jig.calendar
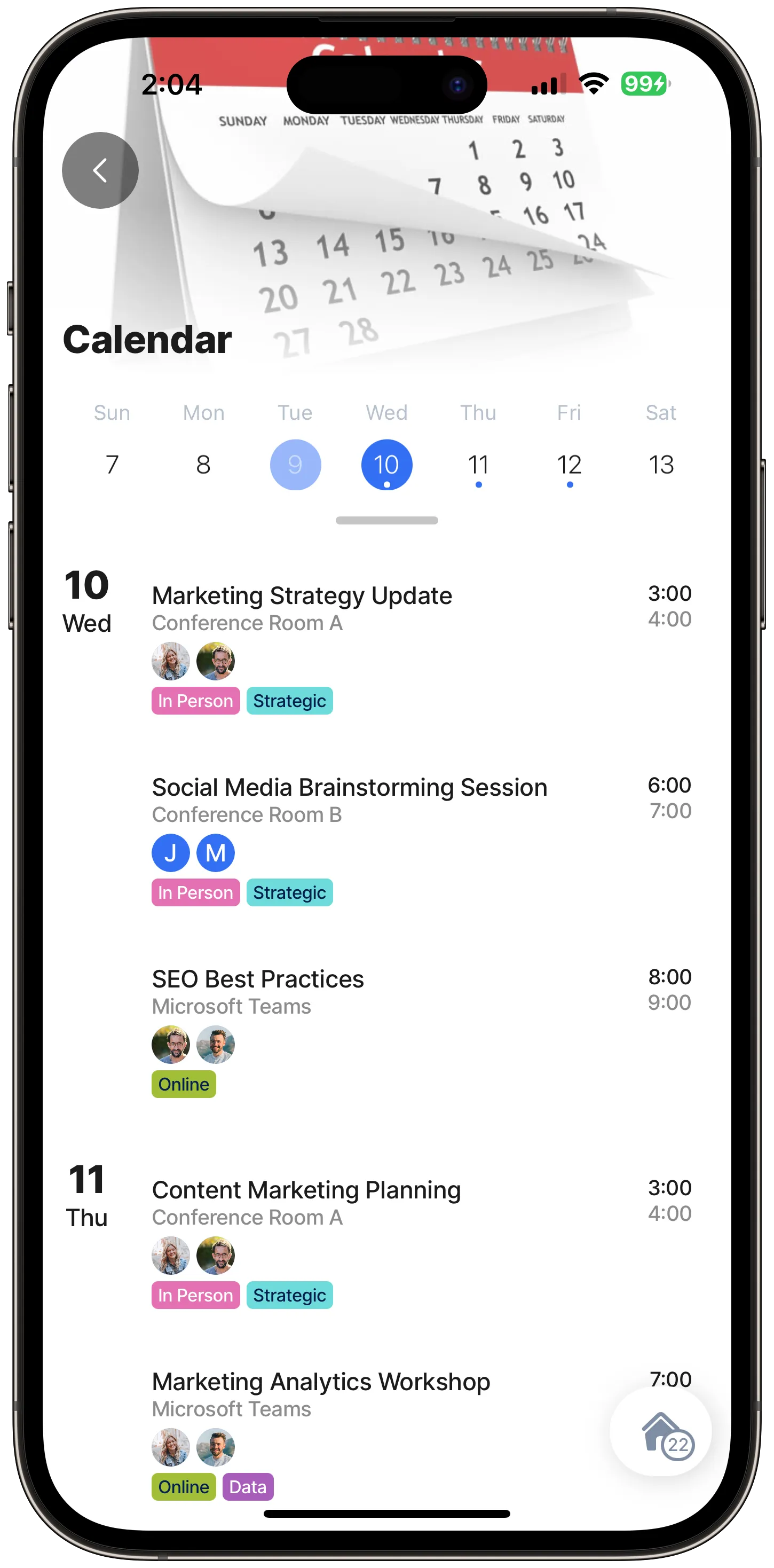
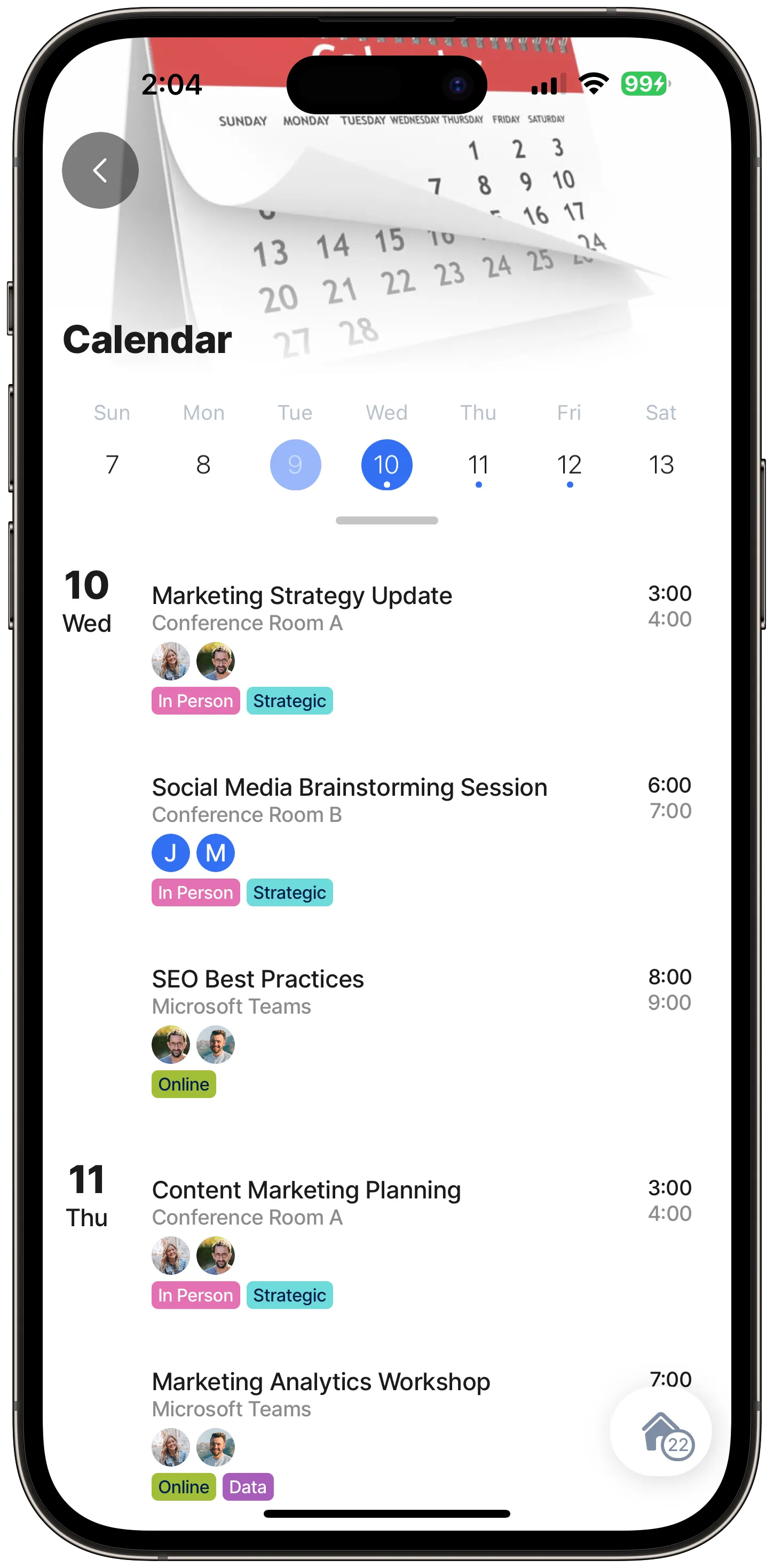
The calendar displays an agenda calendar view. jig.calendar contains data with an event component, which adds functionality to the calendar and provides a convenient overview of your scheduled events.

Core structure | |
|---|---|
from | Configure the starting time. You can change the property format by setting the value to the Text With Format property, cntrl+space, and choosing Date. In the format property, select the required date format. The default format saved in the database is yyyy/mm/ddThour:minute:second (i.e., 2022-07-27T08:15:00). Expressions for modifying the date and time format can be found in the Expressions - cheatsheet. |
