carousel
The carousel is an interactive component that enables you to browse through a set of items visually appealing and intuitively, enhancing the overall experience by making navigation of content engaging and dynamic. The carousel component provides a set of items, such as images, products, or content, that can be browsed by swiping left or right. The carousel showcases multiple items in a horizontal scrolling format with only one item visible at a time. In addition to swipe gestures, navigation identifiers are included in dots or a counter. The dots/counter indicates the current position within the carousel.

Some properties are common to all components, see Common component properties for a list and their configuration options.
Core structure | |
|---|---|
data | The carousel requires a data source that will be used in the component to return the content, for, example, images or avatars. Any of the Data Providers can be referenced to return the data. |
instanceId | The unique identifier for the carousel. |
type |
Other options | |
|---|---|
counter | Set to true addes a counter to the top right corner of the carousel in the style similiar to 1/4 to indicate the number of images or cards in the carousel. set to false hides the counter. The counter and pagination can be used together or individually depending on the requirement. |
isContained | Set to true places the content (type) in a container which creates a visually appealing frame around the content. Set to false the content fills the entire carousel. |
pagination | Pagination is shown as dots at the bottom of the carousel. The following options exist:
|
- Styling, functionality, events can be configured on the type component, for example, onPress or height settings.
- The carousel uses the same approach as the list component when working with data, making it easy to configure using the =@ctx.current.item.value expression.
- Planning the layout of the carousel before you configure the component will save time, and ensure the correct component type is used.
- Consider limiting the number of images used for the carousel to have maximum effect.
- The card component is versatile, allowing you to combine multiple components into the carousel. For an example, see the carousel with card containing avatars, expander & location.

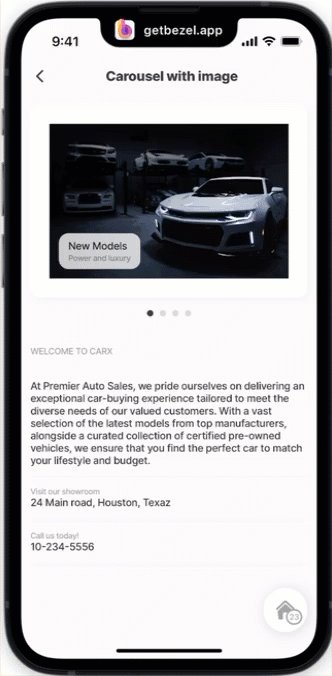
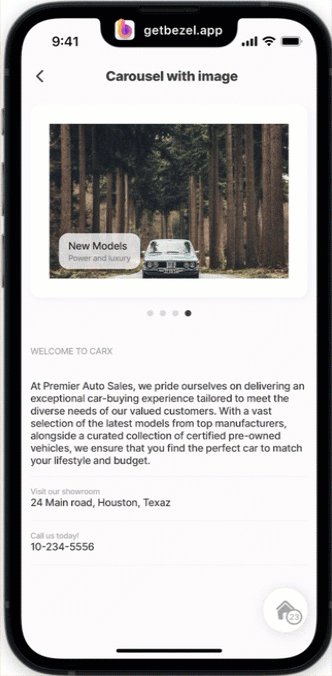
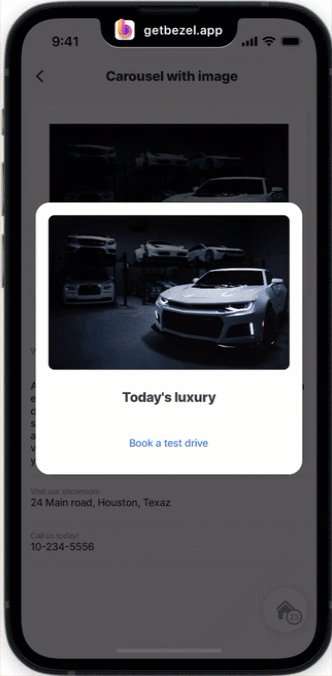
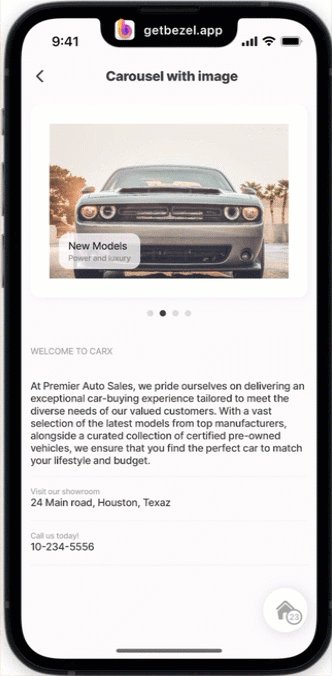
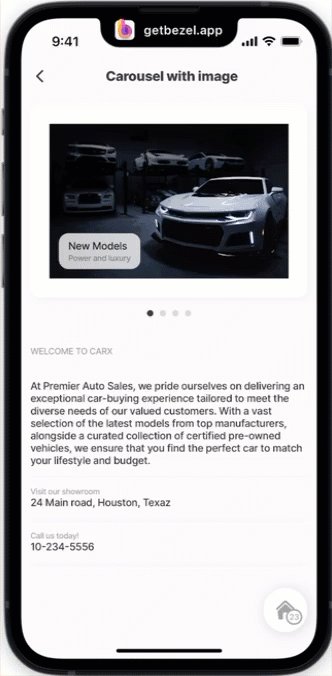
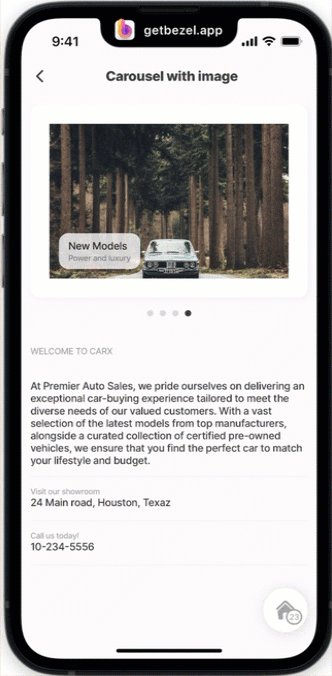
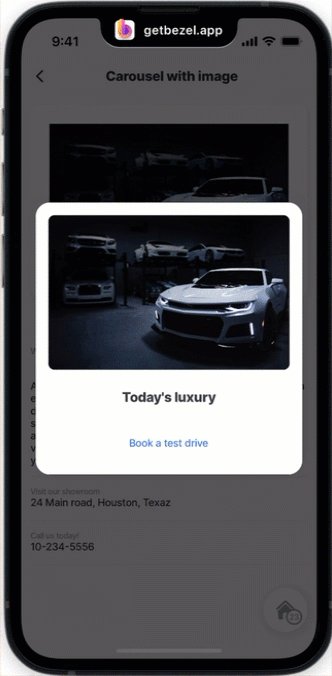
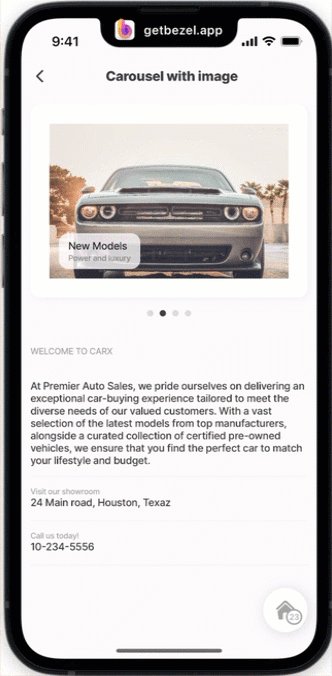
This examples displays images in the carousel. The image component is used with an overlapping title and subtitle. The pagination is configured to show outside of the carousel. An onPress event is added to the image component to open an info-modal displaying further information, in this case to book a test-drive.
Example: See the example in GitHub.

In this example the carousel uses a card component with a color property, within the card, there is an image component used to display the images, an entity-field component to describe the product. The card component creates a visually appealing container for the images. The pagination is configured outside of the carousel.
Example: See the example in GitHub.
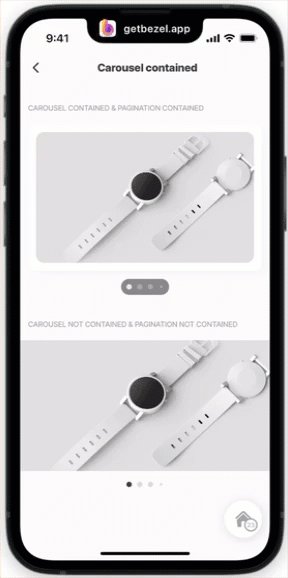
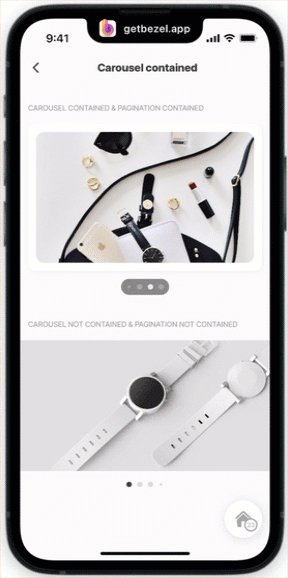
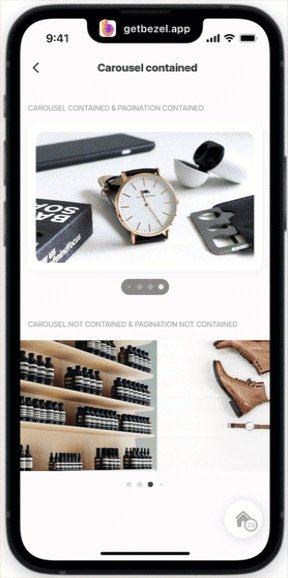
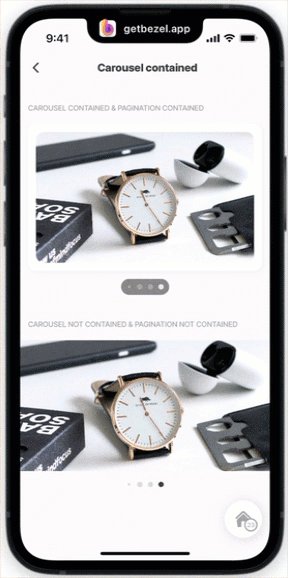
This example uses a static datasource with an image component in the carousel. There are two carousels.
