summary
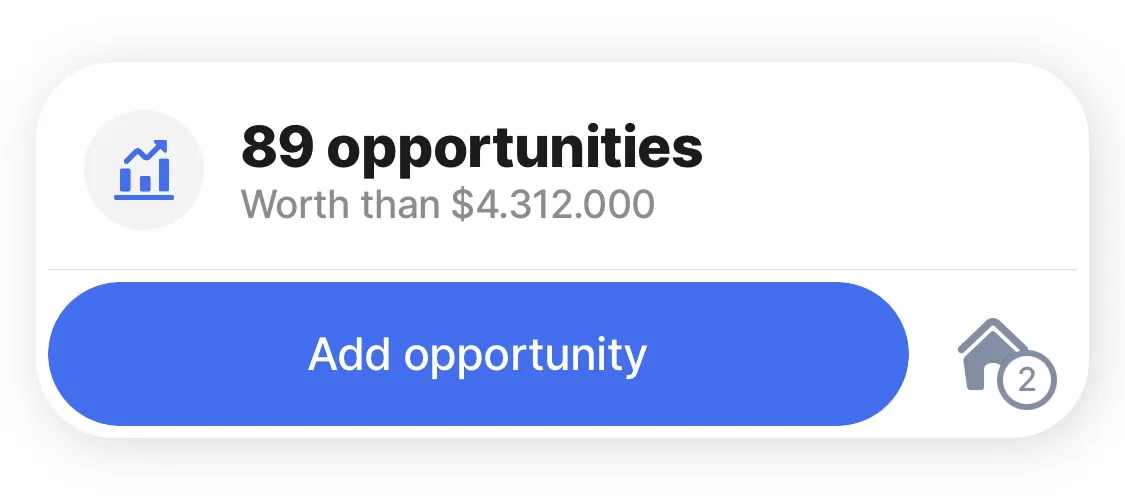
Summarize the information in the at the bottom of the screen using the summary component. For example, a count of the number orders, or the number of items in a cart for an online shopping app.
The summary is fixed and displays even when the screen is scrolled. Make the summary actionable by combining it with an action.

Core structure | |
|---|---|
layout | There are three types to choose from:
|
title | The main text to display on the component |
Other options | |
|---|---|
color | Changing color of title and leftIcon based on when conditions. First condition evaluated to true will be used. If the condition evaluates to false the default color (black) is used. Choose a color from the provided color palette as well as the status colors, e.g. isWarning. Default color is black if the property is not specified in the YAML. See the list of available colors in Jigx color palette. |
description | Provide third level of supporting text to be displayed. The position of the text is under the subtitle property. This property is only available with layout type cart. |
leftIcon | Add an icon to show on the left before the title. A list of icons is available. See Jigx icons for more information. leftIcon is only available with the default layout. |
subtitle | Provide supporting text to be displayed as a subtitle. The position of the subtitle text depends on the selected layout property. |
value | The actual value in your summary configured by a string or an expression that must equal a number. This property is only available for layout types cart and counter. |
Actions | |
|---|---|
OnPress | The action is triggered while pressing on the LeftIcon in the summary. Use IntelliSense (ctrl+space) to see the available list of actions. |
Actions | By using the summary component along with actions, you can unlock a powerful feature that enables you to take necessary actions based on the information available from the summary. For instance, adding a sales opportunity. This feature can significantly enhance the usability of your and make it more efficient. |
- To show an empty title use title: ' '.
- To format the value property, for example, adding a currency symbol in front of the value or percentage behind the value, use the Text with Format option available in IntelliSense (ctrl+space).
- Only numbers can be shown in the value property.
- If the value property exceeds 100 a default 99+ will be displayed in the property.
- Enhance the usability of your and make it more efficient by using the summary component along with an action.




