Use templates to create apps
Create a travel app using one of the provided templates. The template inserts the required YAML in the correct format. Use the template as a base on which to build when creating a . If the template by default provides the functionality you need, publish your project to use the jig on your mobile device. Build time: 5 mins

Before you start building your first solution, ensure you have created a Jigx's account and Install the Jigx Builder.
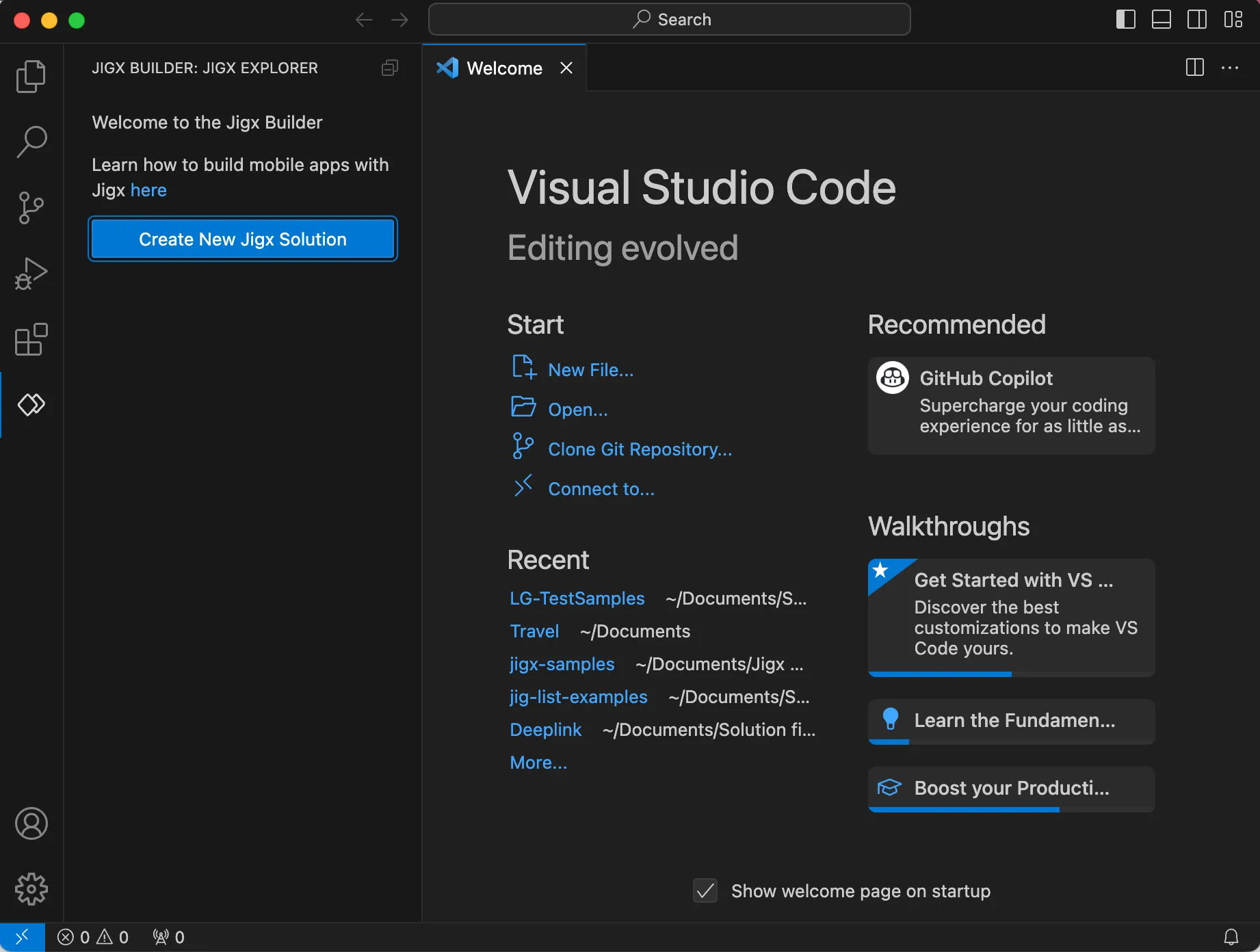
- Open , and click on the icon in the left navigation bar. Select the Create New Jigx Solution button.