- The first carousel is configured to isContained: true which creates a frame around the image, and rounds the image border. Pagination is also set with isContained: true to create a gray frame around the pagination dots.
- The second carousel is set with isContained: false to display the image across the full screen. Pagination is also set to isContained: false to show the pagination dots in black.
Example: See the example in GitHub.


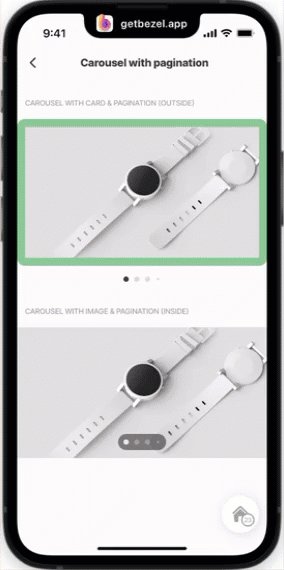
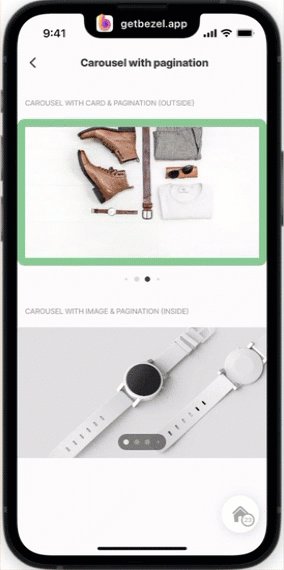
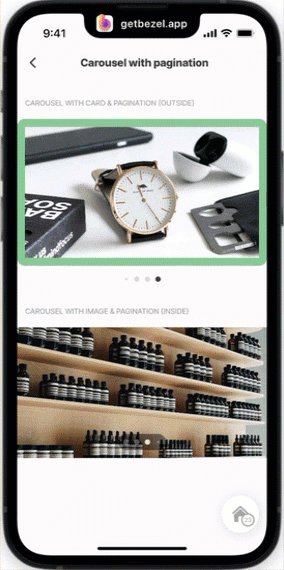
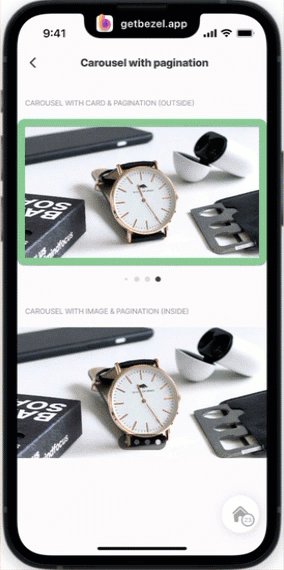
This example uses a static datasource and shows how pagination can be placed either inside or outside the carousel. There are two carousels.
- The first carousel is in a card with color and configured with pagination: outside which places the pagination outside under the carousel.
- The second carousel is configured in an image with pagination: inside which overlays the image with the pagination. Pagination is also set to isContained: true to enhance the visibility of the pagination dots.
Example: See the example in GitHub.
