Editor
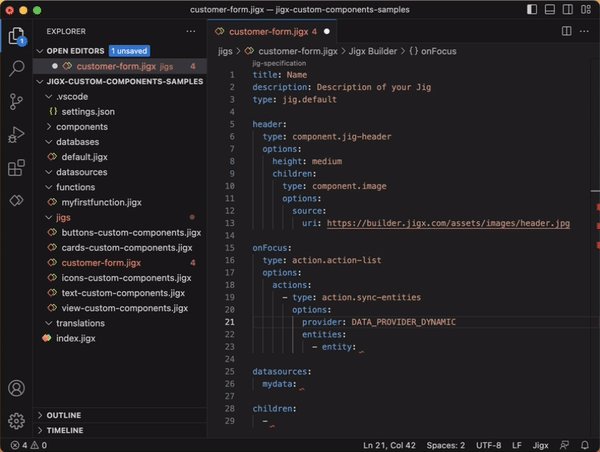
To accelerate the build experience, has a YAML editor that includes IntelliSense for code completion, predefined code snippets, and preloads with scaffolding ready to add your files in the correct structure needed to build app solutions.
By default creates scaffolding when loading a new project in . We recommend avoiding naming new files with the same name in the scaffolding. Words that are used by the system includes actions, components, jig, databases, datasources, functions, and index.
Folder | Default File | Description |
|---|---|---|
.vscode | settings.json | Relates to your solution and contains internal parameter settings required by runtime. This file's scope is local (workspace) and applies to the current solution. For more information, see VS code settings. |
actions | | Actions refer to specific controls or operations responding to an event or input. Create global actions under the actions folder to define actions once and reuse them multiple times in different s. |
assets | | The solution's images and icons defined under the Assets folder will preload and cache when the solution downloads or updates in the app. Allows images and icons to display when the app is offline and improves the app's performance. |