title | Provide the name of the event. If you do not want to show a title in a use title: ' ' or add an expression. |
to | Configure the ending time. You can change the property format by setting the value to the Text With Format property, cntrl+space, and choosing Date. In the format property, select the required date format. The default format saved in the database is yyyy/mm/ddThour:minute:second (i.e., 2022-07-27T08:15:00). Expressions for modifying the date and time format can be found in the Expressions - cheatsheet. |
Other options | |
|---|---|
description | The general description of the event. |
icon | The icon will be displayed on the widget of this . Start typing the name of the icon to invoke the available list in IntelliSene. See Jigx icons for information on worknig with icons. |
people | The list of invitees/attendees for the event. Use an expression to configure the property, for example, people: =@ctx.current.item.attendees.emailAddress. |
location | The event's location, for example, a meeting room or conference center. |
tags | Displays a list of tags for the event, such as meeting, interview, or social. The tags array can contain the color and title for each tag. "=[{'title': @ctx.current.item.type, 'color': @ctx.current.item.color}]" or define the tag in a datasource whihc is referenced in the property. tags: =@ctx.current.item.tags |
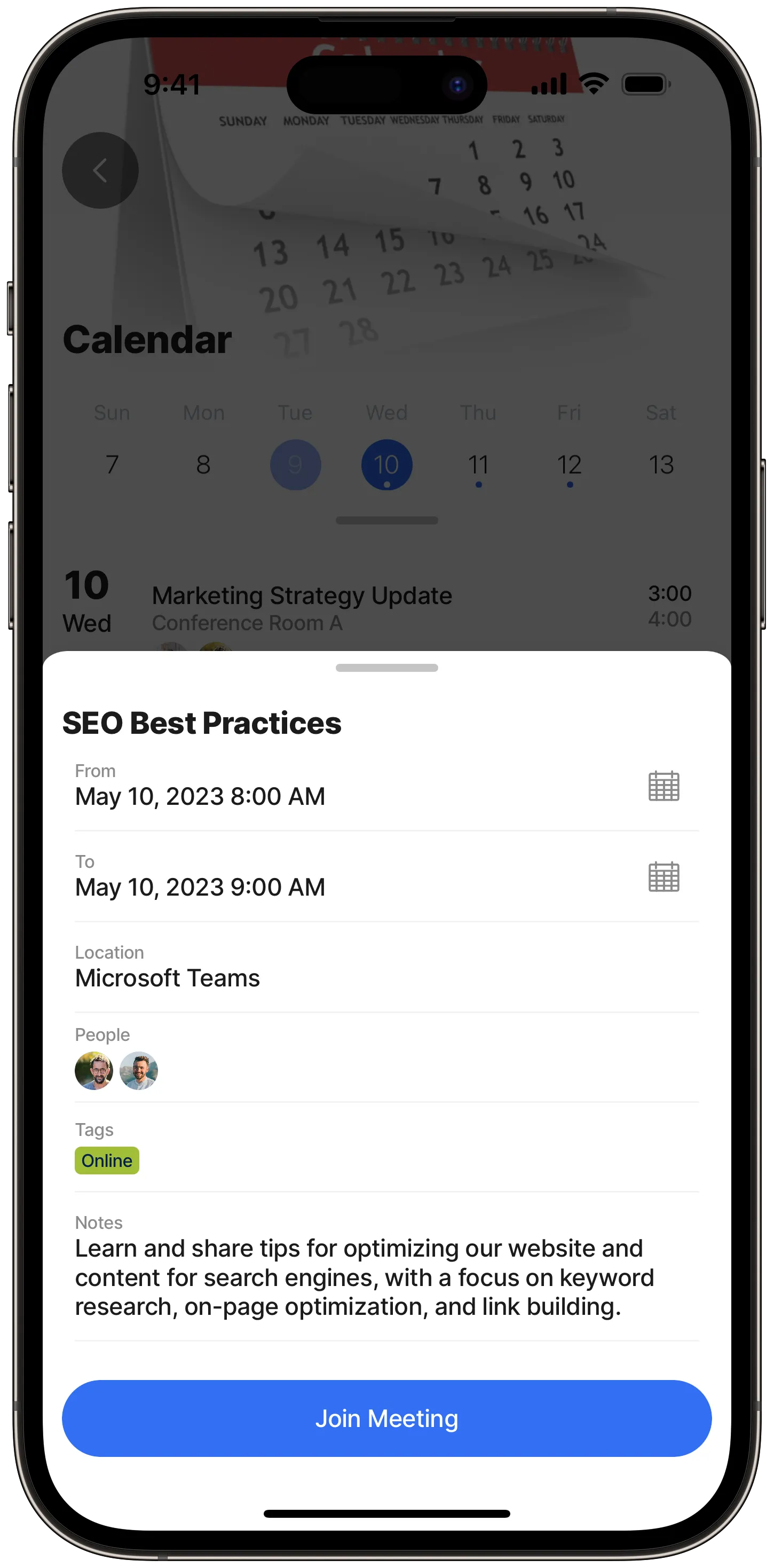
Certain actions can be executed on the event; for example, when pressing on the event opens the URL of the advertised event.
