Actions
Actions refer to specific controls or operations that respond to an event or input. They range from simple operations like clicking a submit button or navigating to a previous screen to more complex tasks like data interaction.
- Actions can be configured locally within a or globally to be re-used in multiple s.
- Actions can be configured at the root level of a , inside a component or in the index file.
Actions allow you to do many things in an app; below are the types of actions that can be configured when creating a solution.
- Execution - actions to interact with data.
- Navigational - actions used to navigate to another or .
- Actions to open components.
- State - actions used to determine a specific status or value of a property or component.
- Events - actions that execute after a user or device performs a trigger.
- onRefresh
- onFocus
- onPress
- onLoad (only on index.jigx)
- onChange
- onDelete
- onButtonPress (only on calendar jigs)
For the complete list and code examples of available actions, see actions.
You can configure actions in various places in the file, depending on what you need. To create an action as a button that appears at the bottom of the screen, place the actions: property at the root level in the YAML, and as the last set of properties in the YAML. The actions: property has a title: property used for the text on the button.
A combination of differnet actions can be configured throughout a list , as shown in the example below. Use parameters or expressions such as =@ctx.current.item.value to get the context specific detail you need. Actions can also be added to the swipeable elements of a list for example, swipe left to delete a list item.
For best performance when working with data, is to get the data when the solution loads in the . This is achieved by using the onLoad action in the index file which will ensure the data is available from the beginning and throughout the rest of the app.
To execute a series of actions use the action-list, this allows you to configure multiple actions as a group. The isSequential property on the action-list is important as it determines when the actions are executed.
- False executes the actions randomly
- True executes the actions from the top down and waits for the action to complete before executing the next action in the list, making it important to list the actions in the correct order.
Local actions are configured inside the and only execute on that specific , for example creating a button with an action at the bottom of the or in a list when swiping left or right.
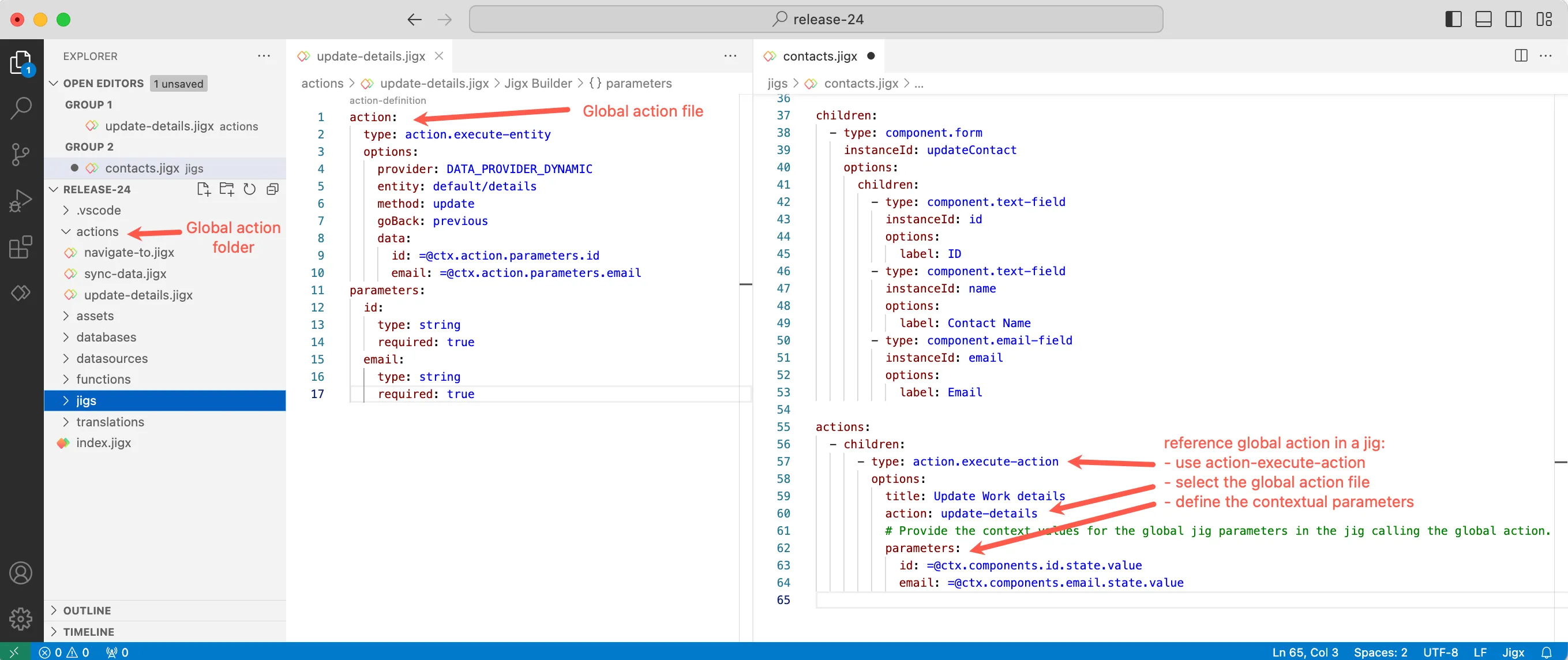
Often, the actions called during onRefresh, onLoad, and onFocus are exactly the same; this means that YAML is duplicated, which leads to bloat and possible issues when making changes. Global actions allow you to define the action once and reuse it multiple times in different s. You can configure the global action with parameters if an action requires context-specific values. These global actions can be called from mutiple areas, not just lifecycle events like onFocus.

Global actions are added under the actions folder in .
- Create a jigx file under the Action folder.
- Auto-completion pops up with the list of available actions.
- Select the required action and configure the properties' values.
- Using expressions will provide a list of available global options such as actions, expressions, and datasources.
- Open the where you want to call the global action.
- Use IntelliSense (ctrl+space) to list the available actions and select the Execute Action option action.execute-action.
- Configure the action property by selecting the global action file from the list of global action files.
- The when: proprerty can be used to determine when the global action must execute in a .
When configuring a global action you cannot use =@ctx.current.item in the file as there is no context to the current item or it's value, instead configure parameters in the global actions file that can be referenced in the . The following parameter is configurable in global actions =@ctx.action.parameters.parametername. In turn configure the parameter value in the with =@ctx.components.name.state.value or =@ctx.current.item.name.
- When creating sub-folders under the actions folder, ensure that the jigx file names in each folder are unique. Files with the same name will result in only the first action file being available in the IntelliSense list.
- Certain types of actions have been omitted as they rely on context from the they are defined in, and the context cannot be supplied using parameters, these are:
- action.submit.form is not available in global actions because the configuration is specific for each form using the formId.
- action.open-scanner action is not available in global actions.
- The when: proprerty can be used to determine when the global action executes in a .
- When using the actions.action-list as a global action you can call another global action in the global action list.
