info-modal
The info-modal is a pop-up window that provides additional information or context without navigating away from the current screen. It is used to display additional information and offer guidance or instructions. The modal appears as a temporary overlay on top of the current screen, dimming the background to focus your attention on the modal content. The Info-modal includes interactive elements like buttons, images, icons, or links.

Some properties are common to all components, see Common component properties for a list and their configuration options.
Core structure | |
|---|---|
modal | Modal contains the properties that will determine the button and content in the modal. |
instanceId | The unique identifier for the info-modal that can be referenced in other s. |
title | Provide a short title for display at the top of the info-modal. You can use text, an expression or a datasource to set the title. |
Other options | |
|---|---|
buttonText | Give the button a label by providing short text. The button displays as a link. If an action like onConfirm is configured the button displays as a button. |
description | Provide the text description or instructions for the user to follow. This creates the content in the info-modal. You can use text, an expression or a datasource. This can have multiple lines. |
element | The following elements can be added to the modal:
|
icon | Add an icon to the info-modal, for example a dollar icon. The icon apprears on the center of the modal. A list of icons are available. See Jigx icons for more information. This property relates to the action button at the bottom of the screen. |
isHidden | When set to true the info-modal (button at the bottom of the screen) is hidden on a . |
Actions | |
|---|---|
onConfirmed | The action is triggered when the button is pressed. Use IntelliSense (ctrl+space) to see the list of available actions. Action to execute when the info-modal button is pressed. - If the action is not defined, the info-modal will be closed. - If defined, the info-modal closes after the action is executed. - The button will have primary action style. |
- The info-modal only has one action (button).
- If the action on the button is not defined, the info-modal closes automatically and no action is performed.
- Expressions can be used in the info-modal properties to provide the required values.
- The info-modal can be used in the onFocus, onRefresh, and onPress events.
- The info-modal is available in the default, composite, list and document s.
- An info-modal action can be used in an action-list.
- A can have multiple info-modals configured.
- In the info-modal the buttonText displays as a link, if the onConfirmed event is added the link visually changes to a button.
- Consider the confirm action, which also provides a modal with two buttons, allowing you to cancel or proceed.
In this example, the info-modal is configured on an action. When the button is pressed the info-modal opens and displays an avatar. The avatar uri property is used to set the avatar image. The buttonText is configured to close the info-modal.
Example: See the example in GitHub.
In this example, the info-modal is configured on an action. When the button is pressed the info-modal opens and displays a location icon. The color property is set to use the primary color. The buttonText is configured to close the info-modal.
Example: See the example in GitHub.

Tapping on the action button opens the info-modal showing an image of Thialand. The image property uses resizeMode ensuring it is contained in the modal. The buttonText allows you to close the modal.
Example: See the example in GitHub.

In this example the info-modal is used four places in the :
- In the onFocus event to show what type of calendar it is. The info-modal uses the element type image. The buttonText closes the info-modal.
- In the onRefresh event to notify the user that the calendar is refreshing. The info-modal uses the title, and the buttonText closes the info-modal.
- In the action to allow the info-modal to inform users that events are subject to change, the element uses type icon with a color: negative.
- In the onPress event to show informaton about the event that has been pressed. The info-modal's description property provides a text message to users, the avatar: uri provides an image and the buttonText allows you close the info-modal.
Example: See the example in GitHub.

This example shows the info-modal when the Submit action button is pressed. The icon element property is used with color: warning. The description property provides the text content, and the buttonText is used for the text on the button. An onConfirm event is used to add a go-back action to the button. Notice how the button has visually changed from a link to a button. You can add an action-list to the onConfirm and add an execute-entity to submit the data from the form to the data store.
Example: See the example in GitHub.