Actions | |
|---|---|
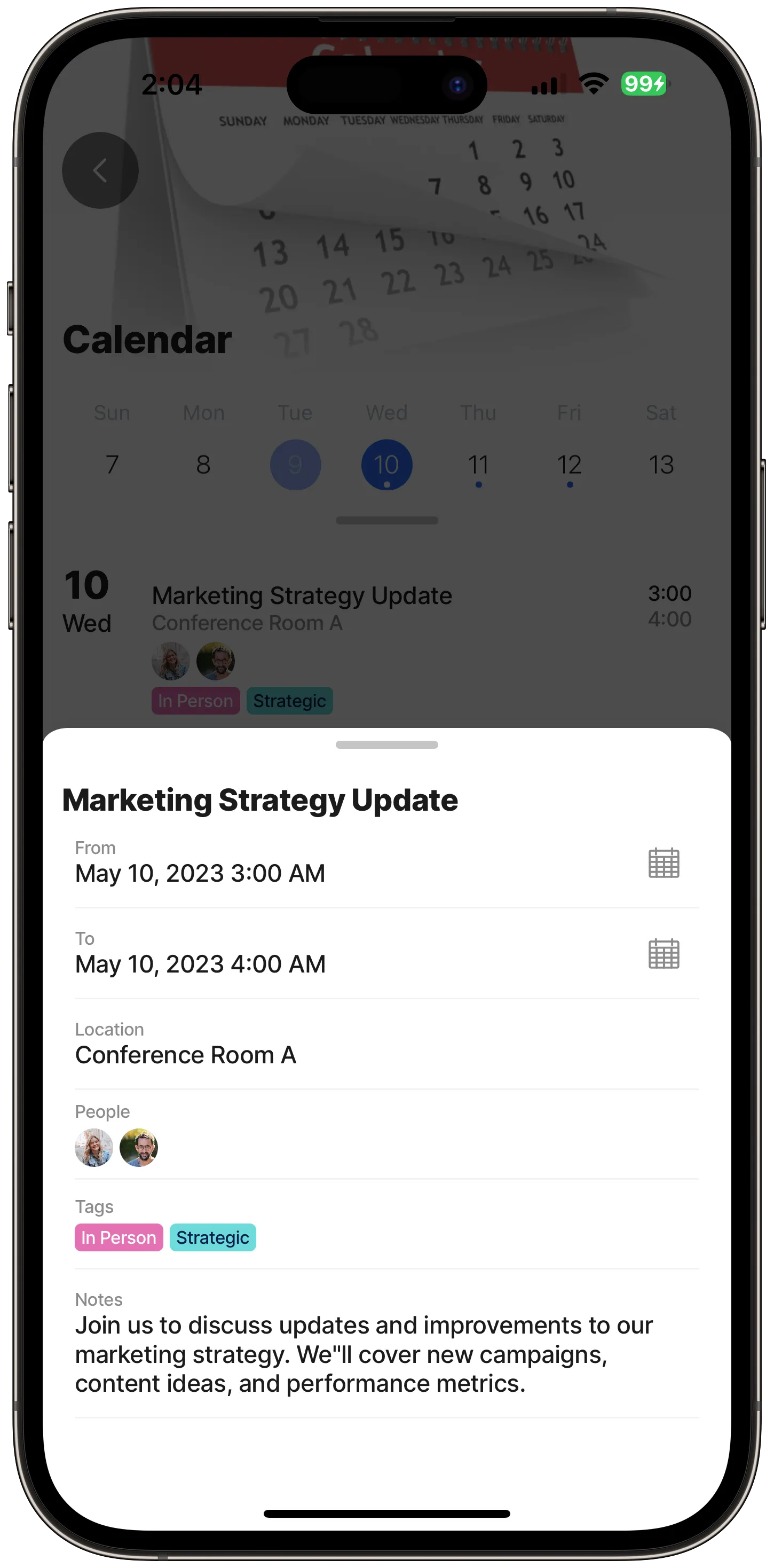
onButtonPress | You can set any action in this property just like in the onPress property. The difference is that if only onButtonPress is configured, after pressing on the event, a modal window with the event's details opens. The modal contains a button for the action configured in the onButtonPress property. When isHidden is used with when:false , the isHidden property is automatically overwritten on the mobile device and set to isHidden:true and the button automatically hides. |
onPress | When pressing on the event an action executes. Use IntelliSense to select an action or refer to the list of available Actions. When the onPress is configured, the onButtonPress configuration is ignored. |
In this example, we show the daily agenda, by tapping we can get the details about the actual event and the overview for a month is also available. You can easily recognize the days we have an event planned thanks to the markings.




Examples: See the full code sample using static data in GitHub. See the full code sample using dynamic data in GitHub. Datasources: See the full code sample for datasources for static data in GitHub. See the full code sample for datasources for dynamic data in GitHub.
- The sample above is for illustrative purposes only, and shows how to use a SQL statement to always return dates with events from the next day onwards.
- A dynamic data table defines the event data, and a JSON view of one of the records can be seen in Dynamic Data.
- The calendar uses a data source that selects the list of events. The start and end dates are dynamically calculated using the SQLite date() and strftime() functions. The JSON in the Dynamic Data is a string when entered through with the result of what seems like a double json_extract, but is not.
- The SQL select statement that returns the startDT and endDT takes today’s date, adds the day offset as specified in the start field in Dynamic Data, and appends the time in the start field. The complete start dates and times are built up by concatenating the two values. Similiarly for the end date except add an hour to the SQL statement.
- When using applications such as Microsoft Exchange and Microsoft Graph as a datasource, replace the date part of the datetime with the same formula while using the time part of the graph calendar item.



