Building Apps with Jigx
Additional functionality
Notifications
4min
Notifications are a powerful way to grab your user's attention. With , notifications appear on the user's device as push and in-app notifications.

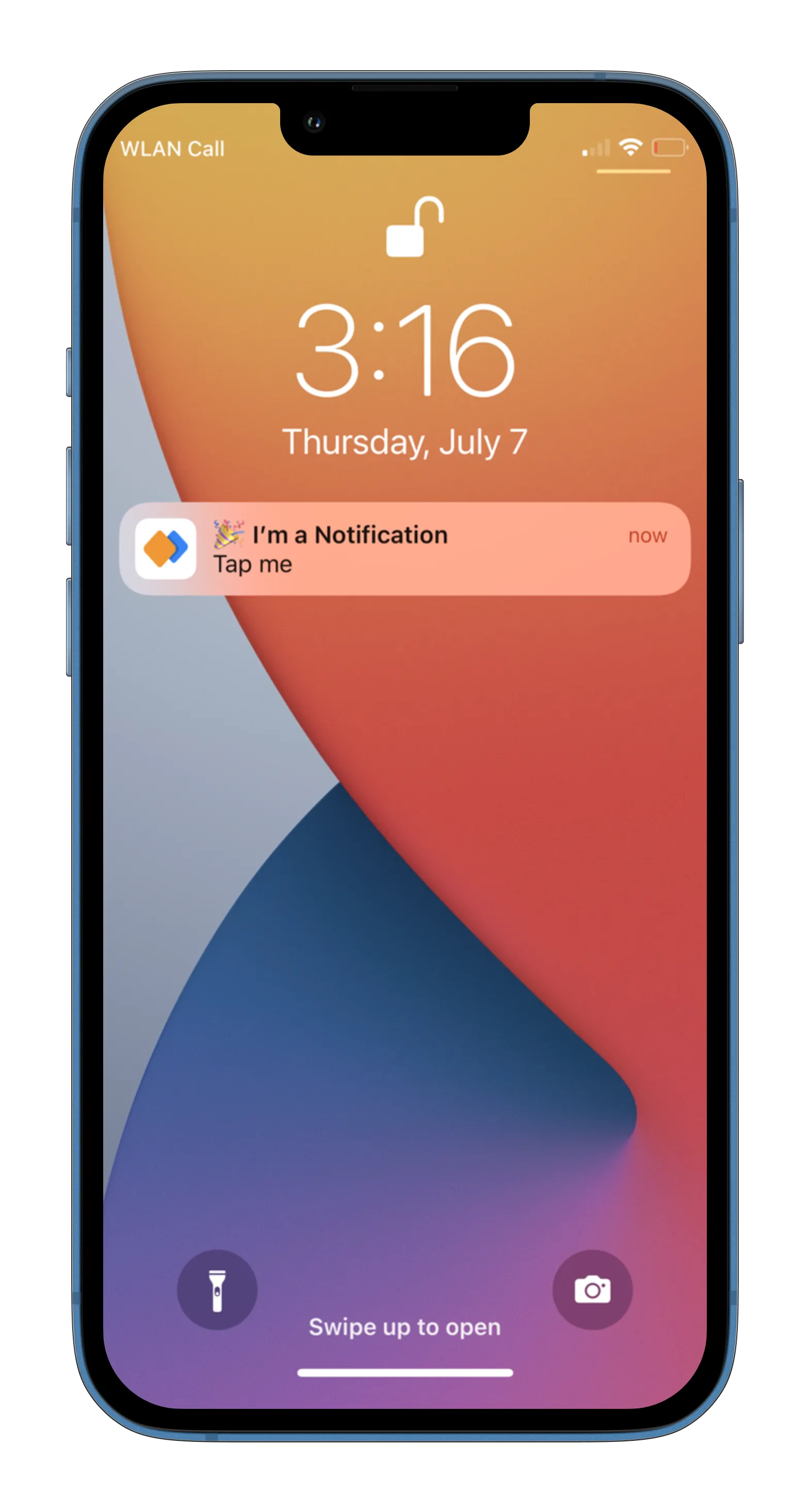
