Expressions
Expressions allow you to structure and manipulate data before binding it to the UI components. Expressions are JSONata-based. JSONata is a lightweight query and transformation language for JSON data. It also provides a rich complement of built-in operators and functions for manipulating and combining data.
The shared expressions can be set either in the index.jigx file or in the itself. The expressions property is used for this and allows you to choose a custom name for the expression and save a value.
Expressions that are set in the index.jigx are reusable throughout your whole solution by referencing the global expression in the . Create the reference to the global expression by using =@ctx.expression.name in the .
These expressions are only available in the itself.
Using IntelliSense in shows where and when you can add an expression by displaying the =$ or =@ctx. In expressions alwasy start with =. converts @ctx. to $$. when executing expressions in jsonata.
Adding an empty array index [] in the path forces jsonata to return an array of one item versuses the normal behavior where it returns the item directly.
Expressions can be used in many ways when creating apps, here are common use cases:
Use | Description | Example |
|---|---|---|
datasource | To call data from a datasource | =@ctx.datasource.mydata.datacolumn |
component | Used inside a component to reference data in that component | =@ctx.component.state.value |
components | Used in a to reference data from various components in that | =@ctx.components.list.state.filter |
current item | Use data in the current component | =@ctx.current.item.value |
jig | Pull data in from another | =@ctx.jig.inputs.jigname.description |
jigs | Pull data in from multiple s | =@ctx.jigs. |
organization | Reference the name or id of the organization | =@ctx.organization.name |
solution | Reference the solution | =@ctx.solution.name |
system | Get data about various system values such as offline status | =@ctx.system.isOffline |
user | Reference data about the current user | =@ctx.user.displayName |
Advanced expressions are helpful when you need to filter an array of records to display specific data and perform expression transformations over the data. So, instead of writing complicated procedures and statements, you can run JSONata expressions to get the result. You can format the expression strings and have them inline or multiline.
When you are writing advanced expressions, make sure you have the expression starting with '=' inside the quotes, as shown below:
You can write advanced expressions as multiline, for better readability and cleaner code formatting. When writing a multiline expression, make sure you have the expression in quotes and the next line must be indented on the same level as shown below.
You can use JavaScript functions in expressions to build logic into your solution. This makes repetitive and complex tasks less taxing and makes the code easier to read, understand, and debug. JavaScript functions surface as an expression in the YAML in .
Wherever you can add an expression, you can use JSONata, Regex, JavaScript functions, or a combination of these to create logic in your app.
