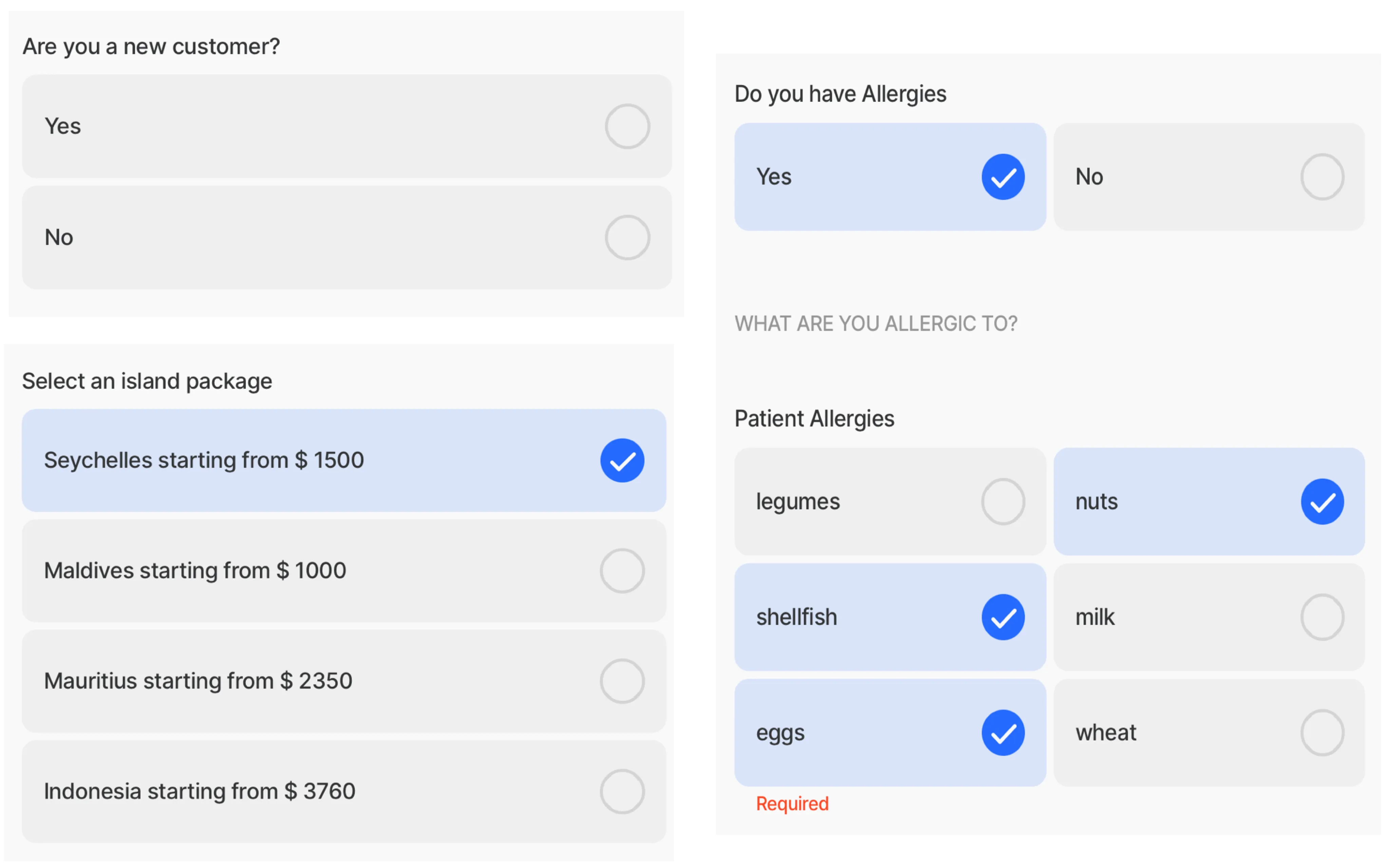
choice-field
The choice-field component allows you to select one or more options from a predefined list. This enhances user experience by providing a straightforward way to make selections, such as choosing a setting, selecting a category, or picking an item from a list. Implementing a choice-field component involves defining the available options and efficiently handling the user's selection.
Benefit: Using the choice-field component over the checkbox component eliminates the need to use numerous checkboxes and complex expressions to achieve the same outcome.

Core structure for choice-field | |
|---|---|
instanceId | The unique identifier for the choice-field component. |
label | Provide a label/name for the choice-field. |
data | Use an expression that evaluates to an array of options. |
item | The item property uses the component of choice-field-item that includes: title and value. |
Other options | |
|---|---|
errorText | Add text, string, or expressions to show text under the choice-field indicating an error/invalid value in the field. Text is shown in isNegative (red) styling. |
helperText | Add text, string, or expressions to guide users by showing text under the choice-field. Helper text is displayed only when there is no errorText. |
initialValue | The initialValue is the value that will be displayed in the choice-field when the form is initially loaded. You can use this property to preset the choice-field with a default value so that you do not have to manually select it, for example, on a yes/no choice the initial value can be set to no. |
isHidden | If true the choice-field will be hidden on the form. If set to false the field will be shown. |
isIgnored | When true, the field will be ignored when submitting the form and the content will not be stored. |
isMultiple | Set to true allows you to select multiple items inside the choice-field. Set to false only allows a single selction in the choice-field. |
isOptionalLabelHidden | If the field is optional you can turn off the "(optional)" label by setting this field to true. This property works in combination with isRequired: false. |
isRequired | Set to true when the field is required. Useful when you use it in form submission. Set to false the choice-field is optional and will have (optional) in the label. |
itemsPerRow | Number of choice boxes to show in each row. Supports multiline text. |
nextProperty | Name of the property you want to focus next in the form when you use return/next on a keyboard. |
style | isDisabled - disables the choice-field preventing the selection of any of the choice-fields. |
value | The value that the choice-field will output as its state. |
Other options for choice-field-item | |
|---|---|
instanceId | The unique identifier for the choice-field-item component. |
title | Text displayed on the choice-field item. You can add text, expressions or Text with Format in the field. Text with format includes, currency, decimal, dateTime and more. In most instances an expression similar to =@ctx.current.item.option is used to reference the datasource. |
value | The value of the item. It has to be unique for each item and is usually the ID of the record from the datasource. |
Actions | |
|---|---|
onChange | The action is triggered when the content in the choice-field-item is changed. Use IntelliSense (ctrl+space) to see the list of available actions. |
State Configuration | Key | Notes |
|---|---|---|
=@ctx.component.state. | selected value |
|
=@ctx.solution.state. | activeItemId now |
|
- The choice-field component can only be used in a form component on a default .
- The choice-field is an input control.
- Only text can be displayed in the title property.
- Using itemPerRow for long text is not recommended due to the limited space available in each item and the need for visual consistency among the choices. The property supports up to two lines of text per item.






