open-scanner
This action is used to scan a QR code. The open-scanner can be used in a list of actions, such as the swipe action and the right element, or with another action where the open-scanner action is invoked after the main action is performed, opening access to the camera.
An open-scanner action can be set up in various ways:
- As a swipeable action in the left or right direction
- As a rightElement in the list
- As an associated action in the action list


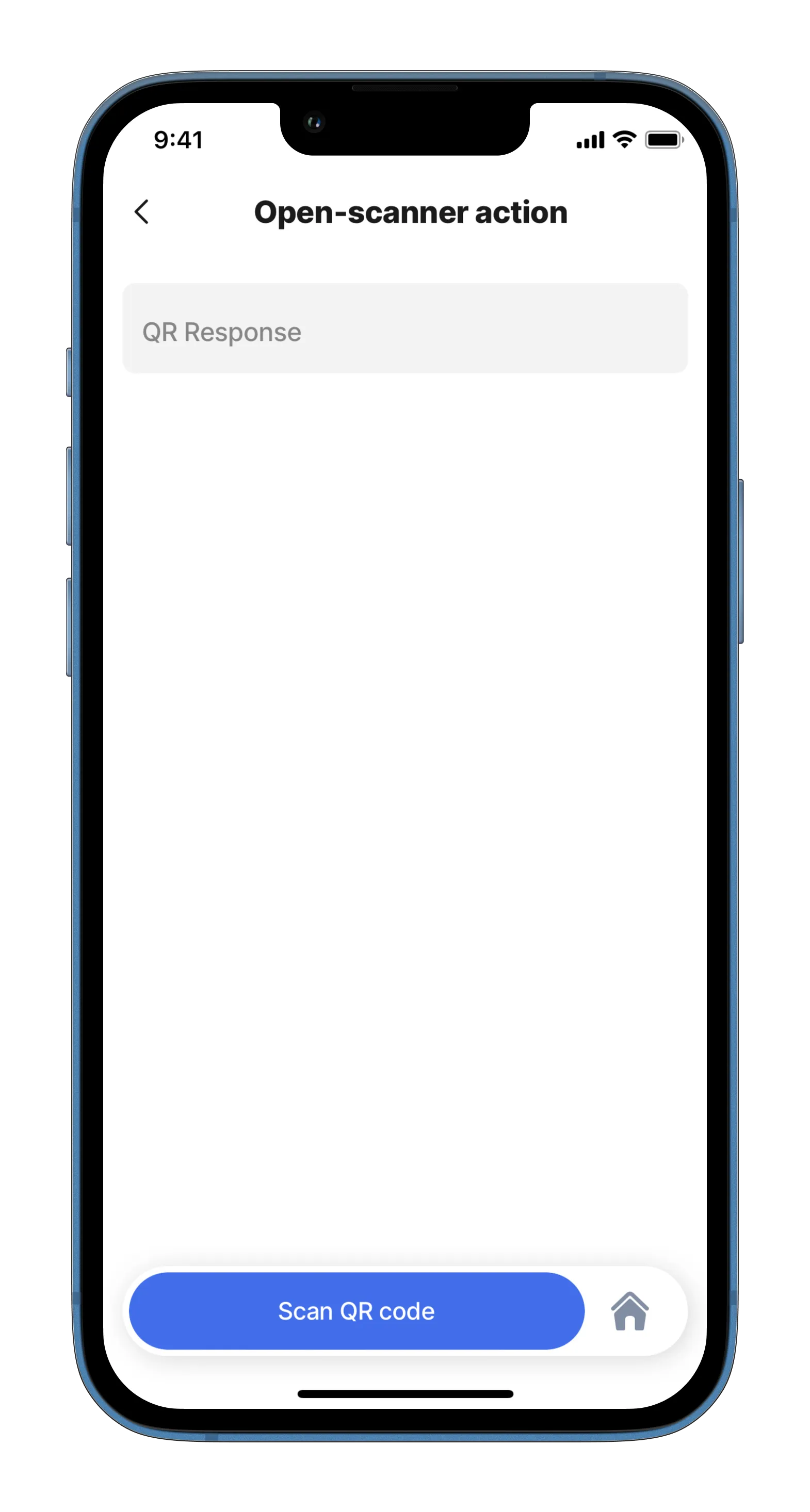
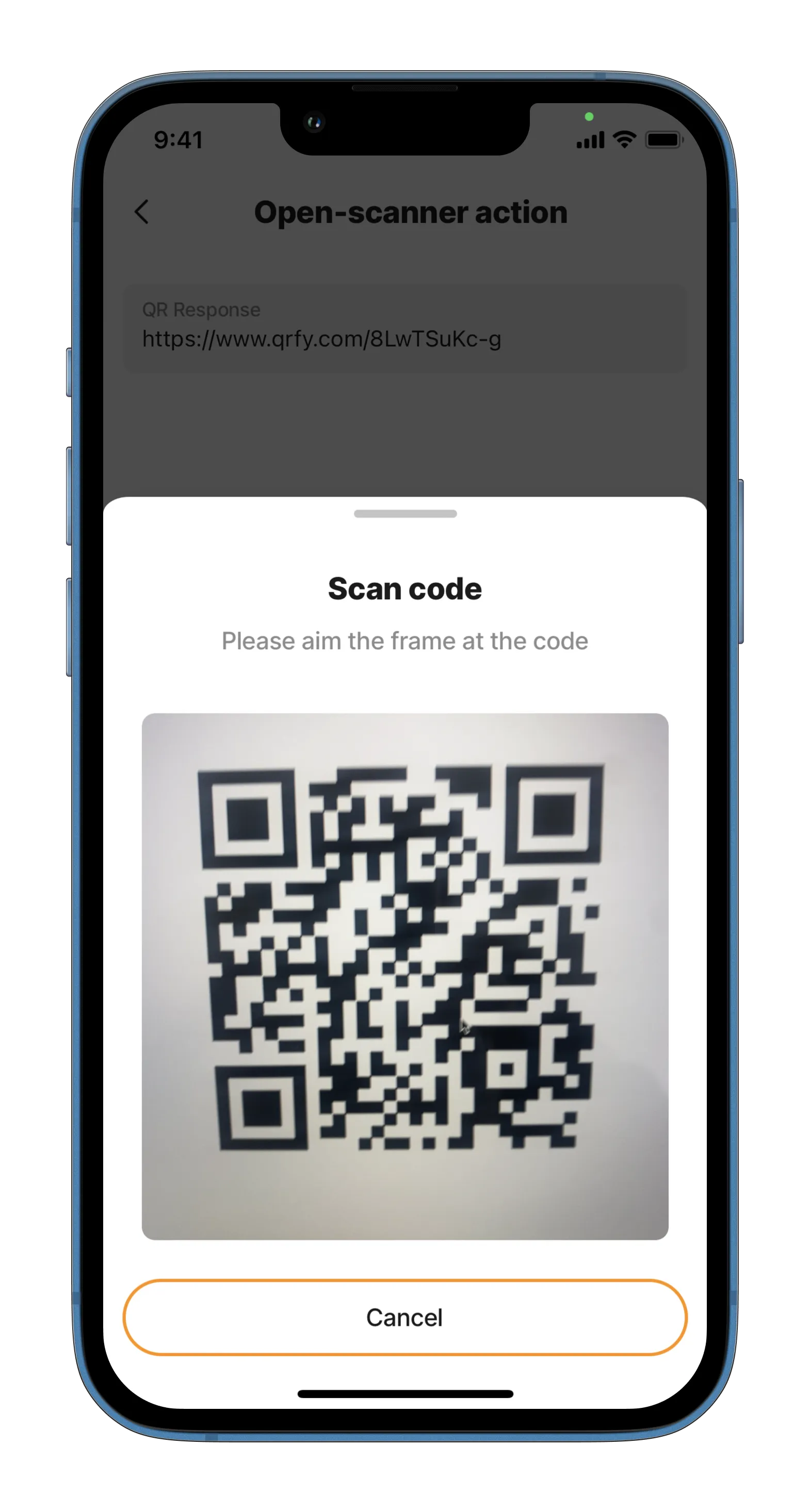
This is an example of using the open-scanner as a stand-alone action. In this case, the button appears at the bottom, and when pressed, it accesses the camera and allows us to scan the QR code. Examples: See the full example in GitHub.

