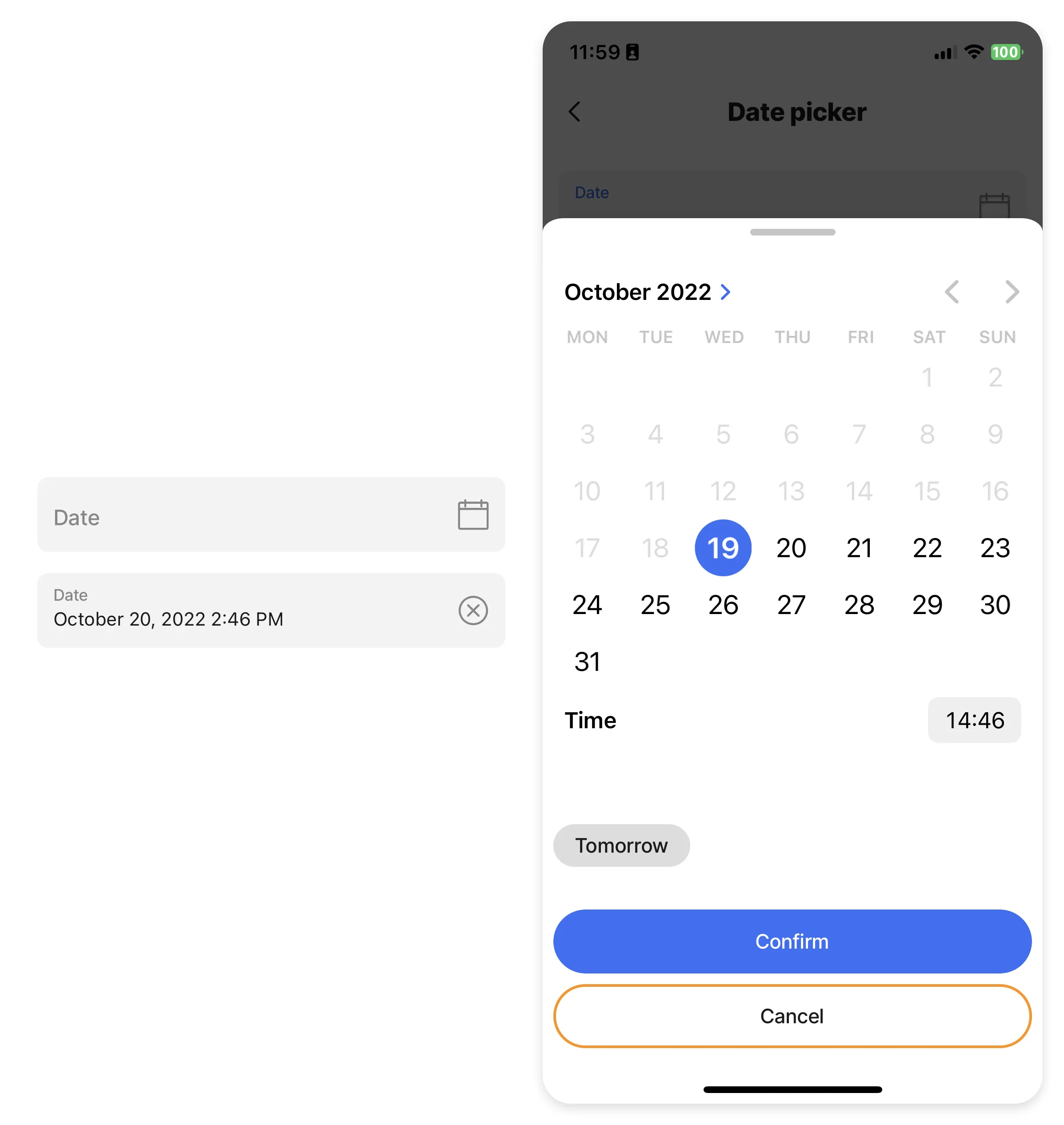
date-picker
The date-picker component provides the functionality to select specific dates, times, or a combination of both. Date/time must be input in ISO format. You can configure how the date/time is displayed in the form by formatting the output.

Some properties are common to all components, see Common component properties for a list and their configuration options.
Core structure | |
|---|---|
instanceId | The unique identifier for the date-picker field that can be referenced elsewhere. This is useful when saving the date to a datasource. |
label | Provide a label to guide people on the what they selecting, for example, date of birth or start date. |
Other options | |
|---|---|
color | Select a color from the Jigx color palette to change the color of the field and label based on a when condition. First evaluated to true will be used. |
errorText | Provide text message to display when field's value is not valid. The message is displayed in isNegative style (red). Use an expression to determine when to show the field. |
format | Select the format of the date/time:
|
helperText | helperText is displayed only when there is no errorText property configured as errorText takes priorty. |
icon | Add an icon to the field. See Jigx icons for more information on adding icons. |
isRequired | The default setting is true making the field required, useful when used in form submission. Set to false the field is not required and the field is marked (optional). |
isIgnored | Set to true, the field is ignored when submitting the form. |
isHidden | Set to true, hides the field on the form. Use an expression to determine when to hide the field. |
initialValue | Initial value for the field. You can use this to preset the value, so user do not need to change the value and can use this as the default. Using the reset-state action with initialValues does not clear the field, it resets the date back to it's initialValue. |
isOptionalLabelHidden | If the field is optional (by setting isRequired to false) , setting the isOptionalLabelHidden property to true turns off/removes the (optional) text in the label.This property works in combination with isRequired: false. |
isAutoFocused | By default this field is set to false, use true to get focus immediately after it is displayed. |
maximum | Set a maximum time range f date/ time (UTC time). For example, "2022-04-22 14:00" or "2022-04-22" or "20:00" in case of type "time". Maximum on Android only works with date mode because TimePicker does not support this option. |
minimum | Set a minimum time range for date/ time (UTC time). For example. "2022-04-22 05:00" or "2022-04-22" or "08:00" in case of type "time". Minimum on Android only works with date mode because the TimePicker does not support this option. |
mode | By default the mode is set to date. Use dateTime to show a date and time picker. Use time to only show a time picker. |
nextProperty | Name of the next property to receive focus in the form when using submit on a virtual keyboard. |
style | isPositive - field shows a positive icon (green tick) isBusy - Displays a spinner in the right hand side of the field to show that the field is busy. isDisabled - Set to true disables the date-picker field, preventing the picker screen from popping up. flex - adjust the size of the field. |
value | The value to display in the field. Text field is a controlled component, which means the internal value will be forced to match a UTC time, if it cannot an Invalid date error displays. |
Action | |
|---|---|
onChange | Select an action to execute when the date-picker component's value is changed. |
State Configuration | Key | Notes |
|---|---|---|
=@ctx.component.state. | value |
|
=@ctx.solution.state. | activeItemId now |
|
- The date-picker component requires dates to be input in an ISO format when statically specified or from a datasource.
- The format property is set to show for the outputs of the field and are ready only.
- For setting the date format taking into account time zones see Expressions - cheatsheet for example expressions.



