Jigx Concepts
uses concepts, terminology, and elements you might not be familiar with. Below is an explanation of the main core concepts to help you understand and use better.
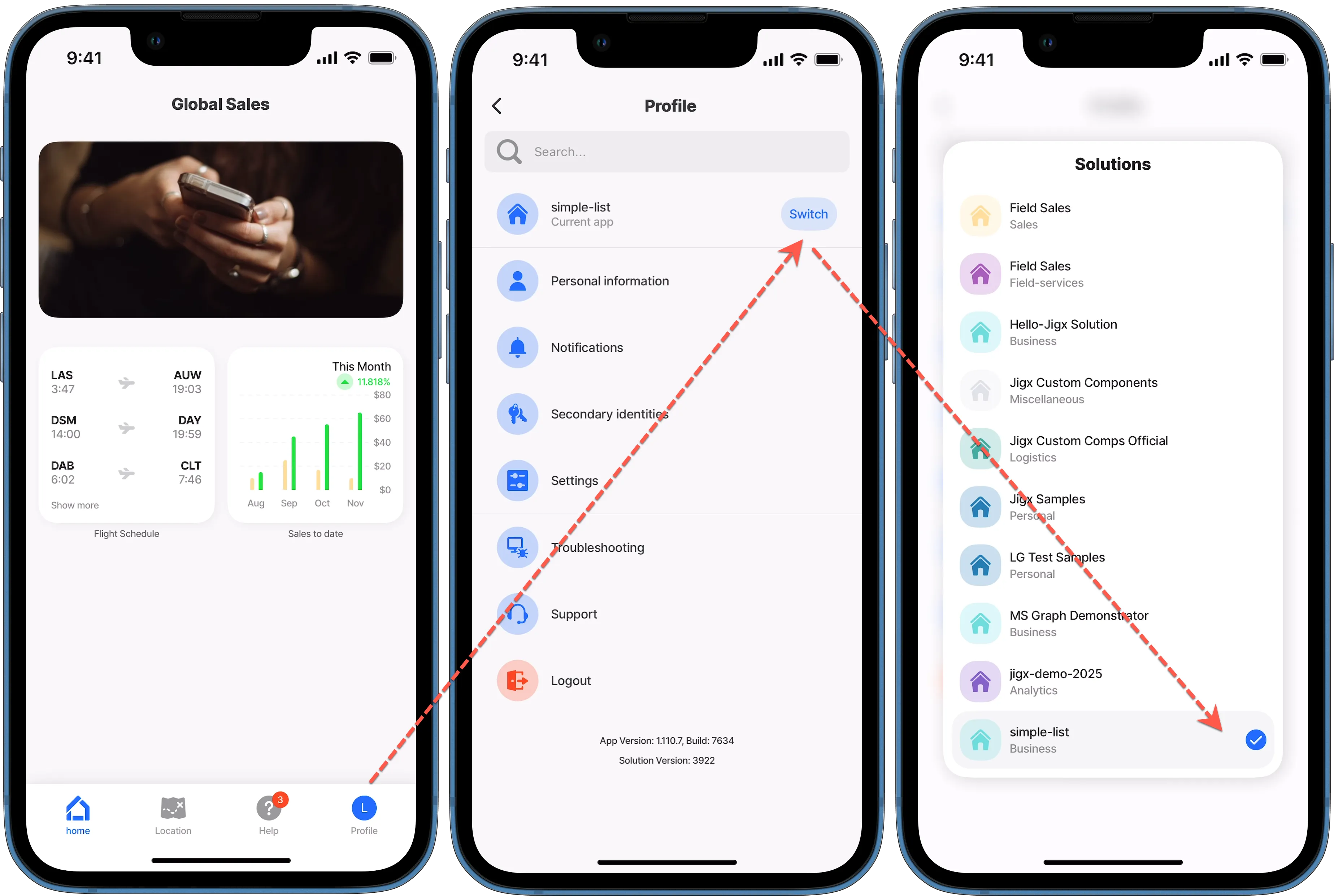
refers to a native mobile app as a solution. With you can build and publish more than one solution to your mobile app. You can switch between the solutions by tapping the profile icon in the navigation bar and selecting the Switch button to go to the solution you want. The currently active solution in the app is displayed to the left of the Switch button.