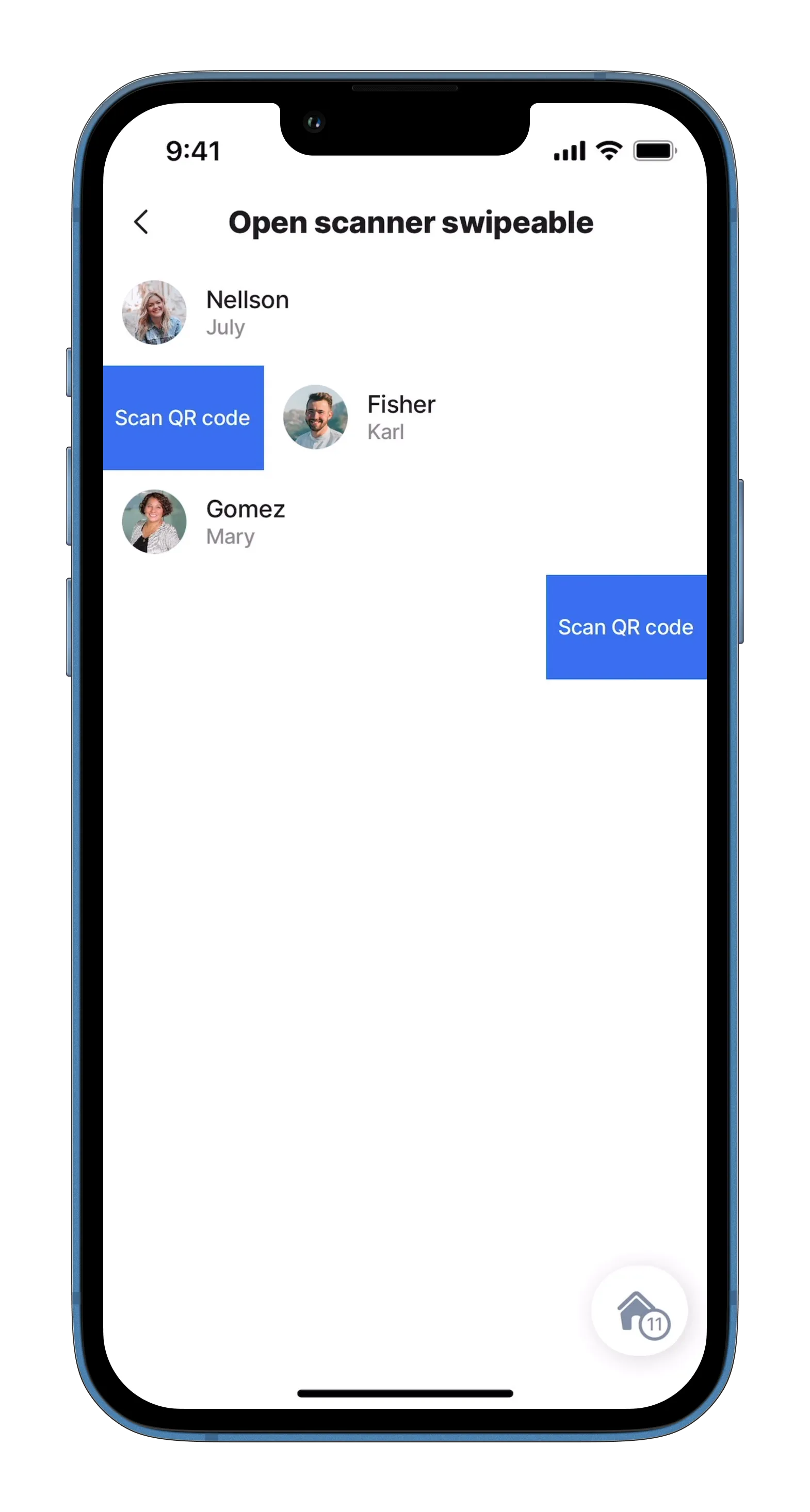
This example uses the open-scanner action as a swipeable property. We can choose the swipe direction left or right. After pressing the button, it accesses the camera and allows us to scan the QR code.