- Only .js files containing JavaScript functions are supported. Creating any file in the scripts folder, automatically adds the .js extension.
- Currently, only date-fns libraries are supported. If you require other JavaScript libraries, contact support@jigx.com.
- Functions that call web services are not supported.

Create the JavaScript function
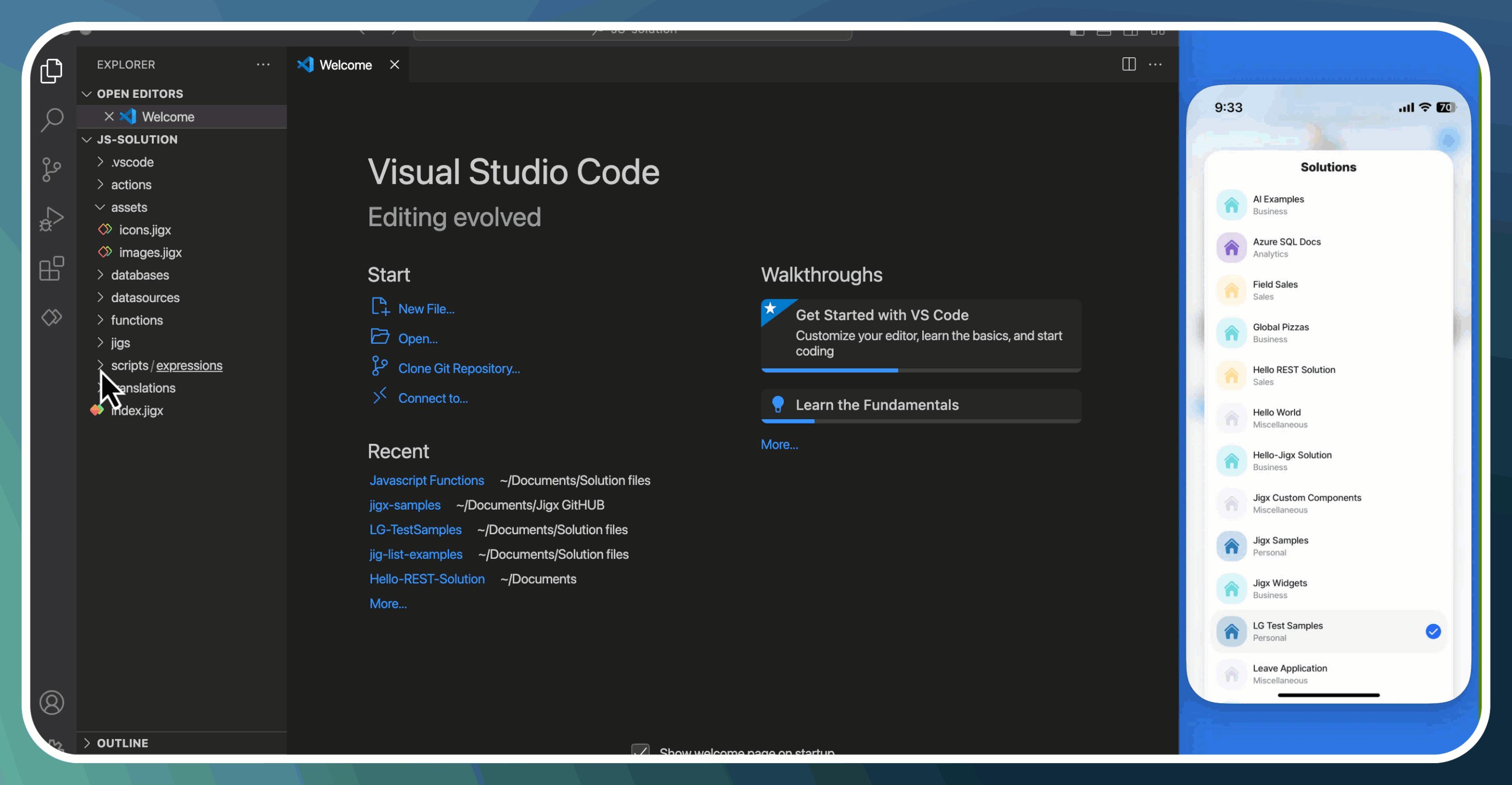
- Open a solution in .
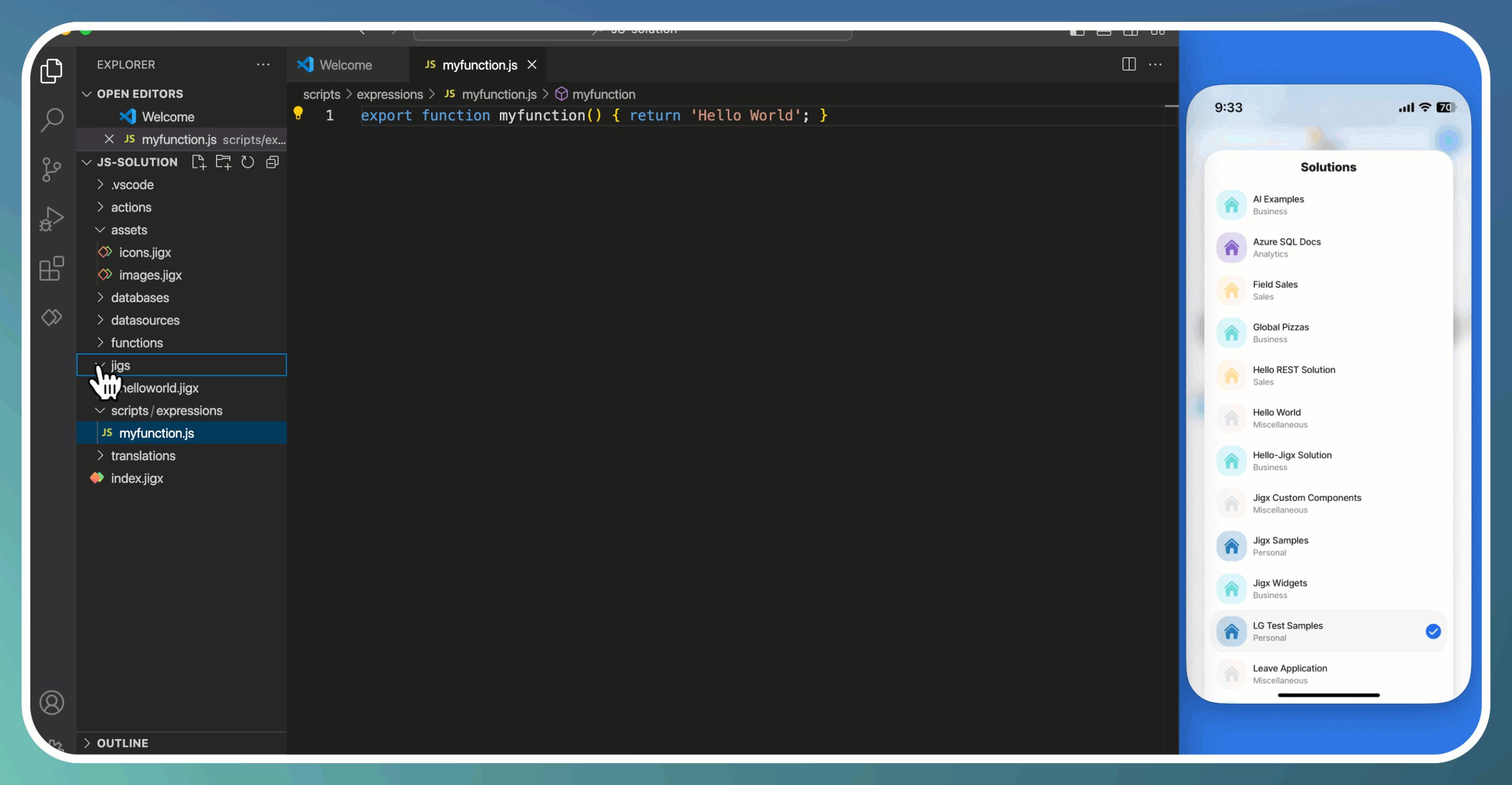
- Create a new file under the scripts/expressions folder and save it with a .js extension, for example, functions.js.
- Within this file, you can define your functions.
- For a single functions, you simply write the function definition.
- For multiple functions, you can define each function in a single file or separate then into their own files.
- Each function must be prefixed with export, for example, export function helloWorld() { return 'Hello World' }
- Import is used to define the format for a specific function, for example, import { addDays, isWeekend, format } from 'date-fns'; export function getNextBusinessDay(date) { let nextDay = addDays(date, 1); while (isWeekend(nextDay)) { nextDay = addDays(nextDay, 1); } return format(nextDay, 'MMMM d, yyyy'); }
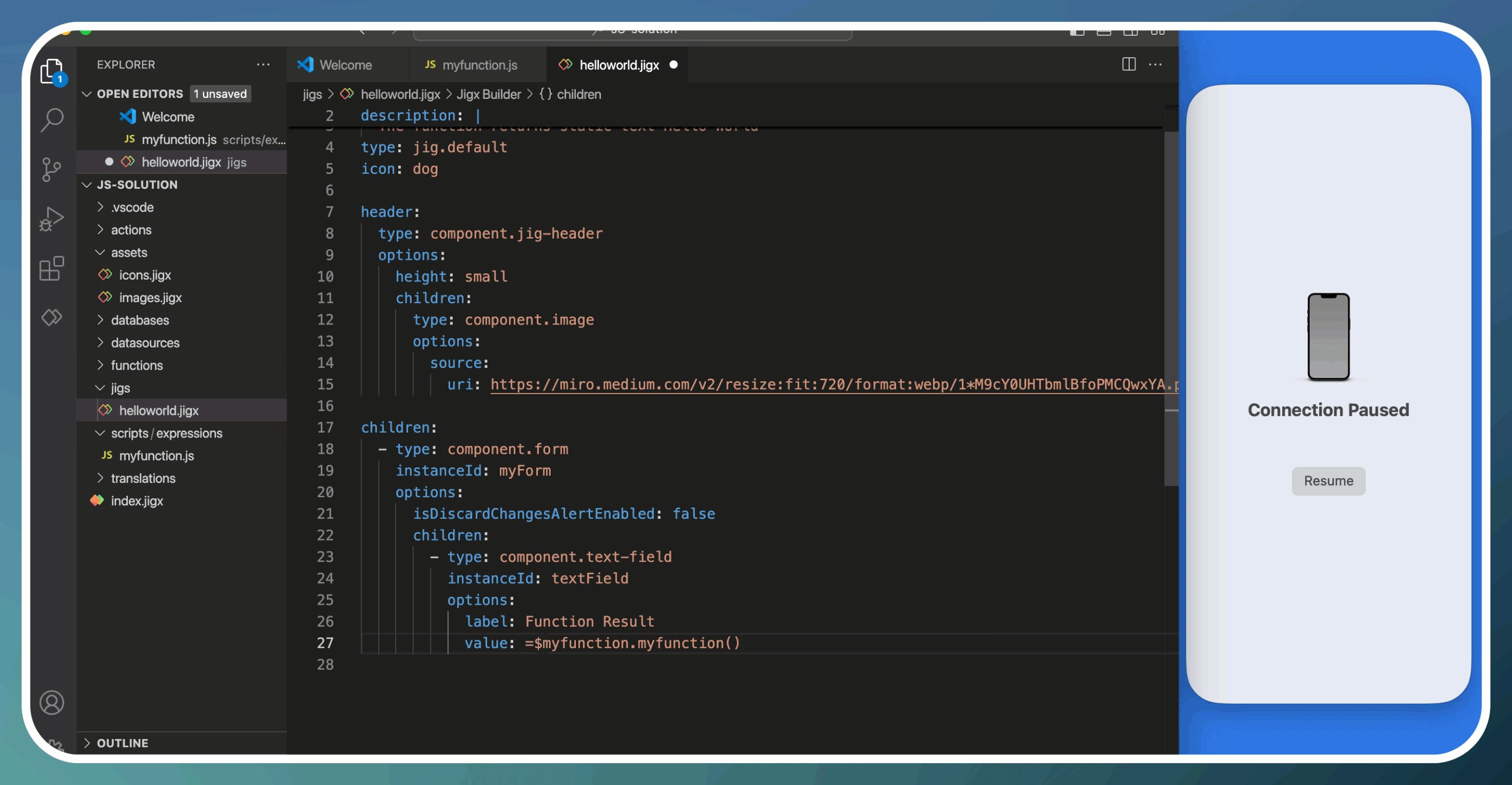
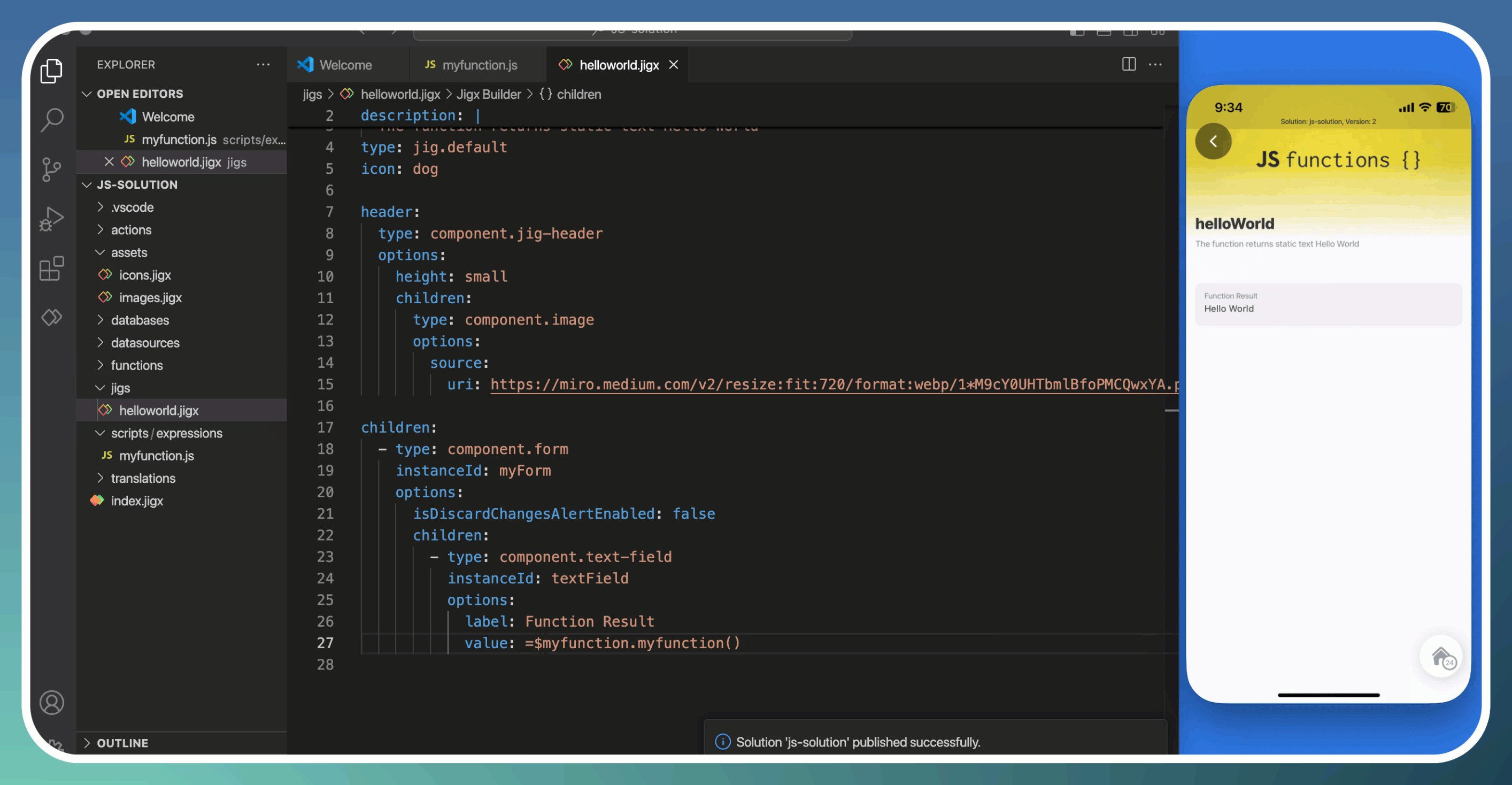
Call the JavaScript function in an expression
- In a , where you configure an expression, use IntelliSense to surface the defined functions from the script/expression js files.