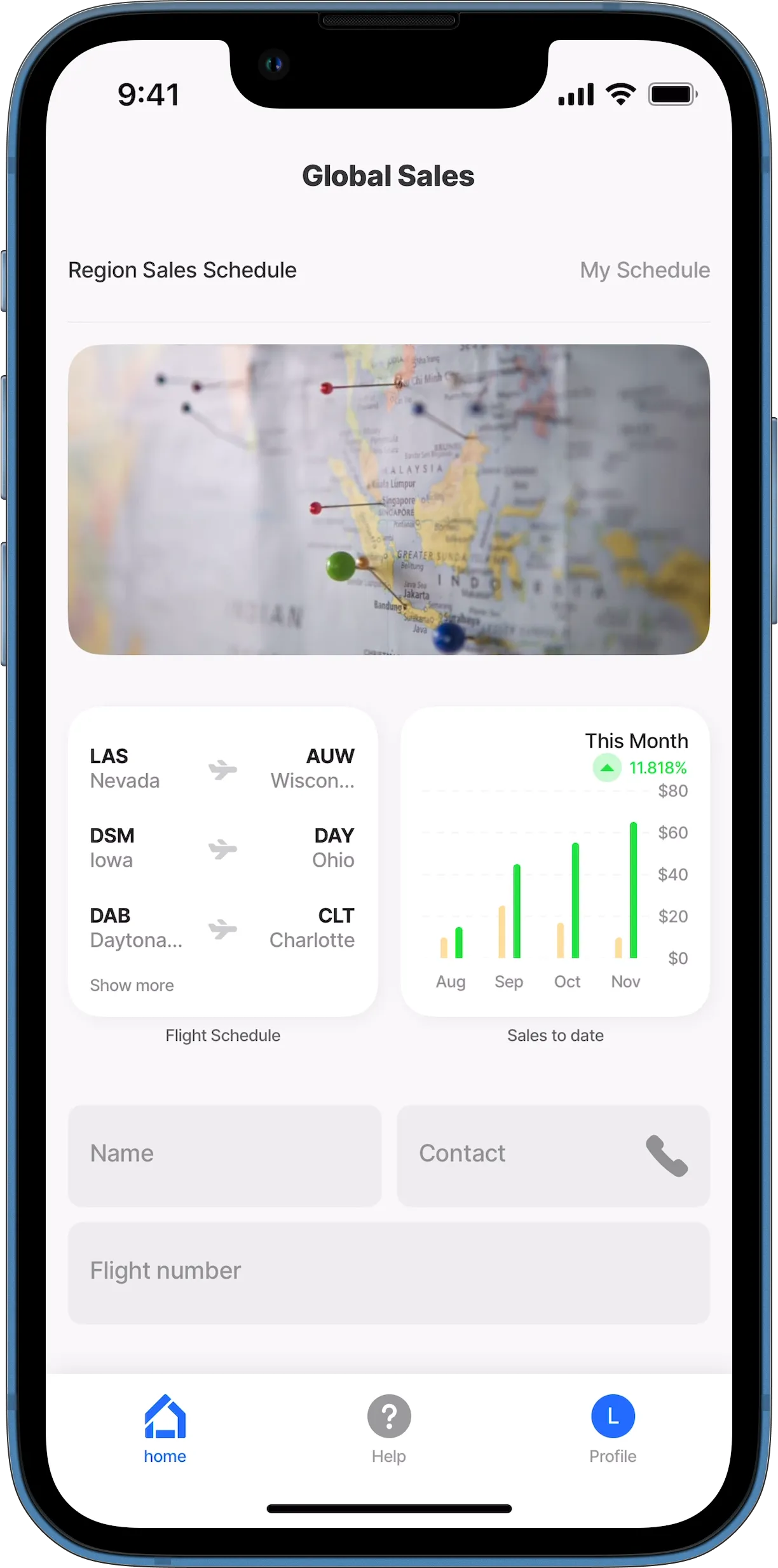
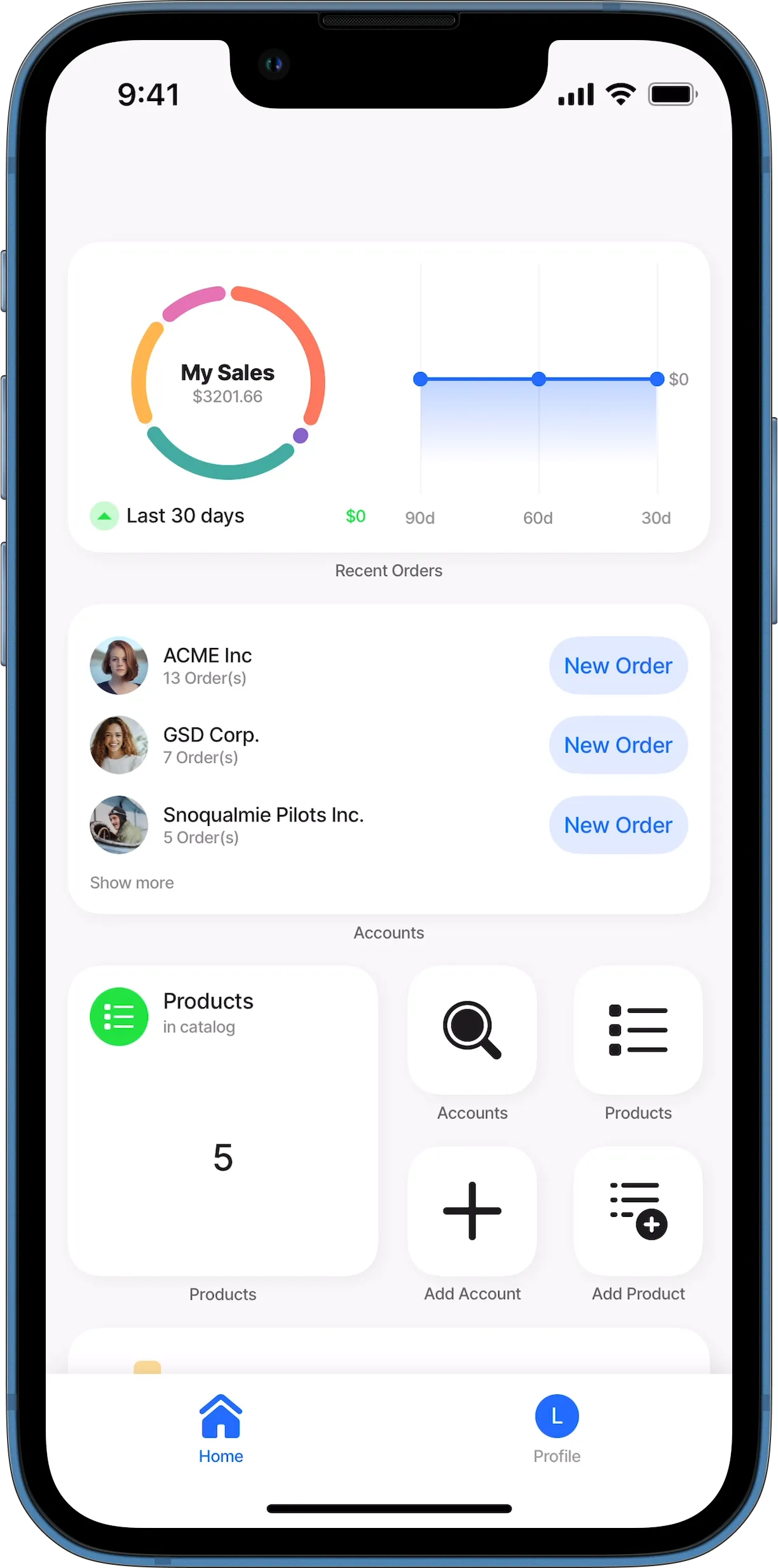
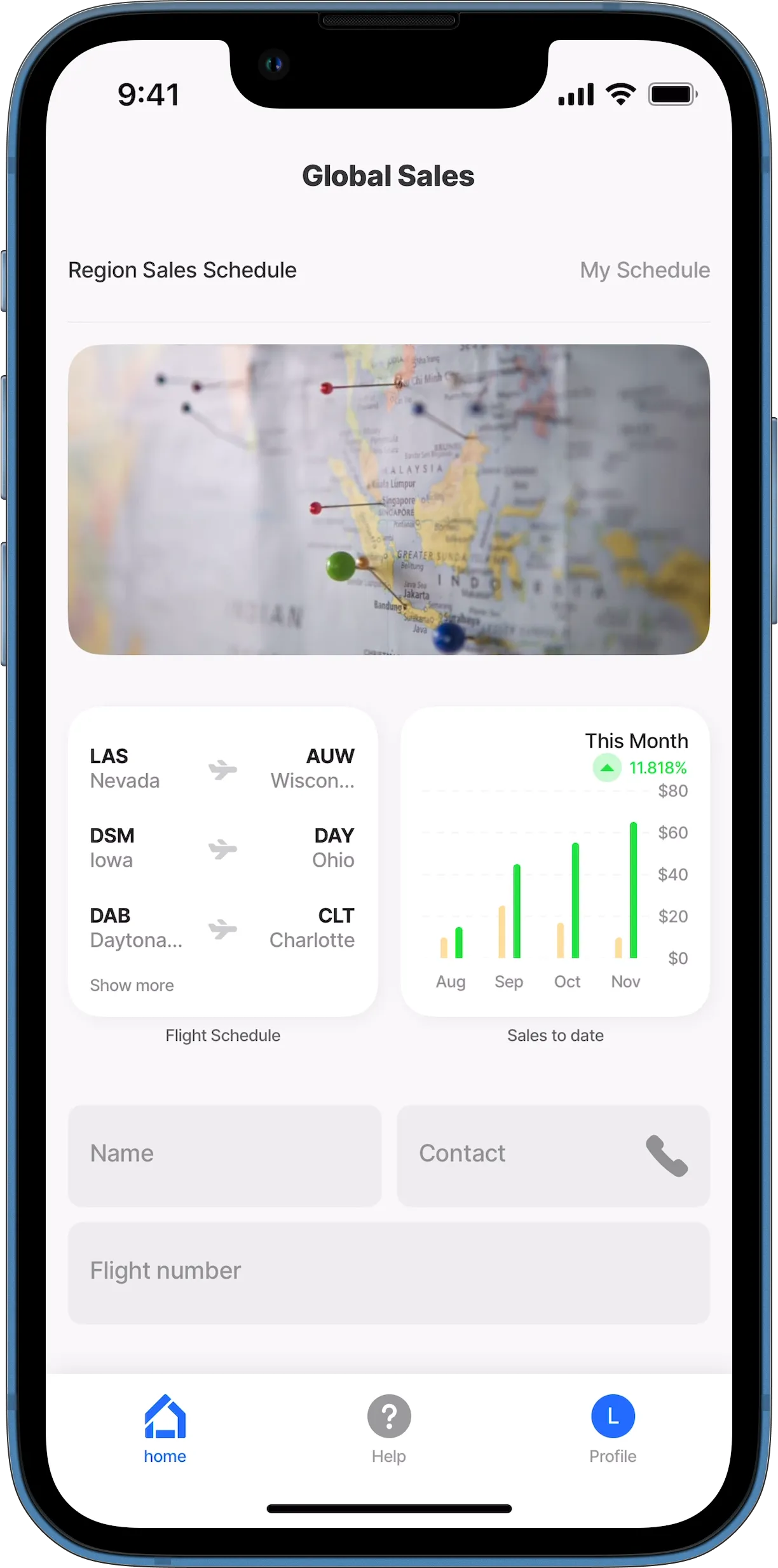
The home hub is the first screen you see when you open and sign into the Jigx mobile app. The can display navigational menu blocks called grid-items, containing images, widgets, or custom controls. Once you tap on a grid-item, you are directed to a , which is a screen used to display various forms of content. The index.jigx file is the place to configure the bottom navigation bar. In addition to grid-items, you can style the by adding a video-player or carousel at the top of the . For more information, see Home Hub and Creating a Home Hub.


