Actions
go-to
6min
This action redirects you to another . The go-to action can be used with elements like swipeable and rightElement or combined with another action. When paired with another action, it is triggered after the main action to navigate to a specified screen, for example, saving a date in a form and then opening a list of customers. go-to helps configure navigation, ensuring a seamless app flow. See Navigation for more information.
A go-to action can be set up in various ways:
- As a separate action or in the action list.
- As an associated action in the action list.
- As a swipeable action in the left or right direction.
- As rightElement in the list.
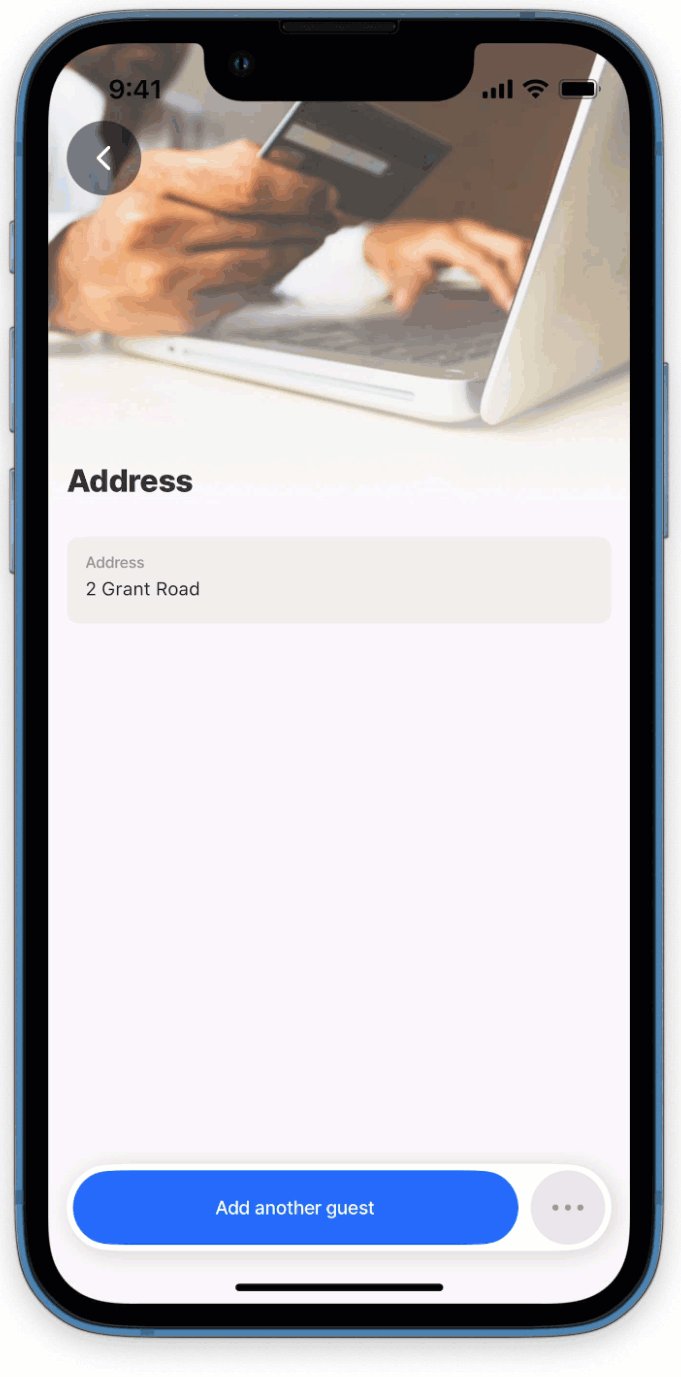
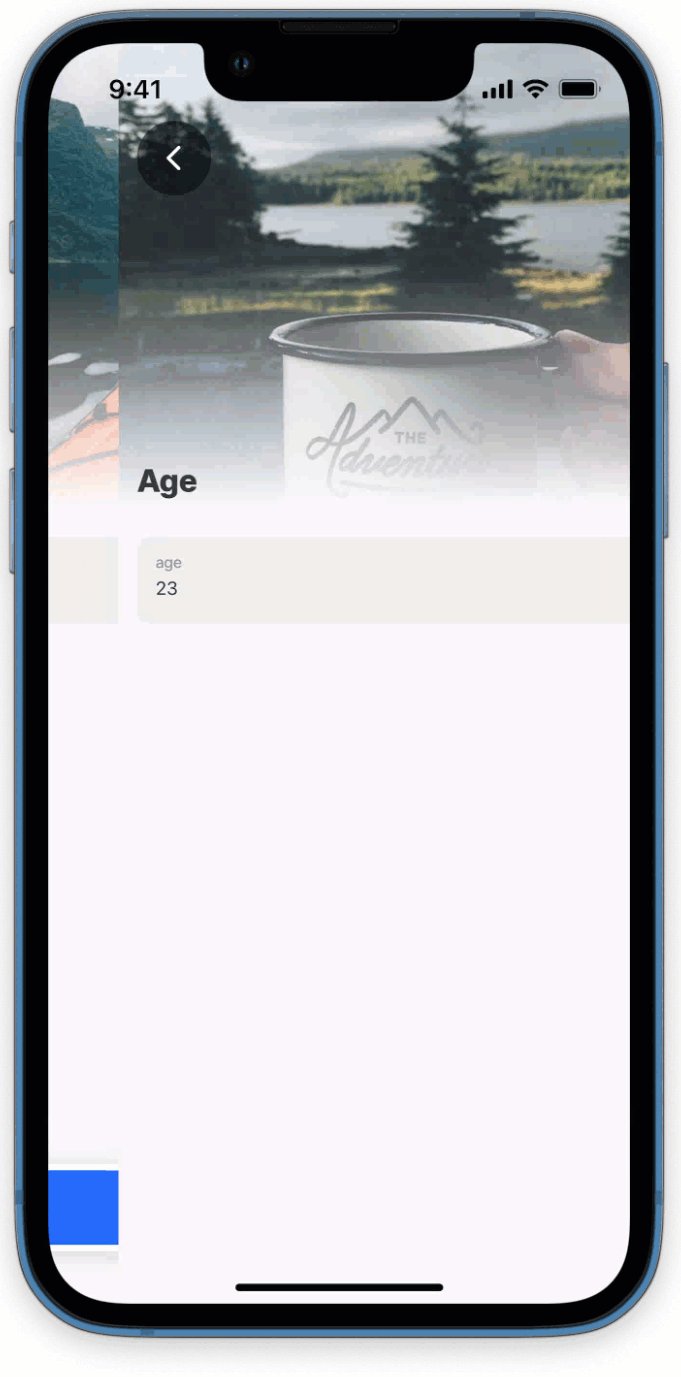
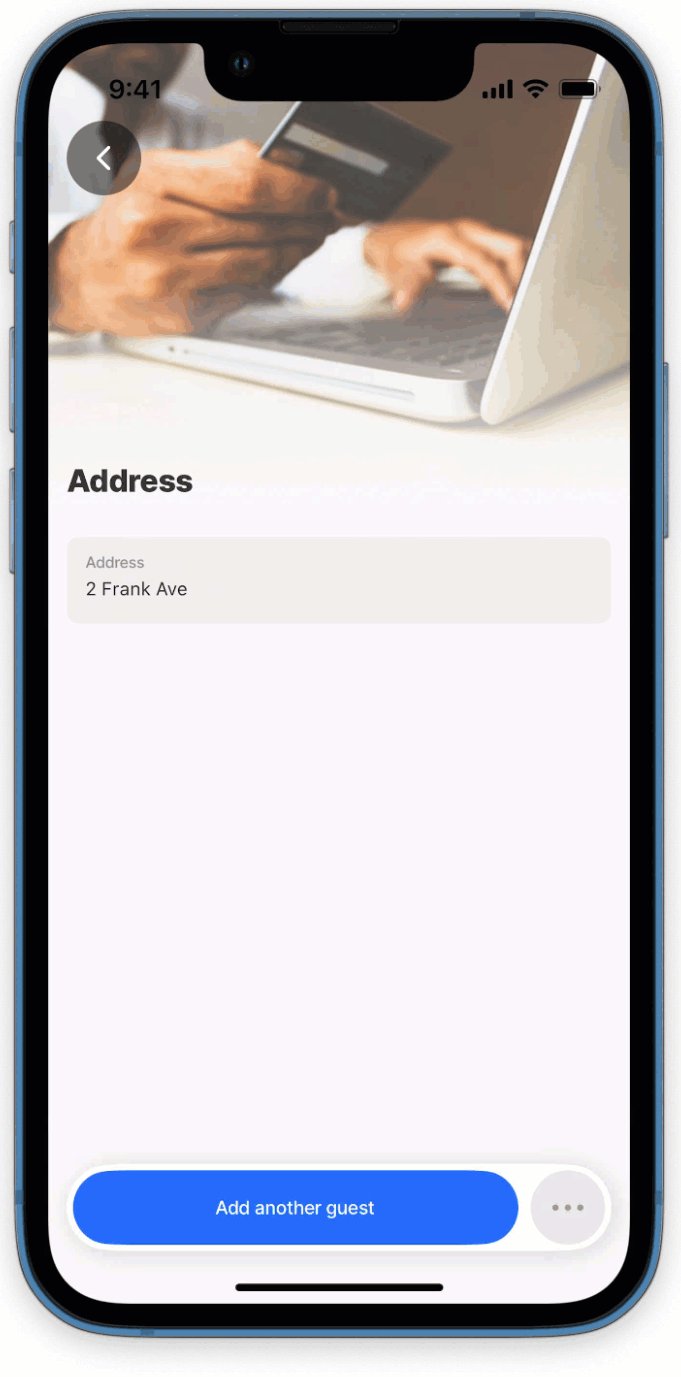
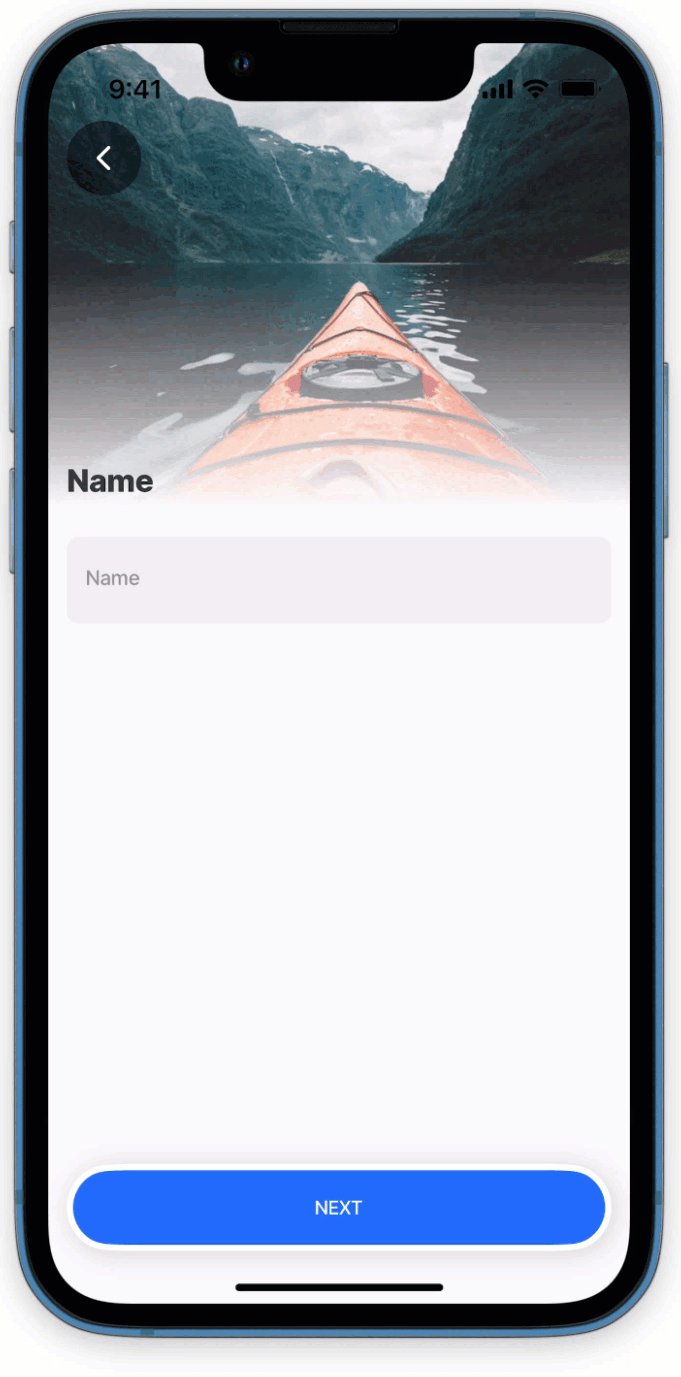
- Use the go-to to open a as a modal using the isModal property set to true. Set to false opens navigates to the specified .
- Use the behaviour property to determine if you want to push the into the history of navigation, by using the new value, or reuse the one you already have in history by using the existing value.
- Current known limitations when using the isModal property include:
- Unable to send a value from the modal to the parent .
- Depending on the device used different behavior can be expected, such as the will slide from the bottom to top, but the entire screen will be covered. This applies to:
- On any Android device (phones and tablets).
- On an iPad in landscape mode:
- When the drawer is open, it will only open in the panel.
- When the drawer is closed, it will cover the entire screen, but it will not display as a modal.