- IntelliSense provides the javascript language options for selection starting with the =$ shortcut followed by the JavaScript file name and then the function name, such as =$functionFileName.functionName, for example, =$jsfunctions.helloWorld().
- One or more functions can be defined in a single JavaScript file. This caters for the exporting of files.
- Multiple JavaScript files can be added under the script > expression folder.
- JavaScript files are recognized throughout the solution and can by reused in multiple s.
- JavaScript functions are not a replacement for JSONata expressions. Each has its purpose; combining the two will empower you while creating apps. In certain instances, JSONata is inline and can be quicker and easier than using a JavaScript function, such as concatenating first and last names.
- JavaScript functions can be used instead of regex expressions used for validation. For example, JavaScript functions can be used to format a phone number rather than regex to validate if it is in the correct format.
- Use F12 to navigate from an expression to the JavaScript function script file. See Go to Definition.
- From the script file use shift + F12 or right-click and select Go to References to see where all the script file is used in expressions.
In you can combine a JSONata expression with a Regex expression to create a validation pattern and provide a message if the pattern does not match. See validation and regex expression examples for more information.
Expressions are a powerful and flexible way to transform and extract data for use in a . Below are links to examples showing how JSONata expressions can be used when creating apps.
JSONata expressions | Example of use |
|---|---|
Arrays | Create filtered lists from arrays and handling arrays with SQL and |
Aggregation | To return minimum, maximum or an average value in an array. |
Boolean | Evaluate data to find a true or false result. |
Compare values in data and use the value in a conditional logical expression, e.g., is an amount greater than 100. | |
Date & Time | Return a date and time in various formats, e.g., ISO 8601. |
Navigate and access specific elements or properties within a data set, e.g., for filtering or searching. | |
Compare values or display data based on certain conditions and using logical statements, e.g., adding HTML variable in content, or a multi-select as a functionParameter. | |
variable set used in expressions to manipulate data specific to a , e.g., determining the logged-in user, or the organization and solution. | |
Used for query refinement. | |
String | There are many uses for using string expressions, these can be to concatenate two strings to display multiple data records in one row or write numbers as strings, or select only a few characters from the whole string. |
Advanced expressions are helpful when you need to filter an array of records to display specific data and perform expression transformations over the data. | |
Create validation for text fields by combining JSONata and Regex expressions. | |
JavaScript functions allow you to write modular and reusable code, by encapsulating specific functionality within JavaScript functions and calling the function in an expression. |