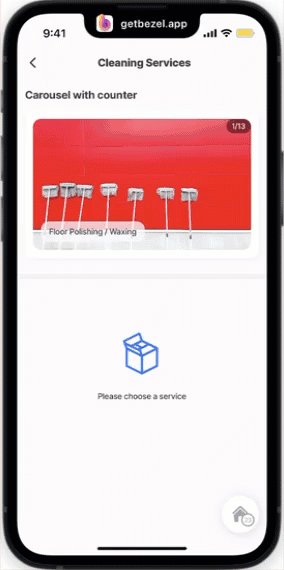
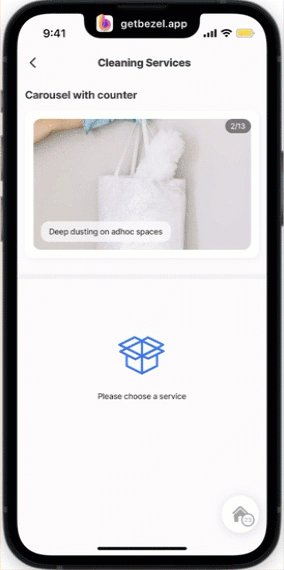
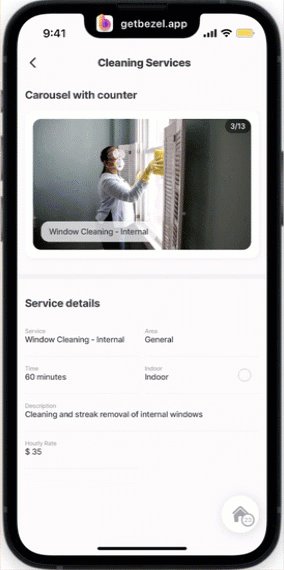
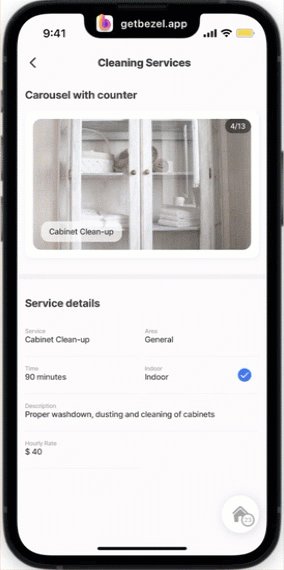
The carousel in this example uses and a counter in the top right corner instead of pagination. The counter displays the number of items in the carousel and position of the current item. The example uses a composite to create a master detail , allowing you to tap on the image in the carousel and the corresponding detail is shown below.
Example: See the example in GitHub.

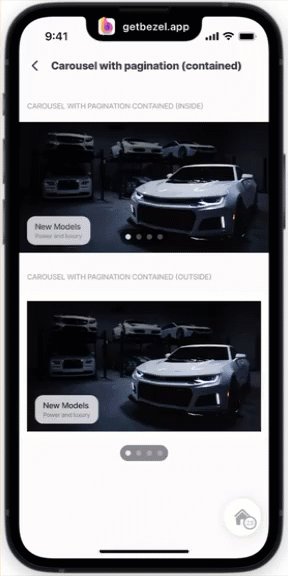
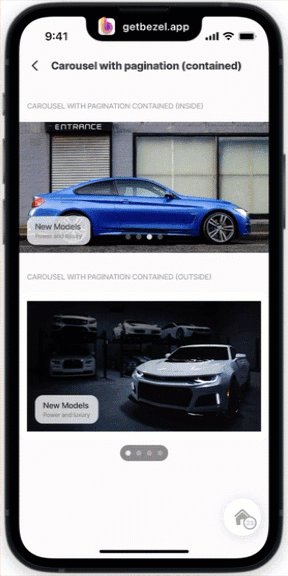
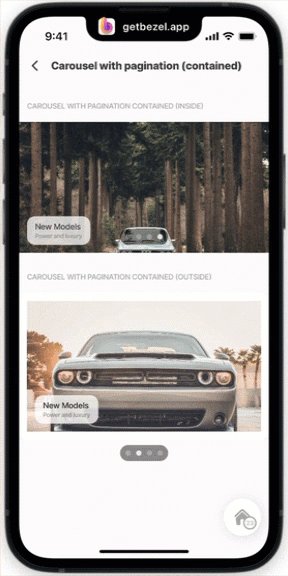
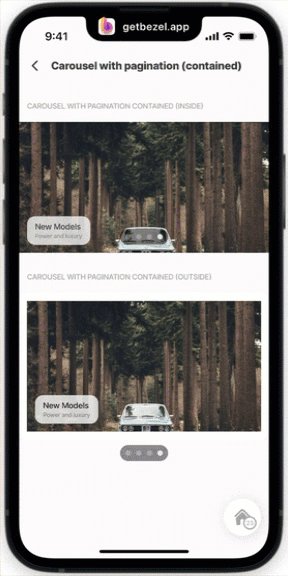
In this example there are two carousels:
- The first shows the pagination with isContained: true with position: inside the carousel.
- The second shows the pagination with isContained: true with position:outside the carousel.
Example: See the example in GitHub.

The carousel in this example uses with a colored card component. In the card component the avatar and entity-field components are configured.
Example: See the example in GitHub