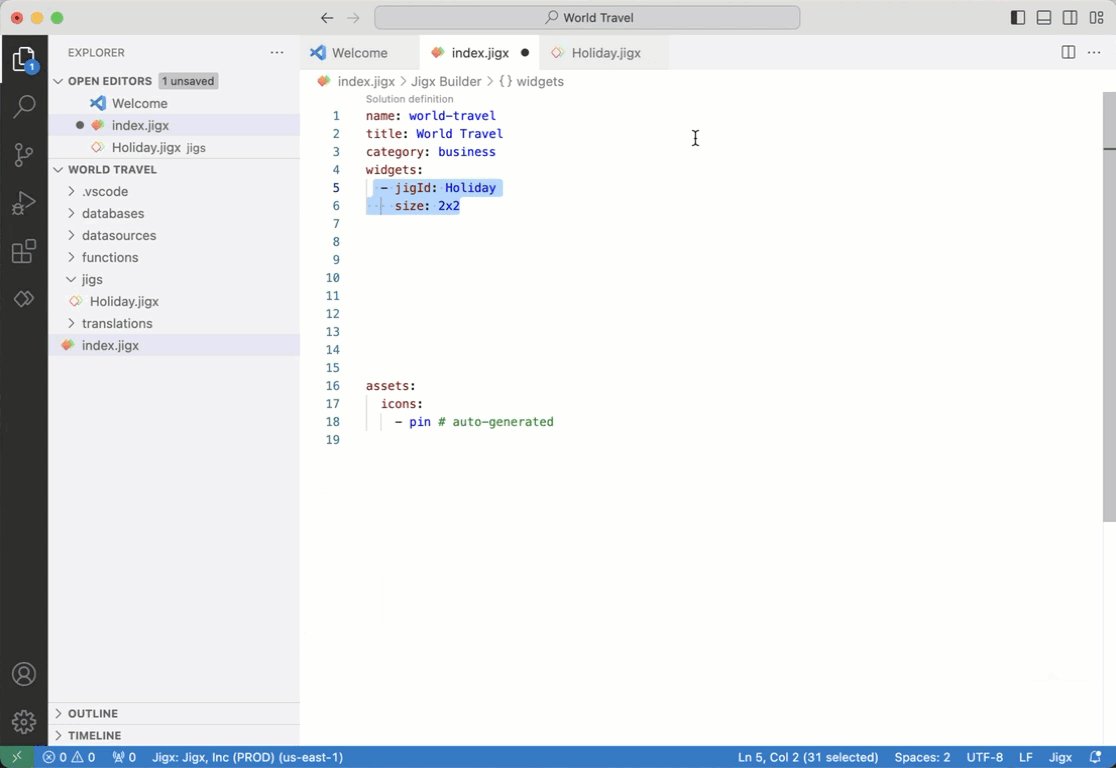
- Type World Travel in the Solution title field and press enter. This name displays at the top of your solution on the in the .
- The Solution name field automatically pre-populates with the solution's system name world-travel. Press Enter.
- For this solution select the business category.
- Select a local folder where the project files are saved too. Your default solution files open in the editor with the .jigx extensions ready for editing.