databases | default.jigx | You can use the default.jigx file to define the tables in the Dynamic Data Provider. |
datasources | | Create global data files with .jigx extension- these are available for use in your whole solution to any of the s. |
functions | myfirstfunction.jigx | You can build logic into your solution by adding functions to get or update data from a remote service, such as REST Functions or SQL Functions. |
jigs | myfirstjig.jigx | The jigs folder is where you create all the files used to configure the screens for the app on your mobile device. You can create sub-folders inside the jigs folder for categorization. All files in the jigs folder must have the .jigx extension, e.g., leave-form.jigx |
translations | | Create files for various languages using localization, then reference the file in your using the Text Locale property with id: file name. For more information, see Localization. |
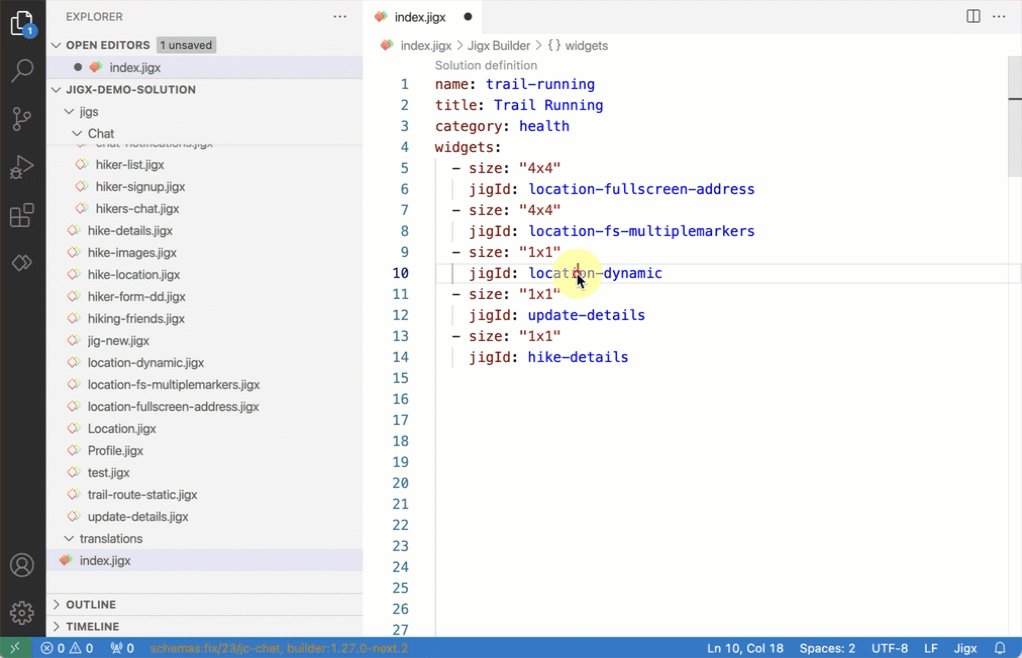
| index.jigx | The index.jigx file is the app's home screen. It uses widgets to determine the layout in different sizes. See Home Hub and Index settings for more information. |
