card
The card is a versatile and visually appealing UI element that encapsulates and presents information or interactive content in a structured, consistent, and user-friendly manner. It enhances the app's usability by organizing content into manageable, self-contained units that are easy to navigate and interact with. Each card typically includes a mix of text, images, and interactive elements, creating a self-contained unit of content.

Some properties are common to all components, see Common component properties for a list and their configuration options.
Core structure | |
|---|---|
children | Configure a component or multiple components in a card. See Components for a list of available components. |
instanceId | Give the card component a unique id that can be referenced throughout the . |
Other options | |
|---|---|
color | Sets the color of the card. Choose a color from the provided Jigx color palette. Default color is white if the property is not specified in the YAML. |
style | When isDisabled is set to true, the card appears opaque, indicating that it is unavailable for selection. By default isDisabled is set to false. |
Actions | |
|---|---|
onPress | Choose from the provided list of available actions, for example, use the go-to action to open a different . |
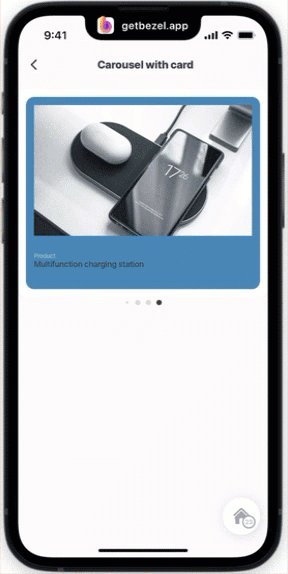
- Component-level: The carousel component has the option to use the card component within the carousel to create a visually appealing carousel.

In this example the card component wraps the form component to create a visual container around the form.
Example: See the example in GitHub.

In this example the carousel uses a card component with a color property, within the card, there is an image component used to display the images, an entity-field component to describe the product. The card component creates a visually appealing container for the images. The pagination is configured outside of the carousel.
Example: See the example in GitHub.
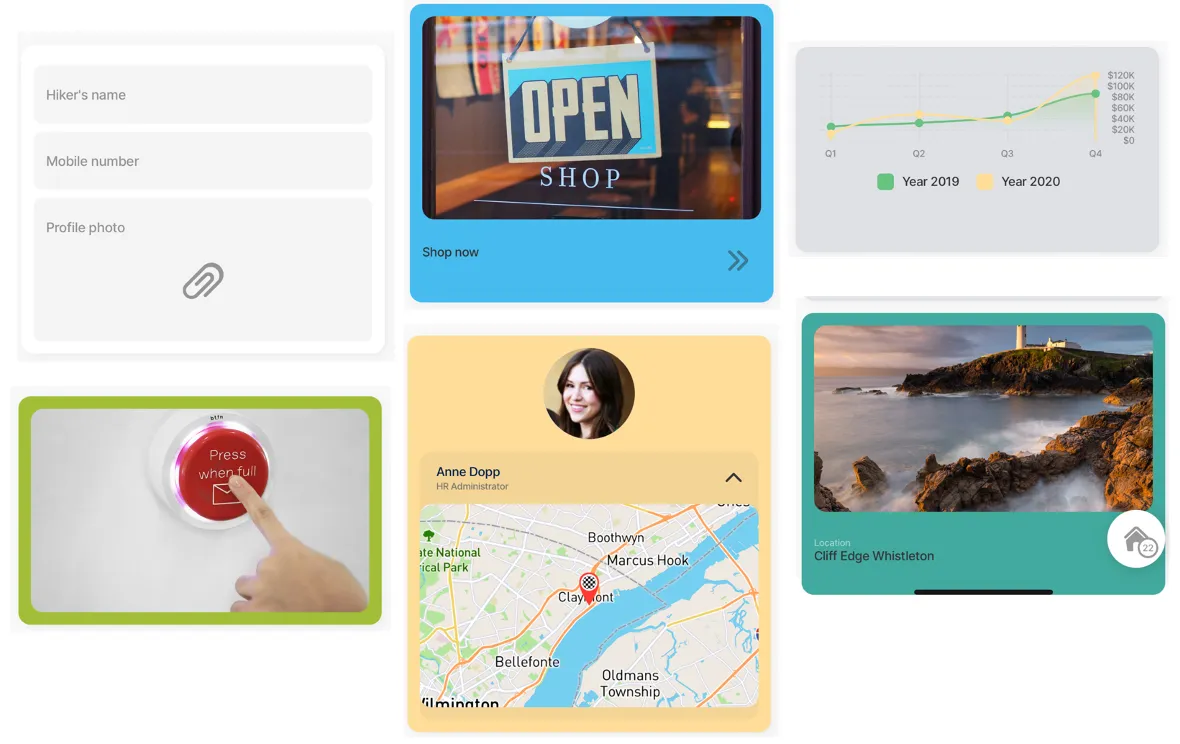
This example shows three cards.
- The first card contains the avatar, expander, entity-field and location components with the color: color3 property.
- The second card contains a line-chart component with the color: color14 property set.
- The third card contains an image and entity-field components with the color: color6 property set.
Example: See the example in GitHub.


This contains two cards, the first appears disabled using the isDisabled: true property and the second card the isDisabled property is set to false.
Example: See the example in GitHub.
The card component can be configured with an onPress event. In this example when the card is pressed a go-to component is configured to take you to the product list with items on sale.
Example: See the example in GitHub.