Examples: See the full example in GitHub.

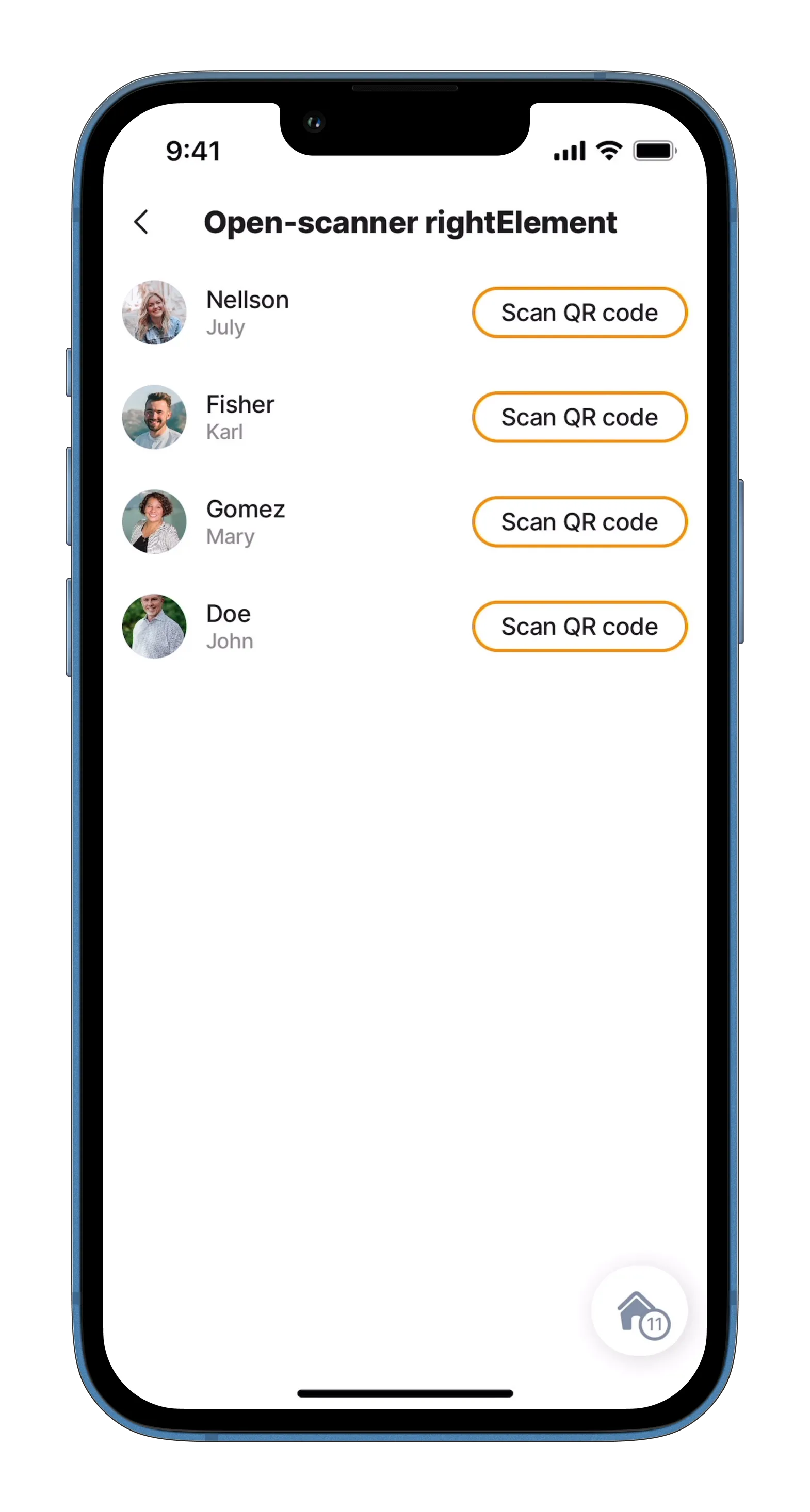
In this example, we use the open-scanner action as the rightElement in the list-item component. There is a button for each item.
Examples: See the full example in GitHub.