scripts/expressions | | Create .js files to define your JavaScript functions that can be used in expressions. |
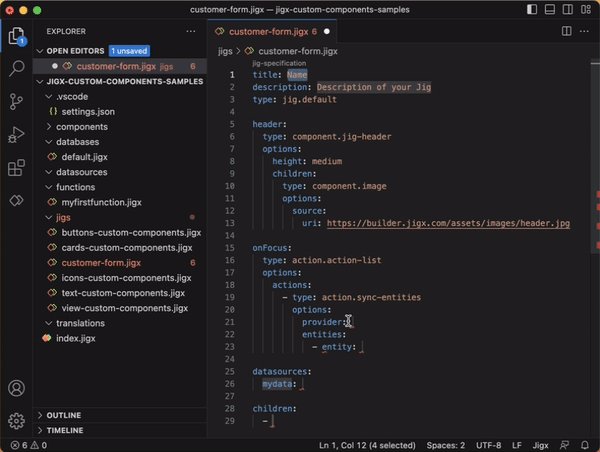
To invoke IntelliSense, simultaneously press the control and spacebar (ctrl+space) keys. The code popup displays only valid options in the current cursor context. Selecting an option from the IntelliSense menu will load the code snippet with the necessary properties for that option.
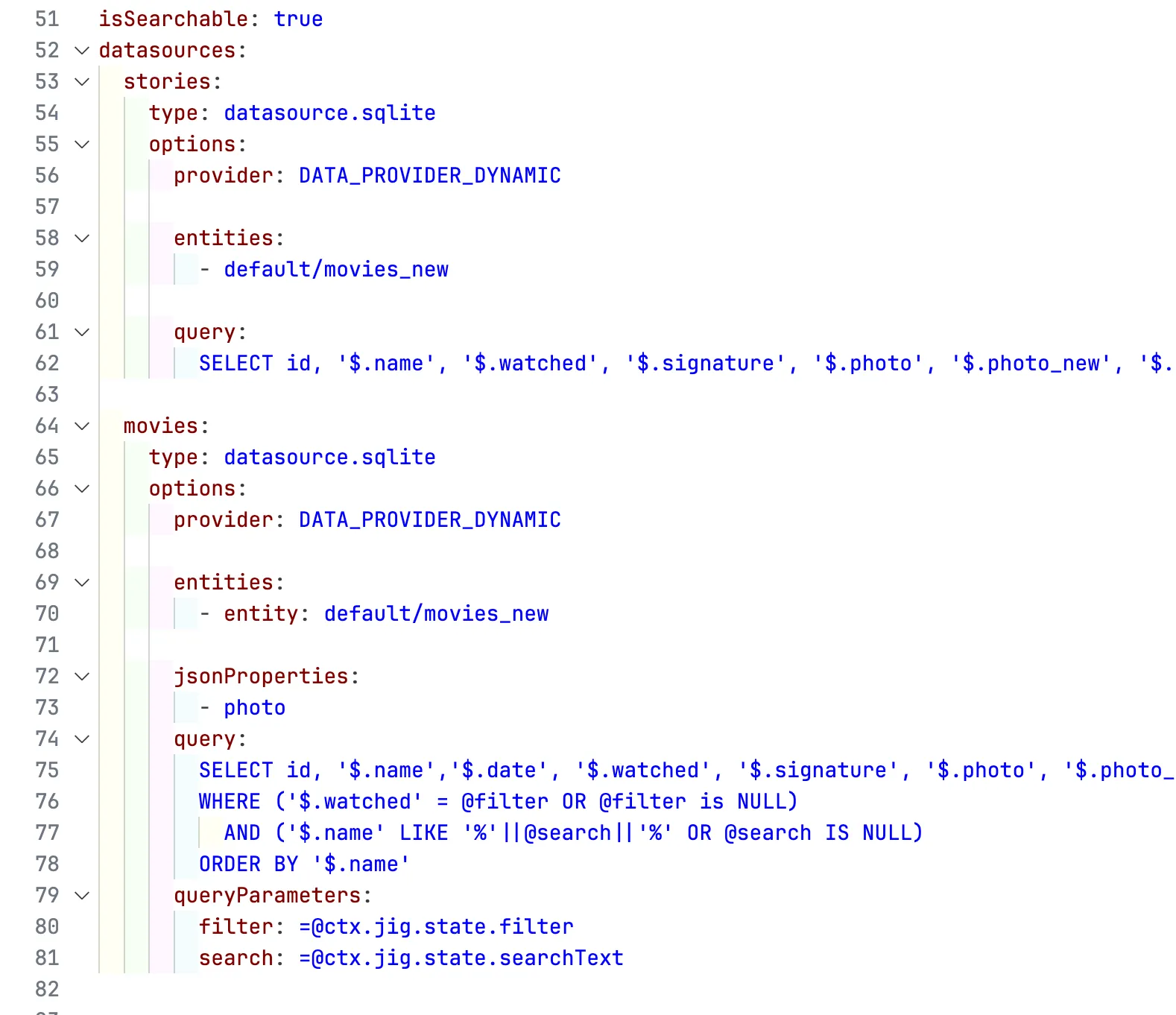
In the YAML code snippets use indentation. The nested structure of the YAML is visible with spaces, not tabs, and is used for indentation. Each nested level is indented further than its parent, illustrating the hierarchical structure of the YAML file. Line numbers are visible on the left side, and your cursor blinks at one of the lines. You can use a plugin to highlight the indention levels in different colors. One such plugin is Indent-Rainbow https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow.

Code snippets are there to help you develop quicker by providing you with recommended properties to use for a type, component, action, or widget. You do not need to use all the code snippets provided; you can remove the unwanted properties.

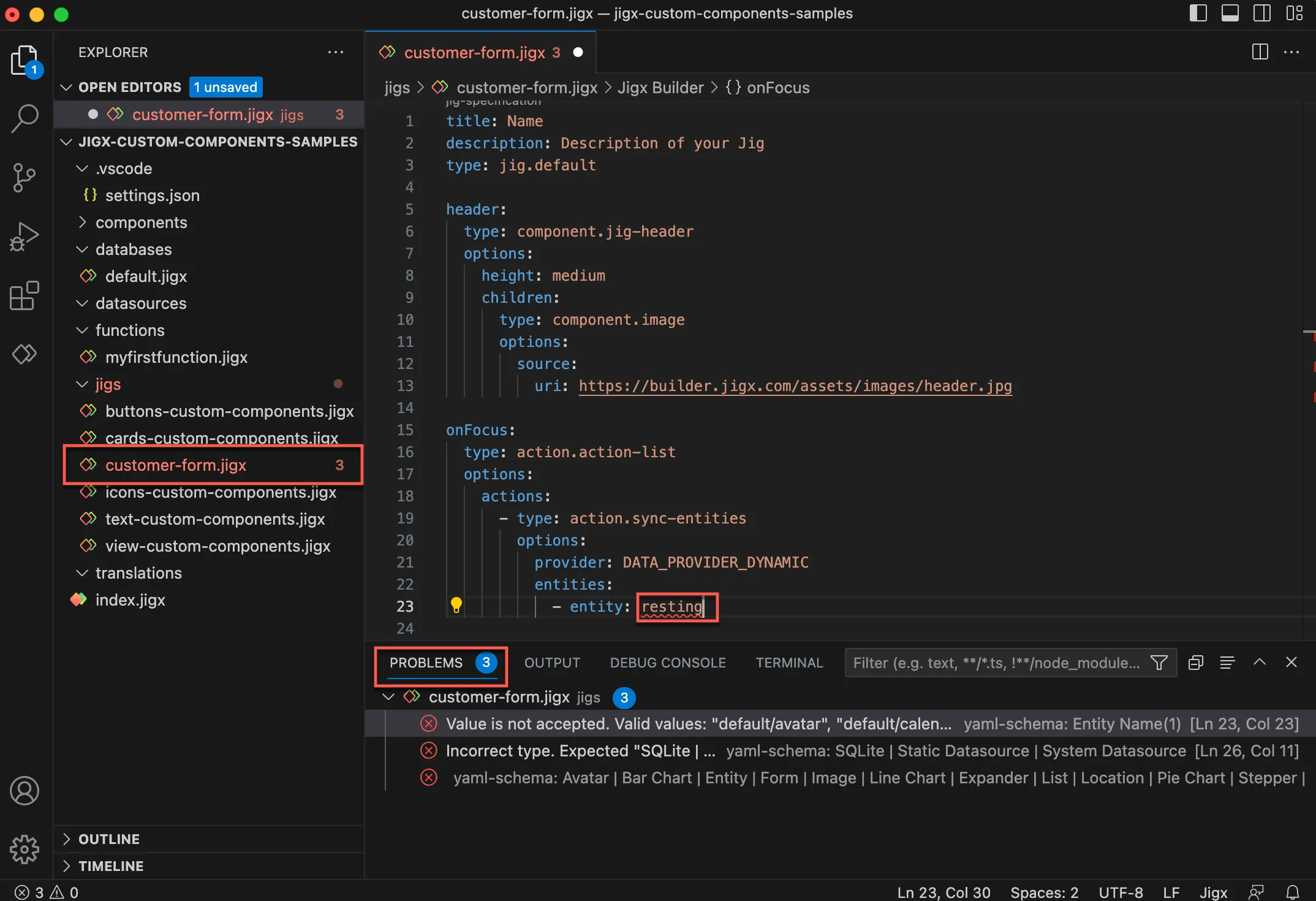