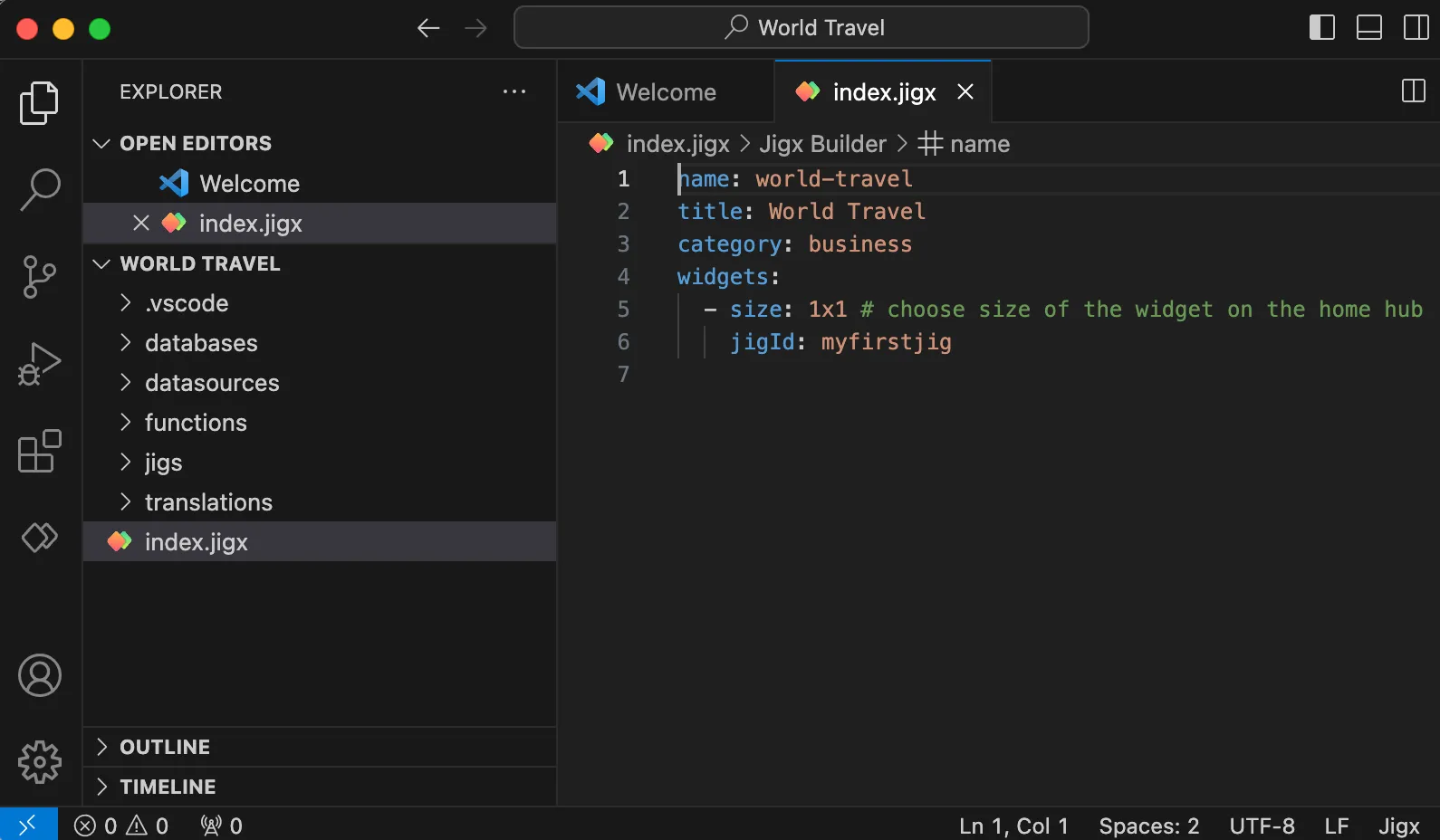
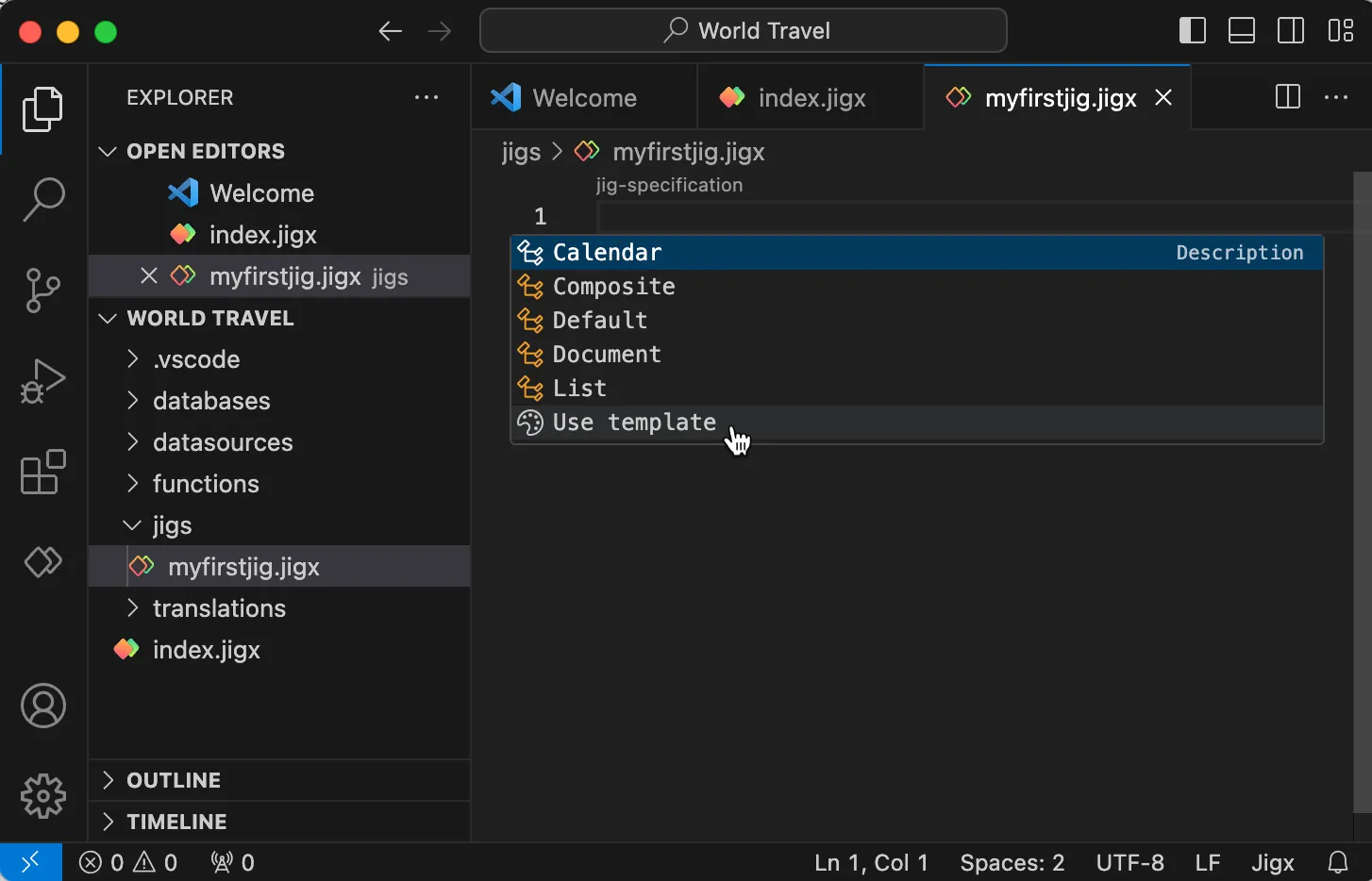
- In Explorer expand the jigs folder and click on myfirstjig.jigx file. The auto-complete popup displays.
