Jigx icons
Incorporating icons into your mobile app design enhances user navigation and interaction, making the app more user-friendly and visually appealing. At we provide you with an extensive list of icons.
While creating your solution, you can configure certain UI components, jigs, and widgets to use icons in the YAML. Additionally, you can determine the icon's position, size, and interaction. Use IntelliSense (ctrl+space) in the YAML in to determine if you can specify an icon. Choose an icon from the list and configure the provided properties if you can. Examples of properties that use icons are leftElement, rightElement, and leftIcon. Here is an example showing you how to specify an icon in a leftElement and how to use an expression to determine which icon to display depending on the current list item.
Icons can be used either in the YAML key position to select an icon, for example icon: house, or as the YAML value to determine that a property must use an icon, for example, in a LeftElement: icon property. IntelliSense propmts you and shows where the icon can be used in the YAML.
Examples
Using the icon as a key in YAML to display an alarm bell icon on the widget.
Using the icon as a value and then as the key in YAML to display the dollar icon in a component.summary .
- Next to icon: start typing the first two letters of an icon name, for example al, this will open the list of icons starting with two letters.
- Use the up and down arrows on your keyboard to browse through the list with the preview showing.
- Once you have decided on an icon click Enter.
The list of available icons is extensive and is based off the icons in https://www.streamlinehq.com/icons/streamline-bold . You welcome to browse this link. In a preview of each icon is available in the right popup with a link to the icon in streamline. All you need to do is start typing the first two letters of an icon you want.
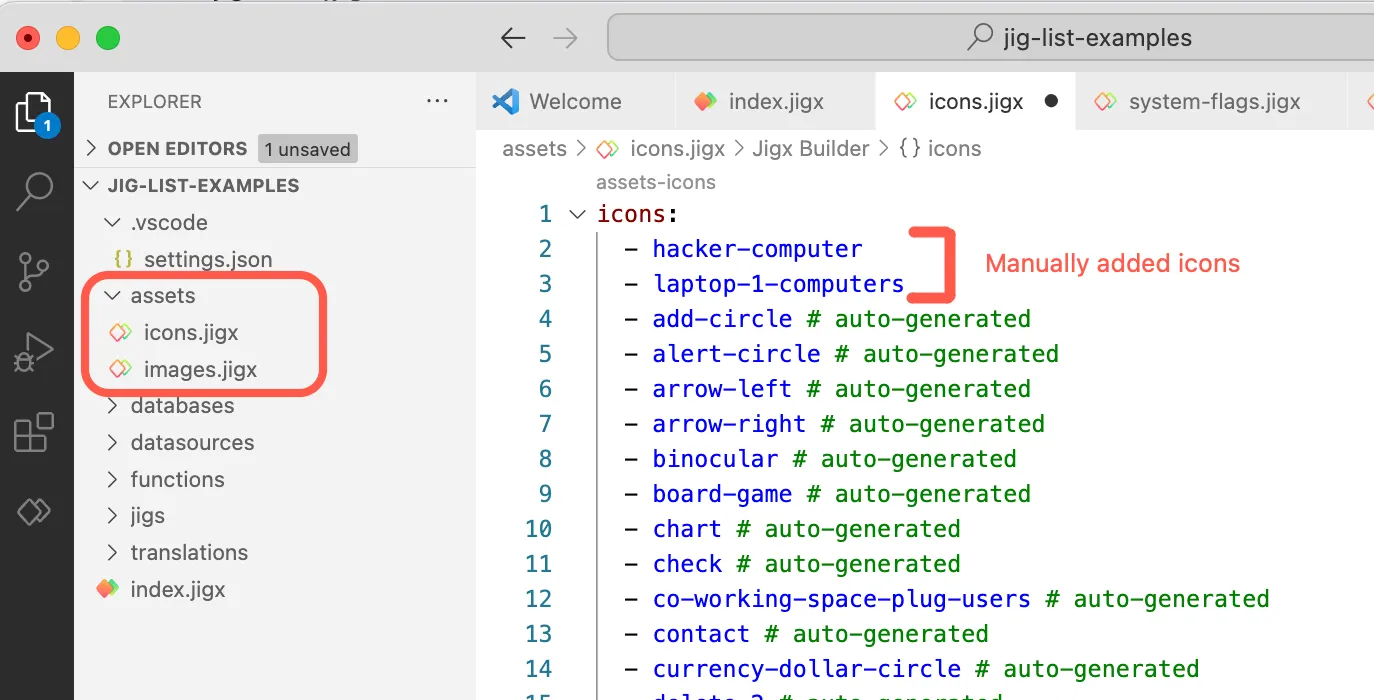
All icons used throughout a solution are automatically added to the icon.jigx file under the assets folder. This improves performance of the app and ensures that all icons are available when the mobile device is offline and the app is in use.
The following applies to the asset list:
- Each icon change detection automatically causes an update in the list in the icon.jigx file.
- All icons from all files are added to the list, expect icons referenced or listed within datasources e.g., =@ctx.datasources.ds.icon. You can manually add these icons to the asset list in the icon.jigx file.
- Icons are added to the icon asset list automatically or you can manually add icons to the list.
- Automatically generated icons are indicated by a comment # auto-generated after the icon name in the list.
- Manually added icons do not have the comment added

The list of icons is not customizable, and you cannot add custom icons. If you are unable to find the icon you need, contact support@jigx.com.