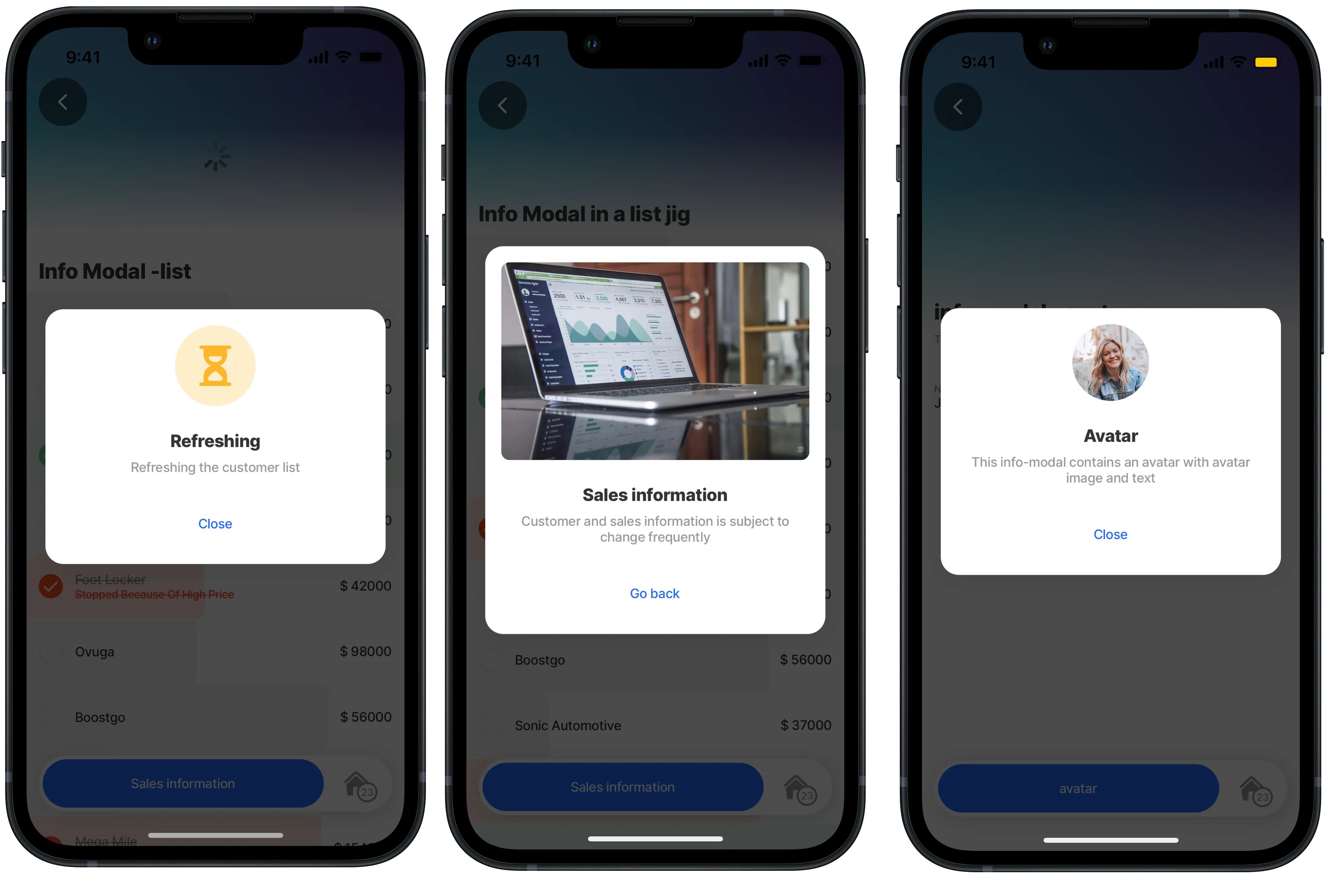
In this example the info-modal is used three places in the :
- In the onRefresh event to notify the user that the list is refreshing. The info-modal use the title, description and buttonText to closes the info-modal. An element type icon with color: warning shows an icon in the center of the info-modal.
- In the action to allow the info-modal to show a message regarding sales information with an element type of image, the buttonText allows you to go back to the list.
- In a swipeable: left event to show the customer's details. The info-modal's description property provides a text message to users, the avatar: uri provides an avatar with text and the buttonText allows you close the info-modal. The description containing the info-modal content uses an expression to add content from a datasource.
Example: See the example in GitHub.