validates the structure and values in the .jigx YAML files and shows the issues that you need to fix.

Validation issues are shown in:
- The file name in the side bar will be red, with the number of issues in the file shown by a red number on the right of the file name.
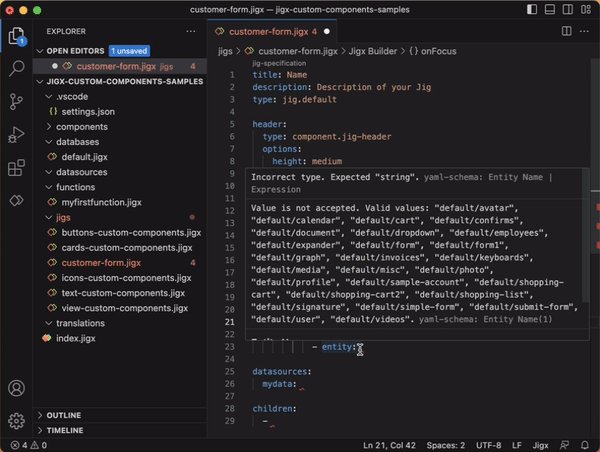
- Red squiggles appear under the YAML. Hover over the YAML for more information, if we can detect what the value should be we offer a quick-fix link. Clicking on the link will fix the issue and resolve the validation.
- In the Problems tab of the Dev tools window, the file and a description of the issue is shown. Click on the item to go to the exact ssue in the file
Validation does not always prevent you from publishing your solution. The solution on the mobile app might not function as expected if the validation issues are not resolved.
This feature is particularly useful in large projects or when working with unfamiliar codebases, as it helps you understand how and where certain pieces of code are implemented without manually searching through files. If the code has multiple definitions or references, presents a list of all these instances, allowing you to choose the one you're interested in.