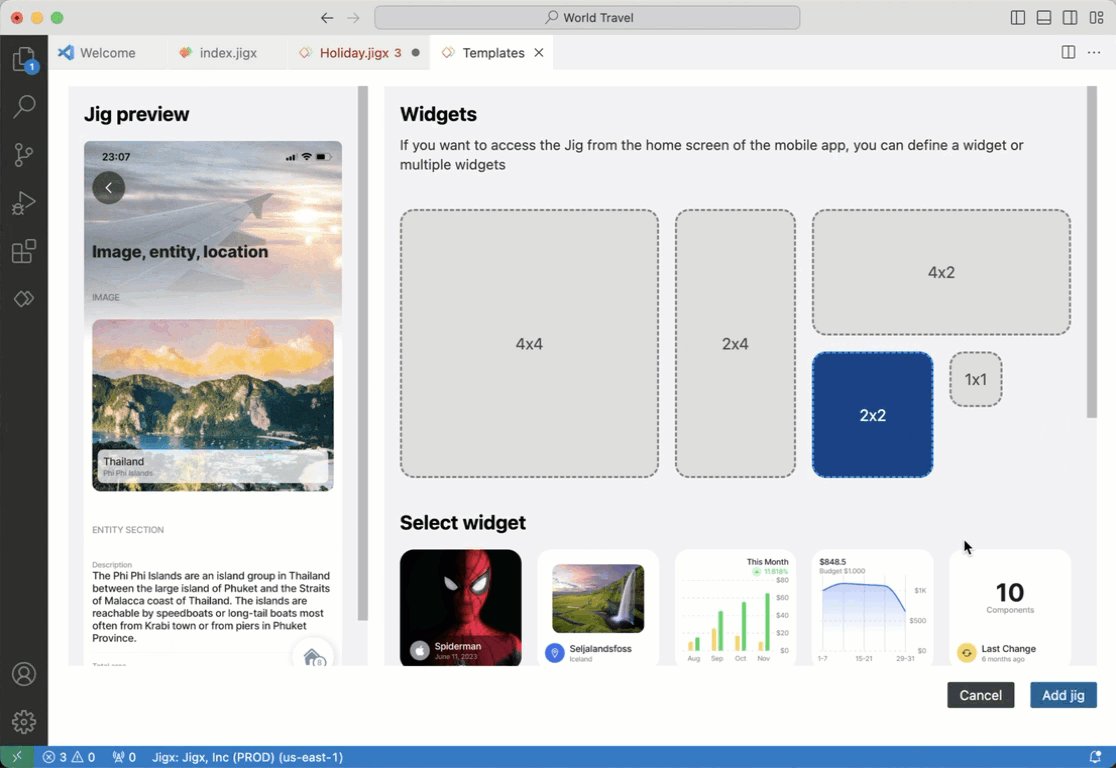
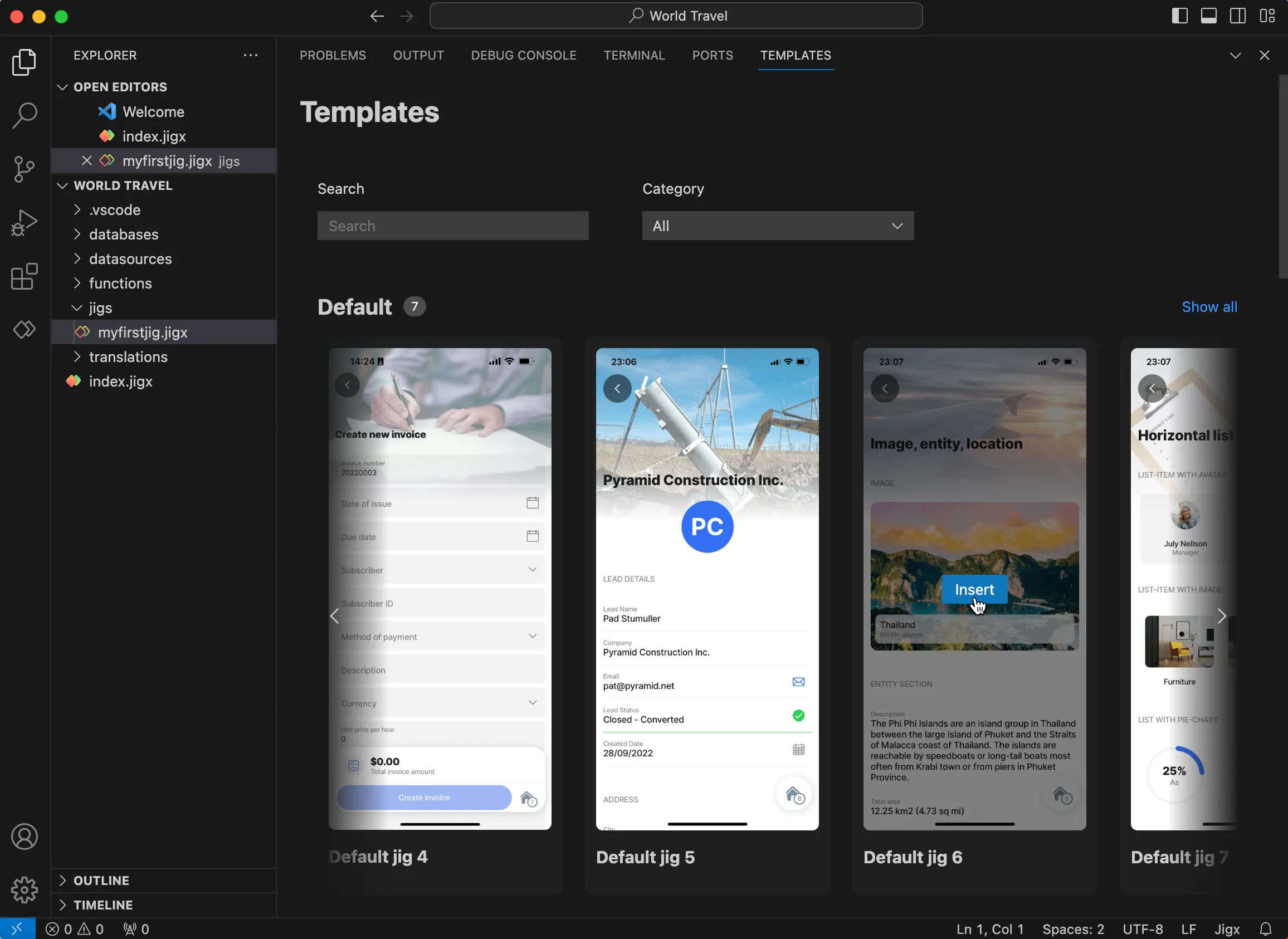
- Click on use template to open the list of templates.
- Under Default hover-over Default jig 6 and click the blue insert button.
- The jigx file is populated with the YAML for the template.
- Change the title to Thailand as the title for your .