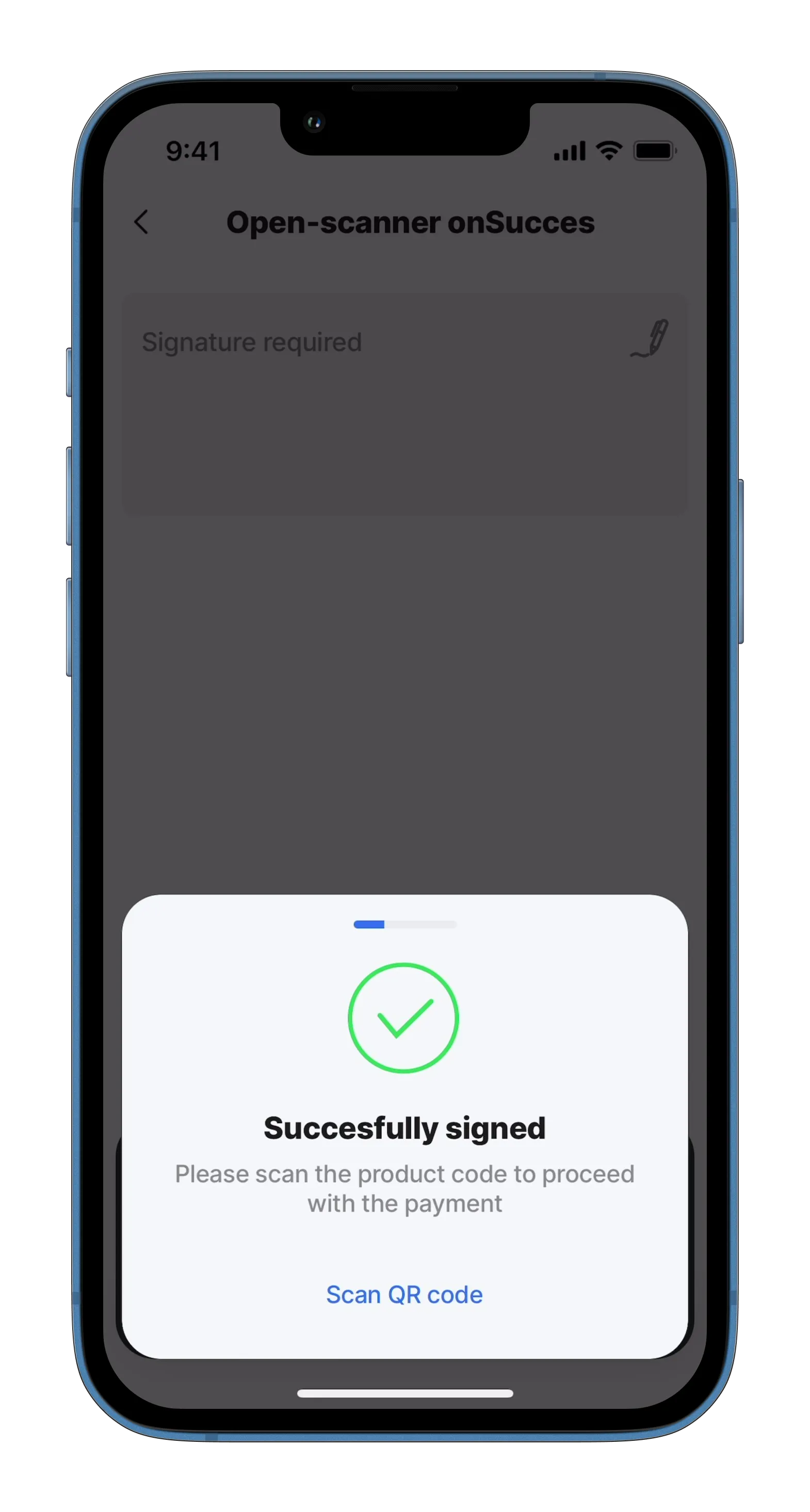
In this example, the open-scanner action is associated with the submit-form action. After we enter the signature and press the "Sign" button, the submit-form action is performed and the action for open-scanner is shown. Access to the camera is not shown automatically. You have to click on "Scan QR code".
Examples: See the full example in GitHub.