The following code defintions and references can be navigated:
- fileId references
- jigs
- linkTo, jigId
- stories
- datasources
- ctx.datasources.datasourceName
- functions
- components
- actions
- entity references
- databases/default.jigx
- entity, entities
- components references
- instanceId, @ctx.components.componentInstanceId...
- script references
- JavaScript functions

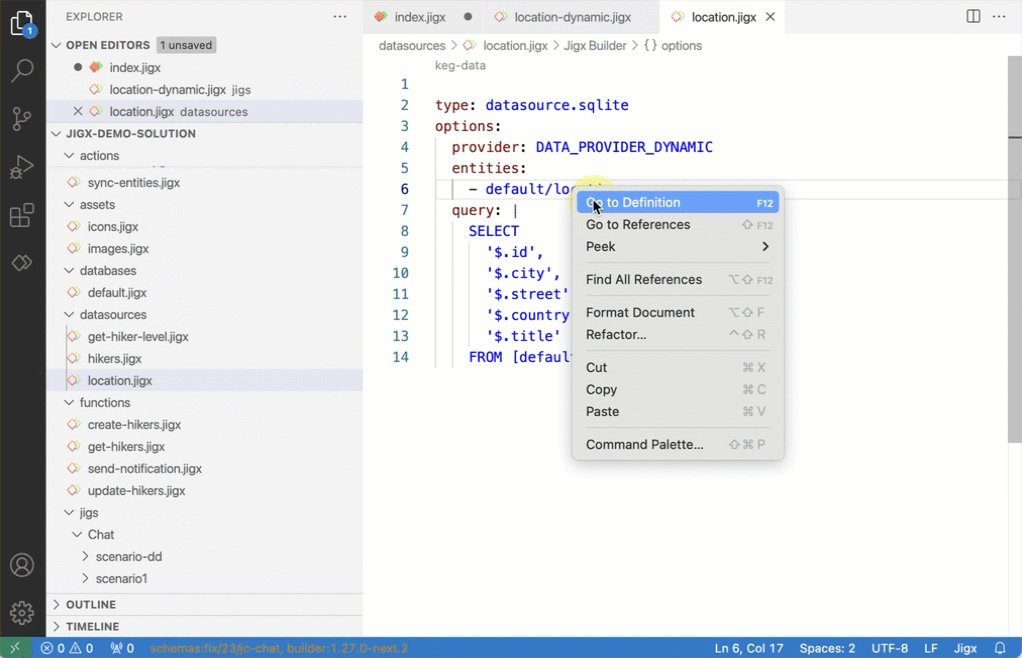
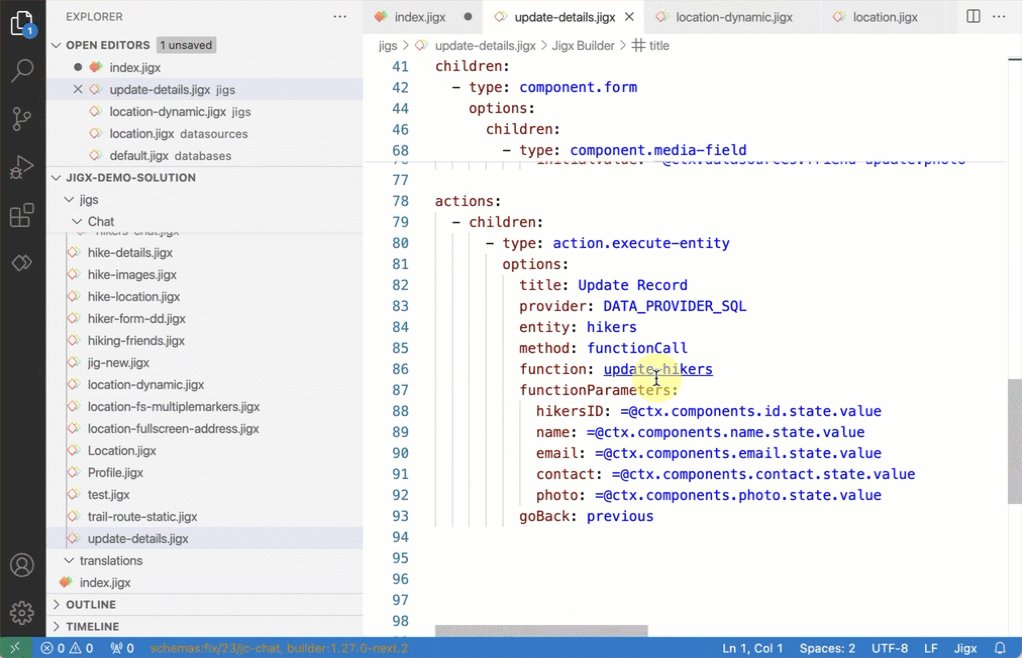
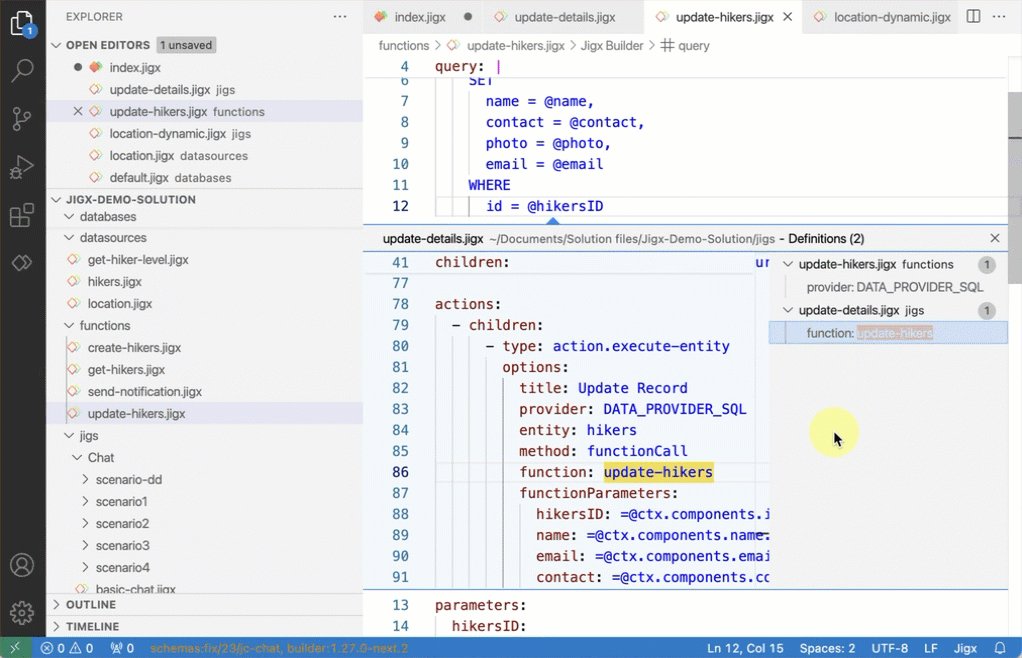
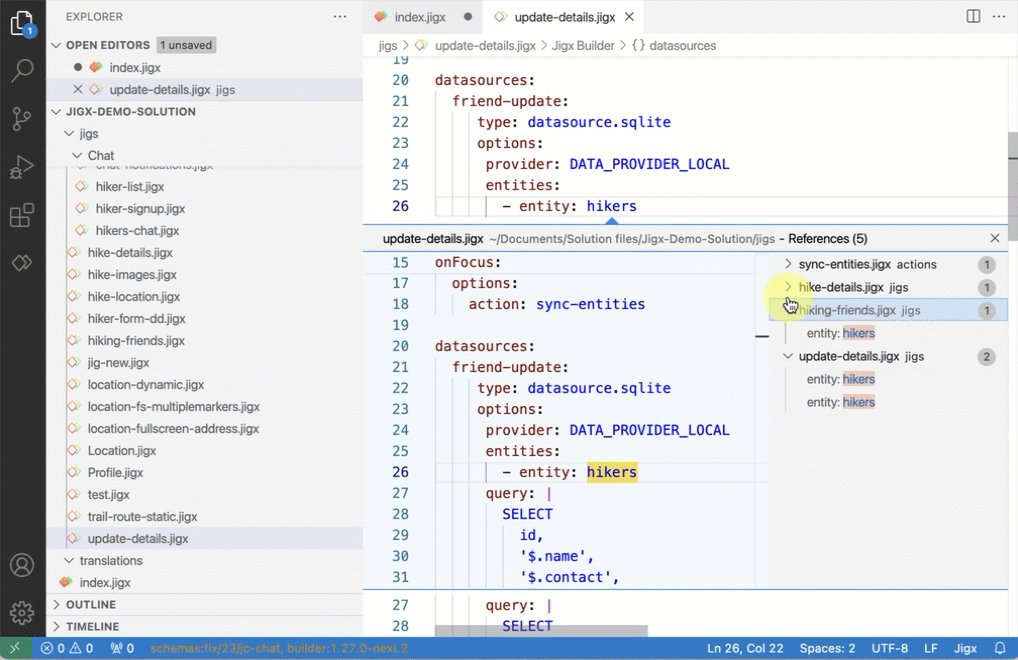
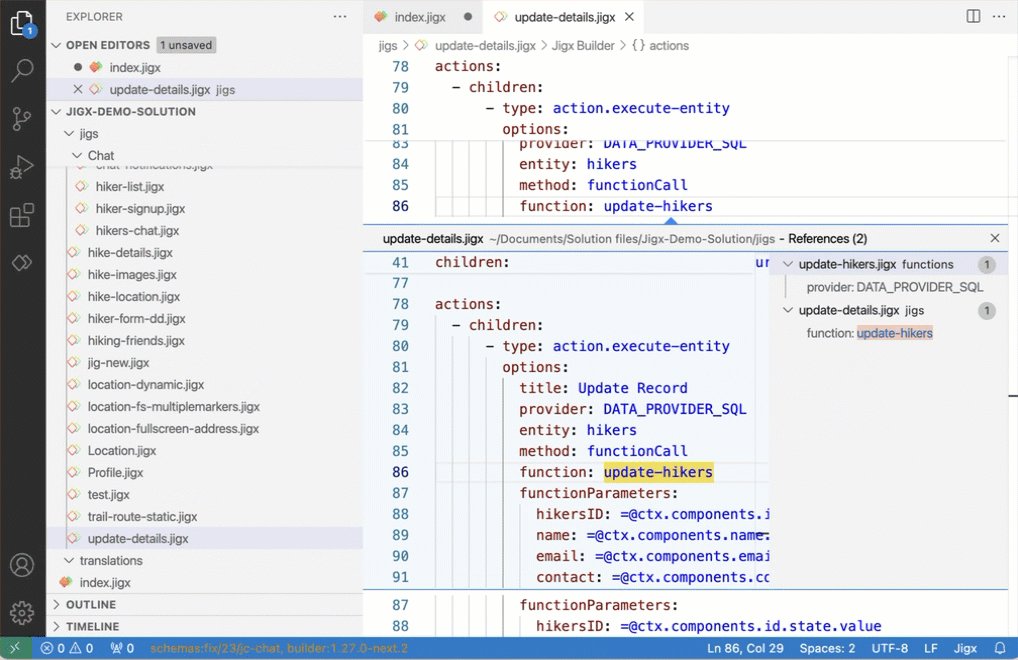
Place your cursor on the code and press F12 or right-click and select Go to Definition from the menu options, displays a preview window that lists all the lines of code in your project where that code is used, either in the same or another file in the project. will open the file where that code is defined and move the cursor to the definition's location.