- The myfirstjig.jigx file is already referenced in the index.jigx file which is the home screen file ().


- In click on the icon in the left navigation bar.
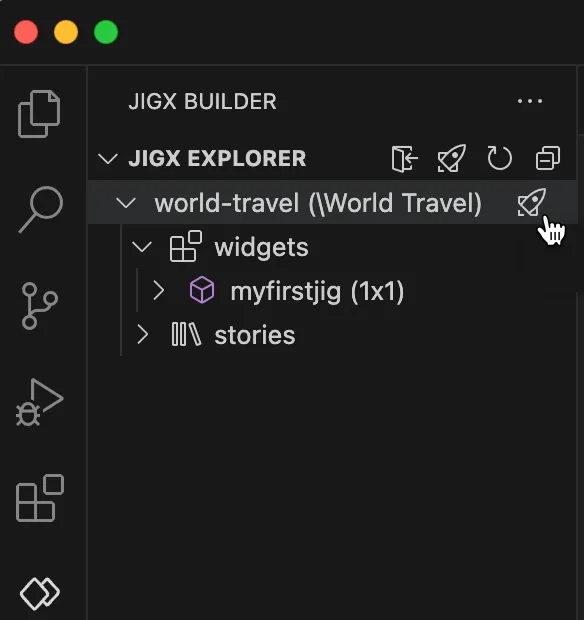
- In the Explorer hover over the world-travel node till you see the publish icon (rocket). Click on the icon to start the publishing process.
