Navigation
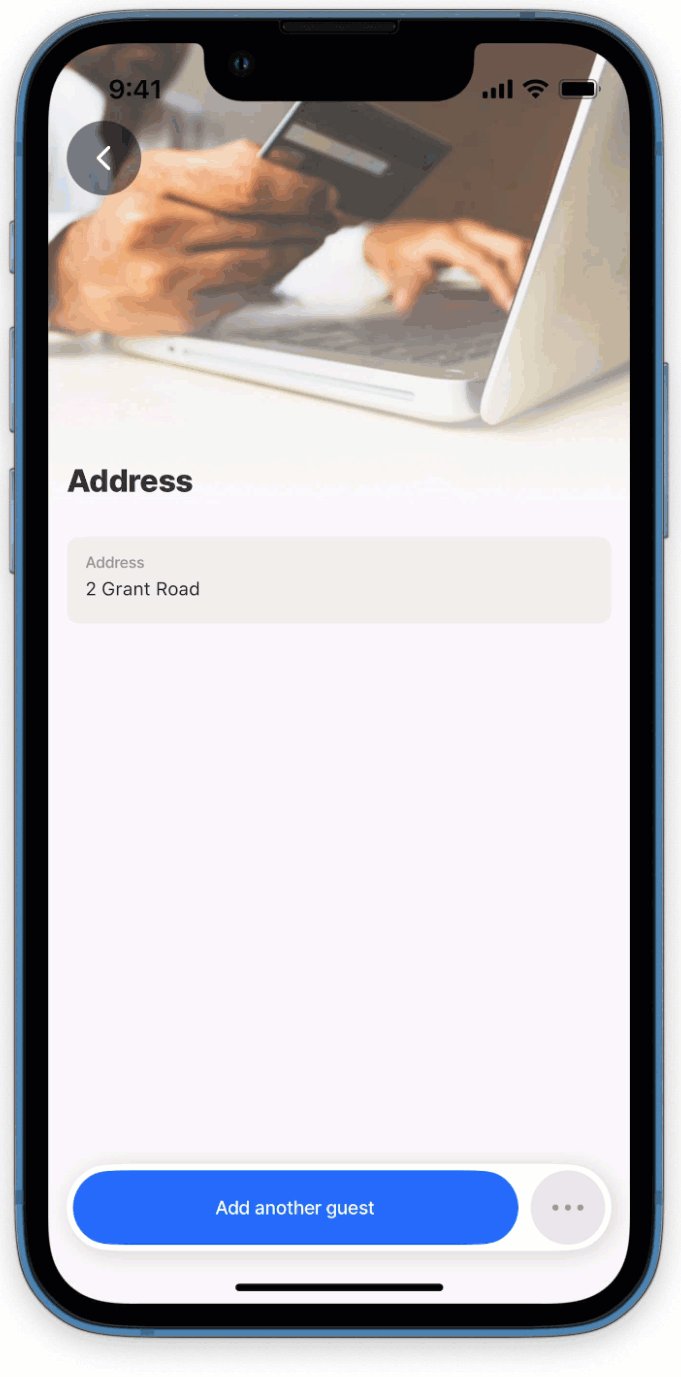
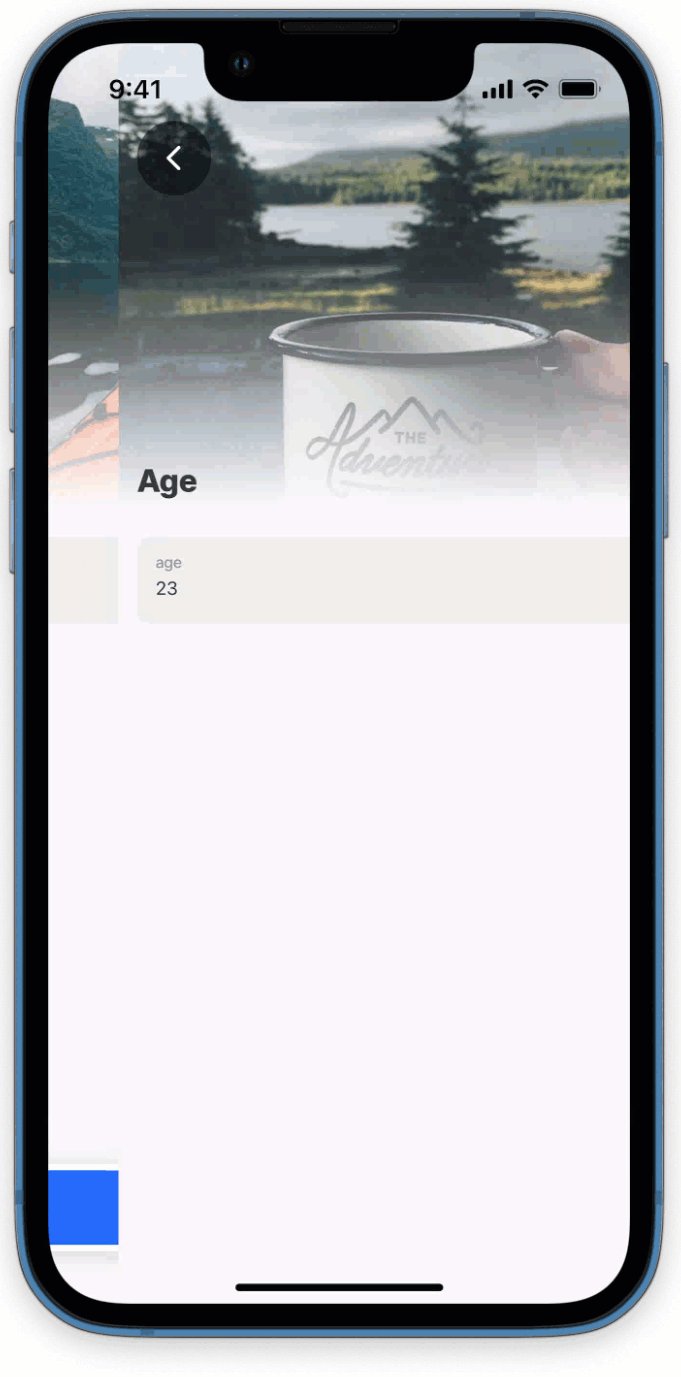
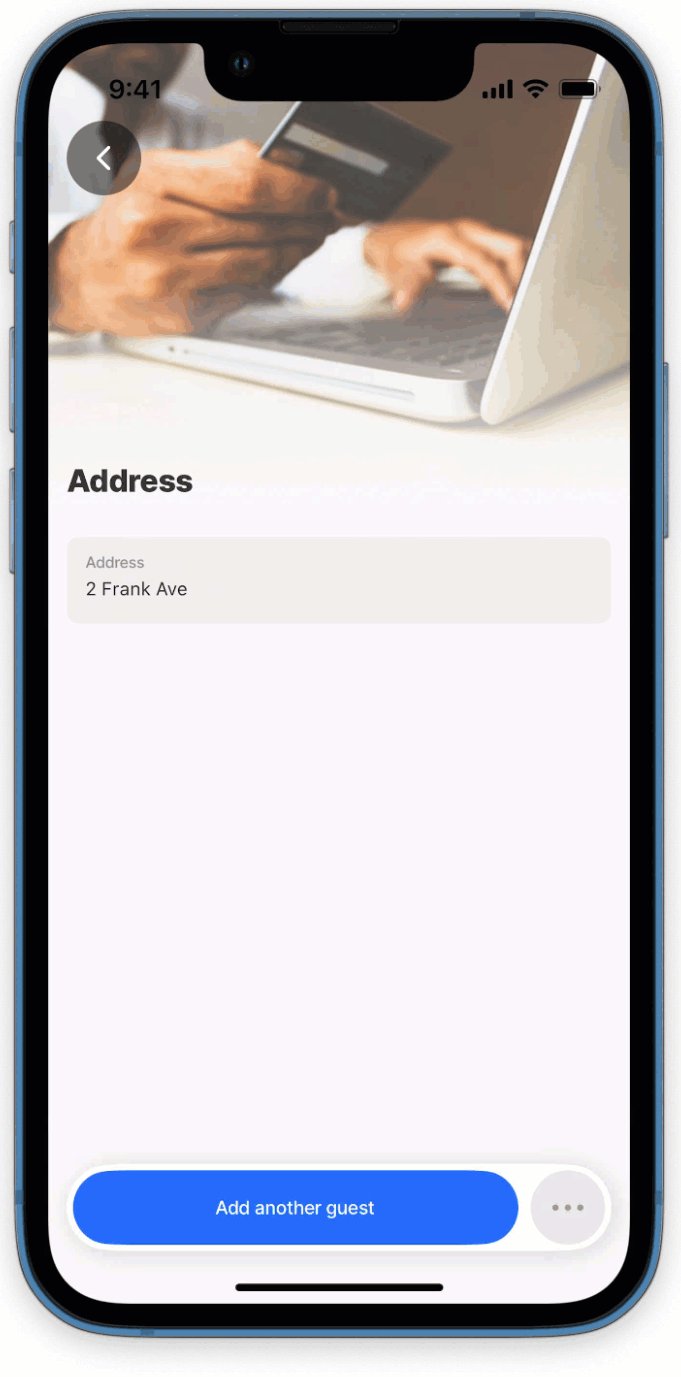
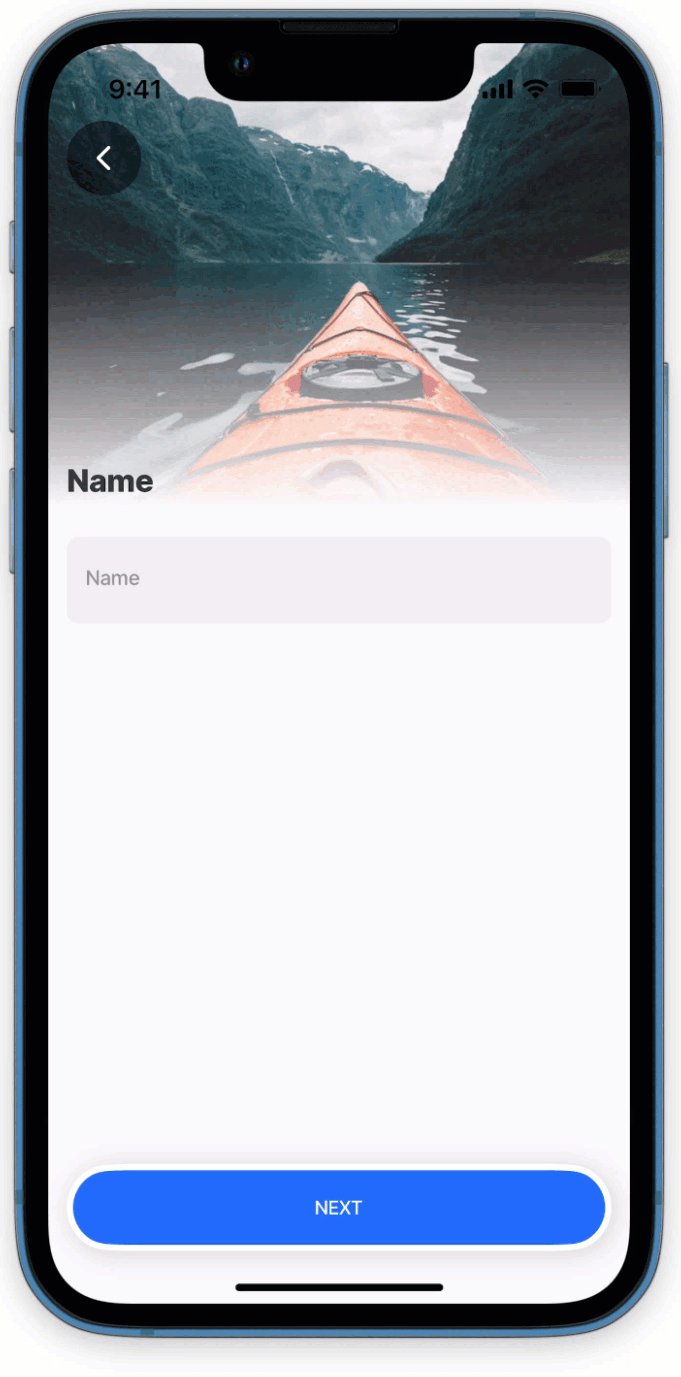
Navigation allows you to flow through the app. Whenever you go-to a , the is added to the history, this allows you to go back and visit the s you visited before, and either show the history (data) on the UI or a new (clear) . This is helpful in complex flows, for example, adding multiple lines to an invoice and then submitting the invoice, or adding the details for each guest in a booking.
The go-to action is used to configure the flow of s in the app using the behaviour property. With the behaviour you determine if you want to push the screen into the app history, by using the new value, or show the one you already have in history by using the existing value.
New - creates a sequential stack showing the progression of navigation. Presents a new screen you are navigating to, allowing you to capture the next data set to add to the stack currently in the history. Typically, this would be used to capture the next line in an invoice.
Existing - jumps to previously visited screens by recognizing existing instances. Displays the data of the existing screen you are navigating to, typically used when you want to review the captured lines in an invoice before submitting.
In the go-to action use the behaviour property to select new or existing.
Configure the LinkTo property with the name you want to open next.
Configure inputs if you are wanting to pass data between s.
- By adding an instanceId to the go-to action, you choose if you want to create a new state or you want to reuse the existing state of a . Do not confuse this with the behaviour property's functionality.
- If no inputs and instanceId are specified, the instanceId of the is set to no-inputs.
- If an instanceId is specified, but inputs are not, then the instanceId uses the one specified.
- If an instanceId and inputs are specified the instanceId uses the one specified.
- If no instanceId is specified and inputs are specified the instanceId is hash (uuid) of the inputs.