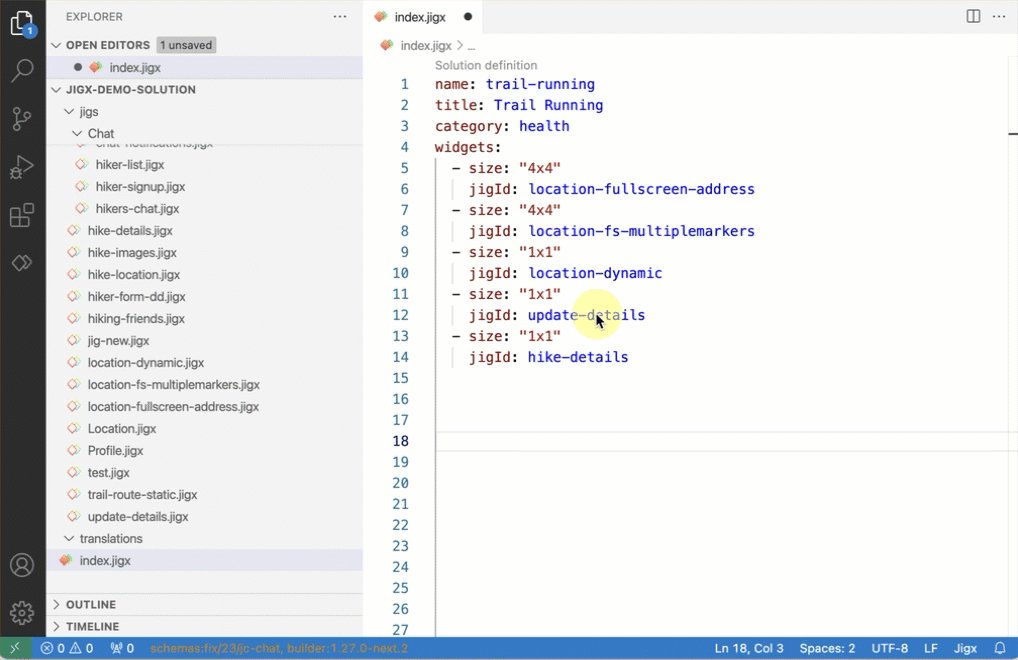
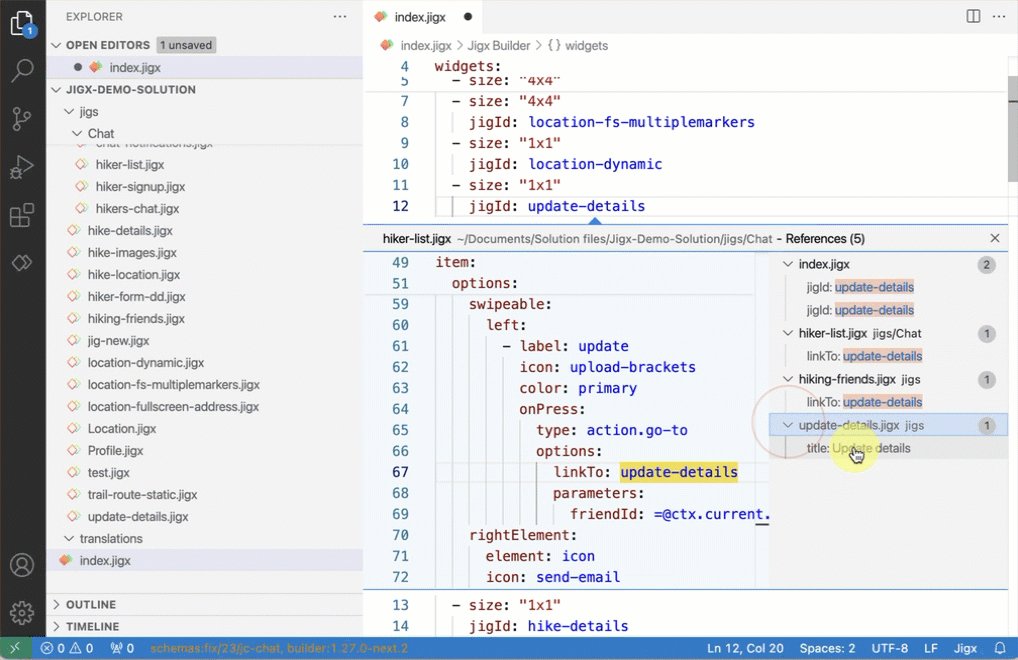
Place your cursor on the code and press Shift + F12 or right-click and select Go to References from the menu options, displays a preview window that lists all the lines of code in your project where that code is used or referenced. If there are multiple references, you can click on any of the listed references in the preview window to go directly to that location in the code.