- Enter your username and press Enter.
- Enter your password and press Enter. The publishing process starts and the progress shows in the bottom right corner of the editor. A message displays when the solution is successfully published.

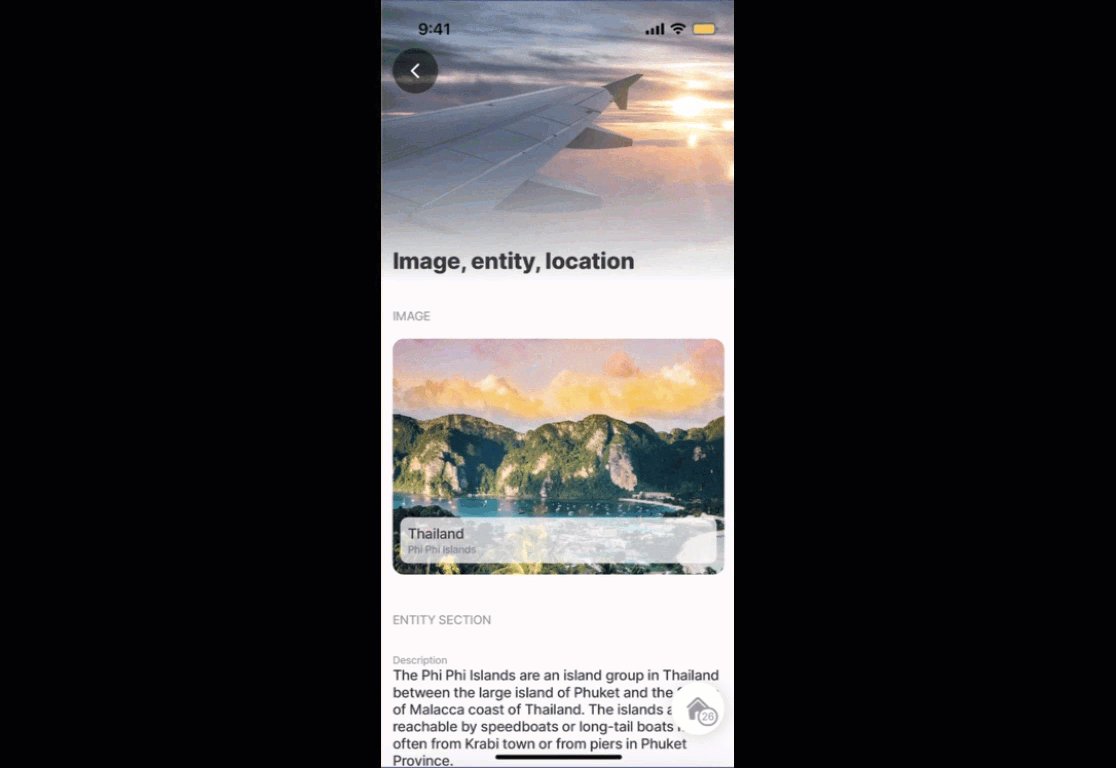
- On your mobile device tap the app icon.
- Tap on the icon to display the Thailand destination screen.

Yes it is that simple to build apps in . Explore further by either editing the YAML in myfirstjig.jigx; or adding additional files under the folder, add another template, reference the file in index.jigx and publish the solution.
Why not build your own app? See how to plan your app, then learn how to create an app from scratch or explore the various available UI elements in by adding the Jigx-samples prebuilt solution to your organization and viewing the solution in the .