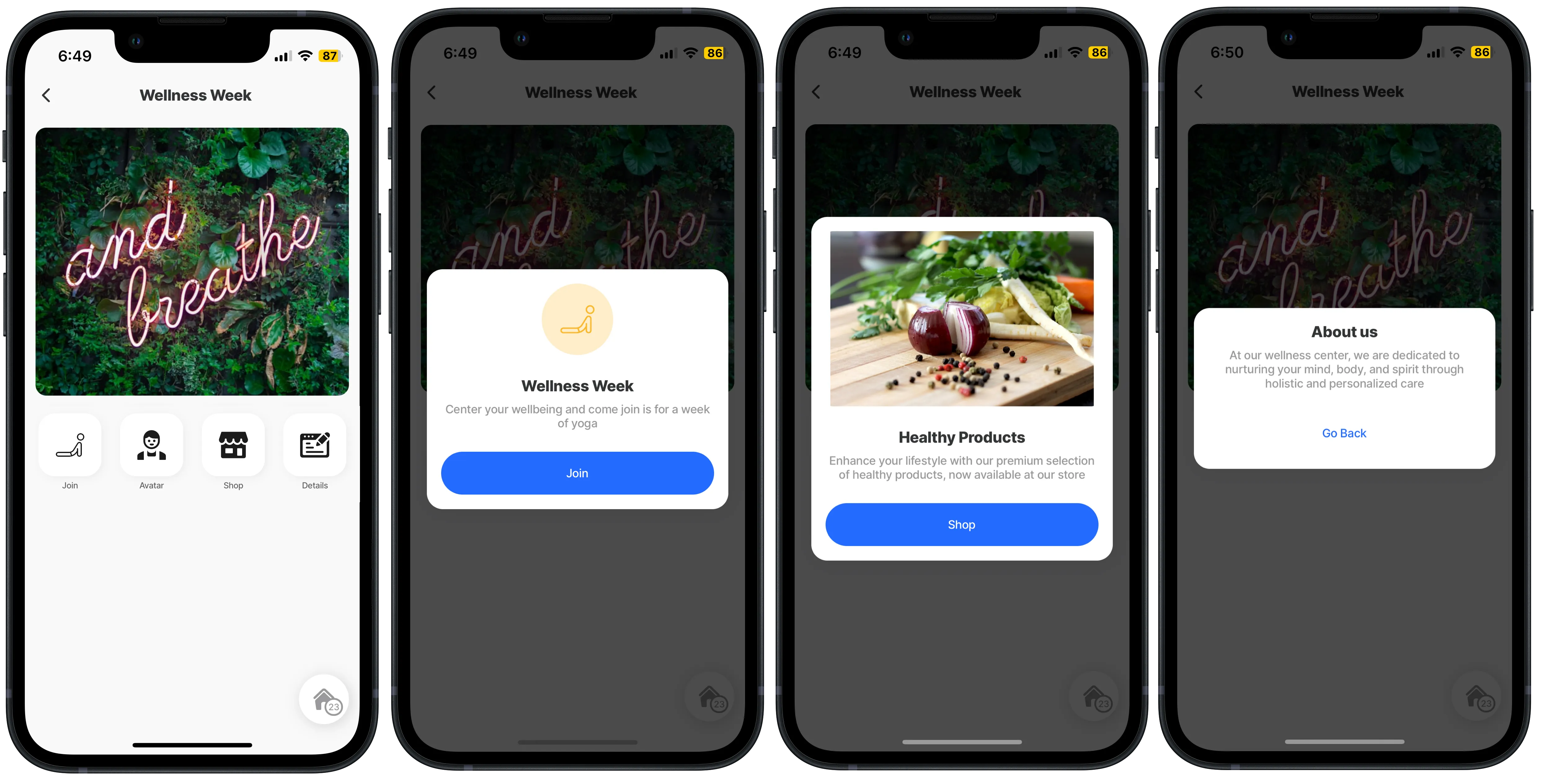
In this example the info-modal is added to the onPress event of the widgets.
- First widget uses an icon with color, title, buttonText, description and onConfirm event to navigate to another .
- Second widget uses avatar,title, buttonText, description and and onConfirm event to navigate to another .
- Third widget uses an image, title, buttonText and onConfirmed event to open a url.
- The fourth widget uses a title, buttonText and description. The buttonText closes the modal.
Example: See the example in GitHub.