Push Notification

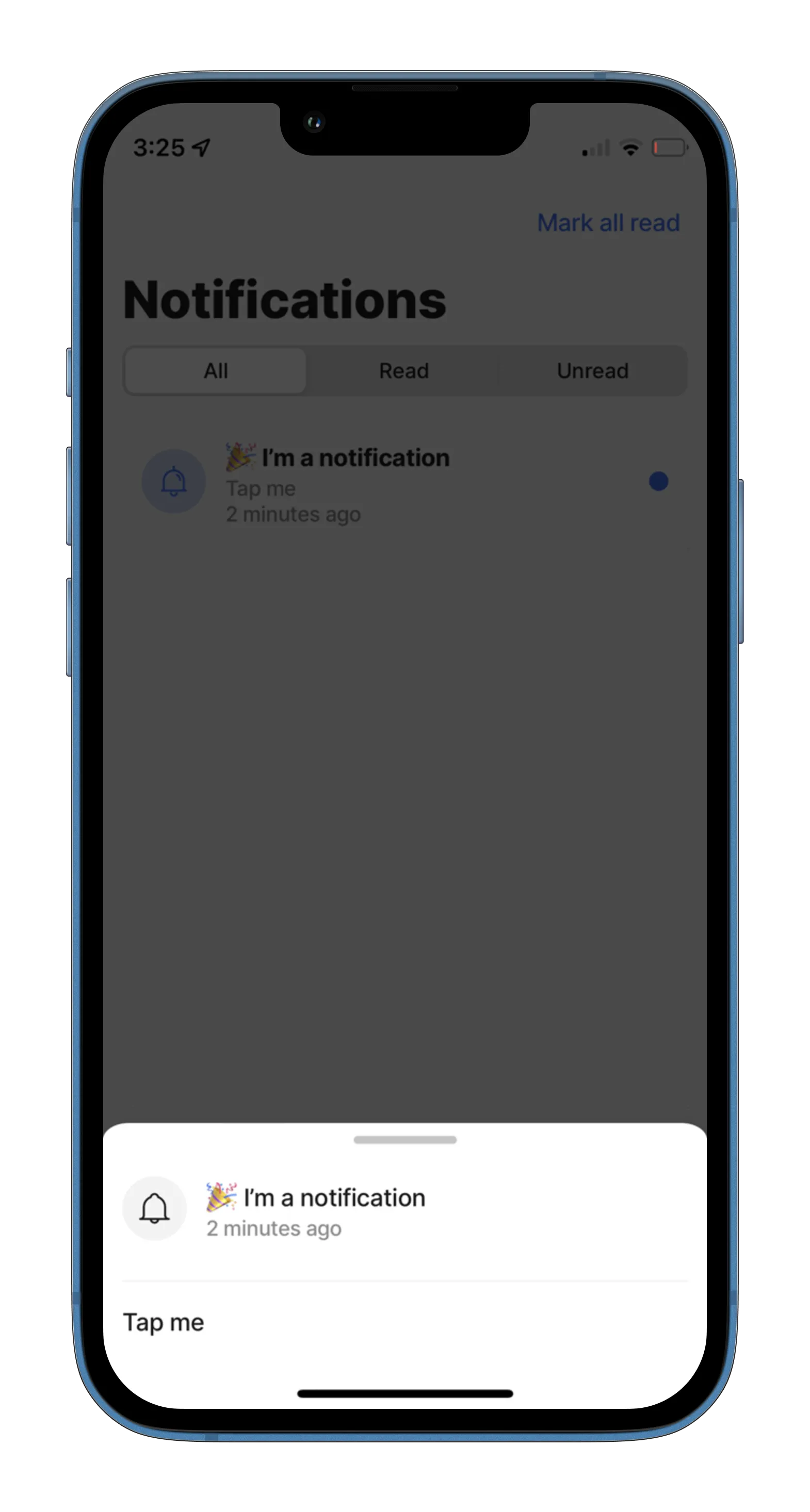
In-App Notification
There are three different ways to create notifications:
You can find the above examples in the jigx-samples app on Github.
The following examples with code snippets are provided:

