Jig Types
jig.fullscreen
6min
The jig.full-screen allows you to configure a component that covers the entire screen of the with no other elements visible. This is useful for creating a full screen of a location screen.

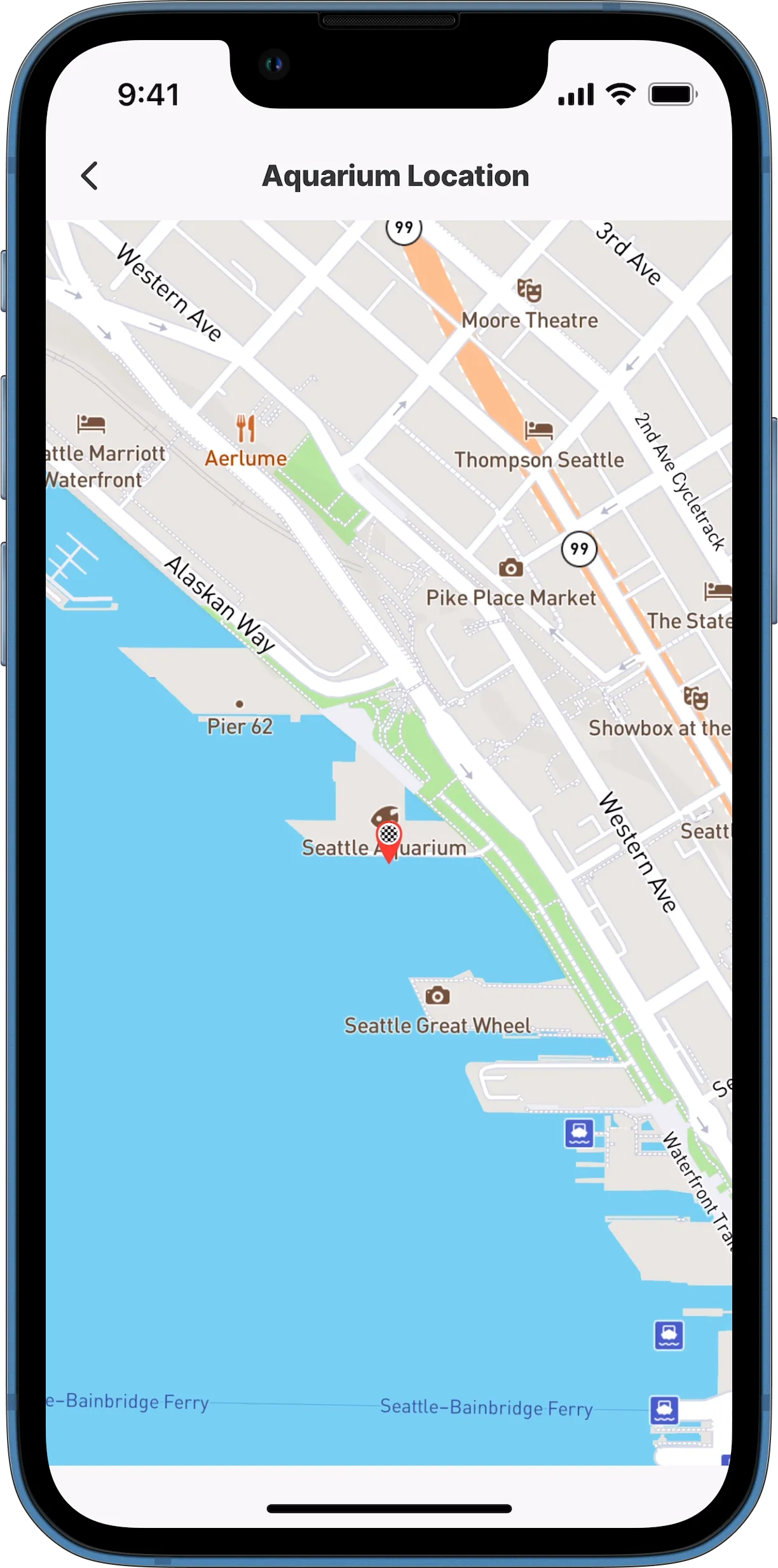
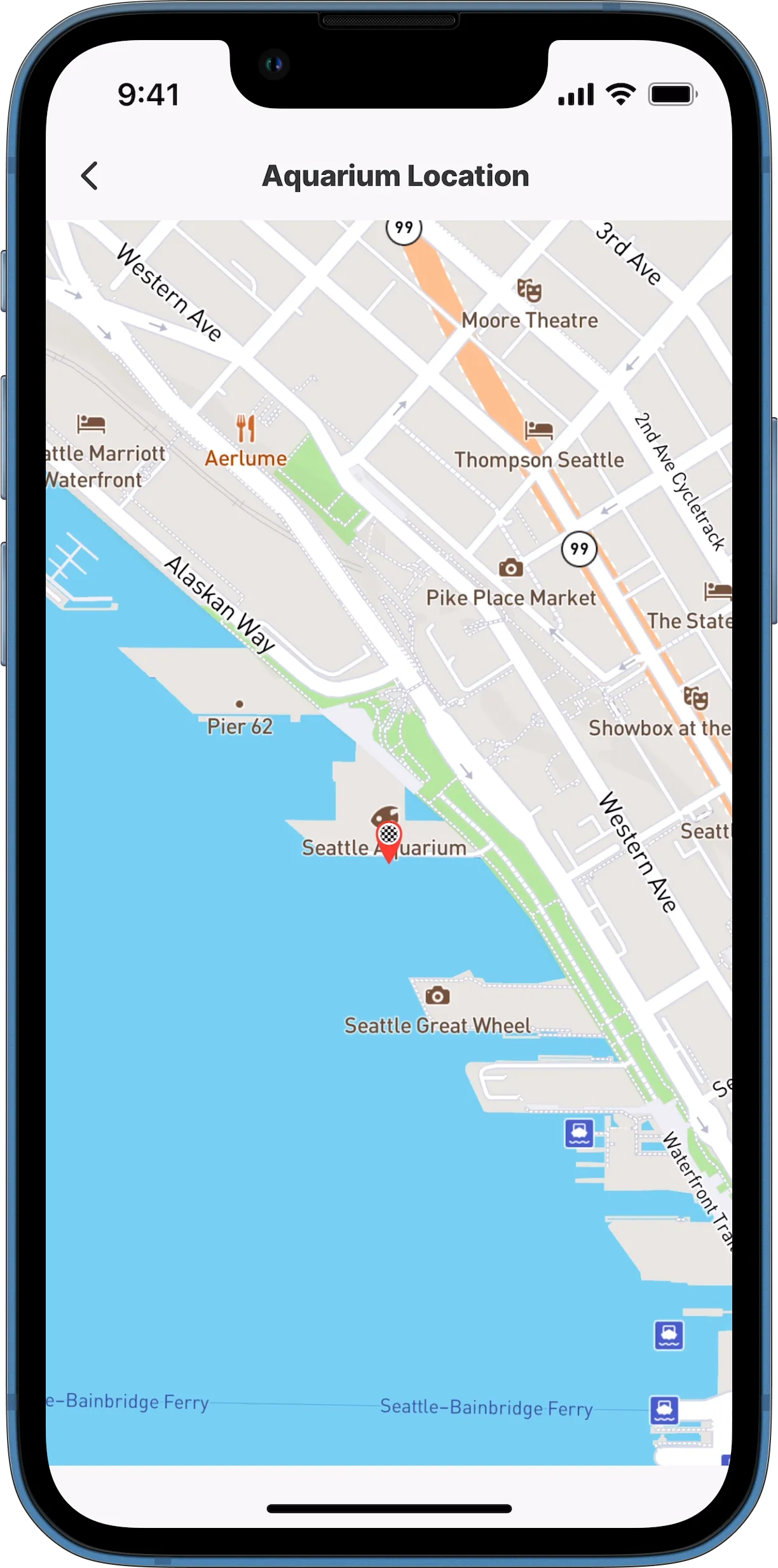
Location in full screen
- This type does not allow for a description or header properties.
- When using an action within the , check that the action button does not overlap the fullscreen functionality. The best practice is not to use an action with the full-screen , as the action button covers elements shown in the full-screen.
- It is not recommended to use a full-screen jig in a composite jig, combining the fullscreen with another will not provide the optimal layout for the .
The jig.full-screen can be configured in the following way in .
Core structure | |
|---|---|
component | Select the component to display as a full-screen, the available components are:
|
title | Give the a title that is displayed at the top of the screen. If you do not want to show a title in a use title: ' '. |
type | Select jig.full-screen |

Location in full screen
See the chatbot with OpenAI example.