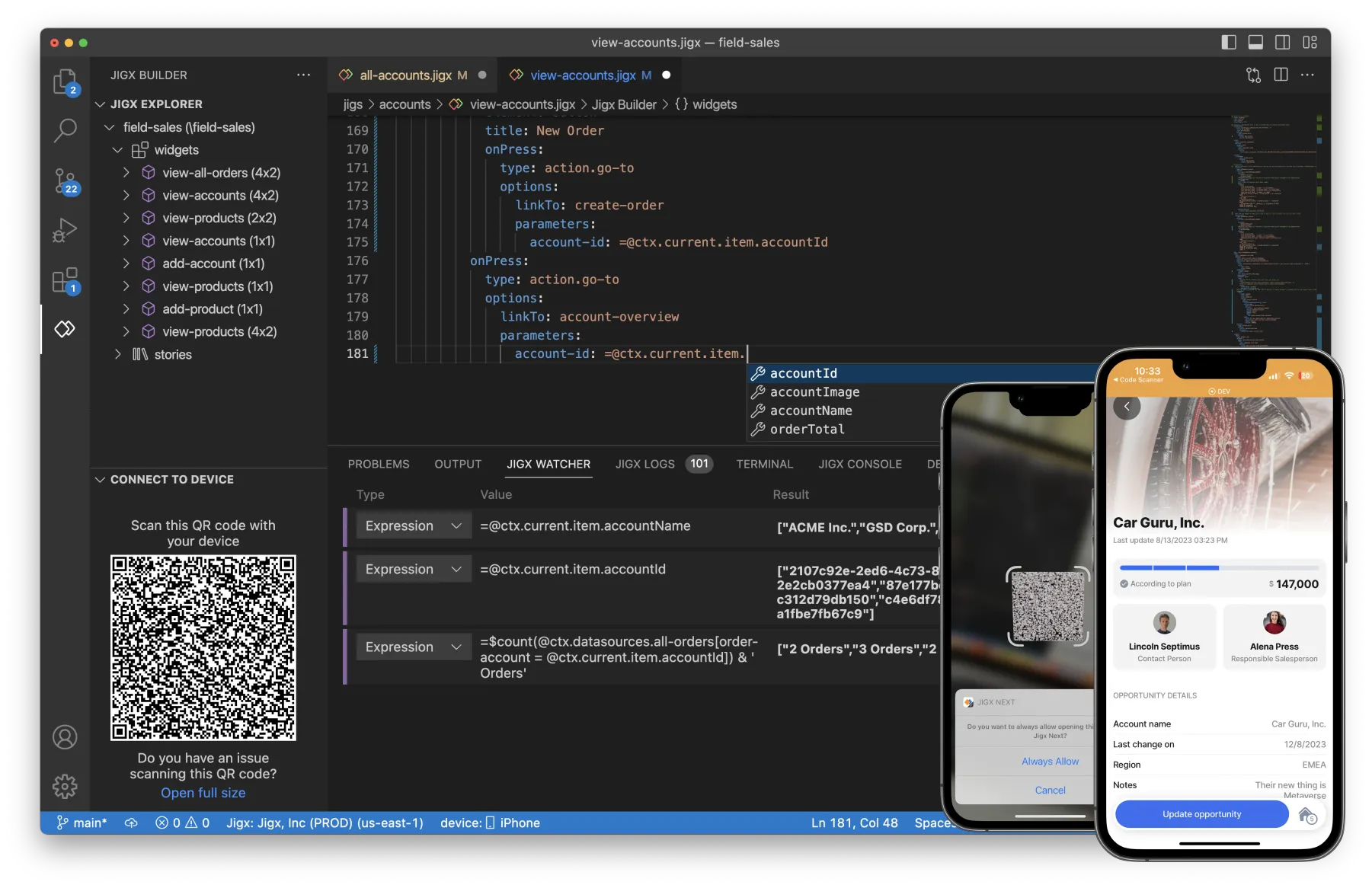
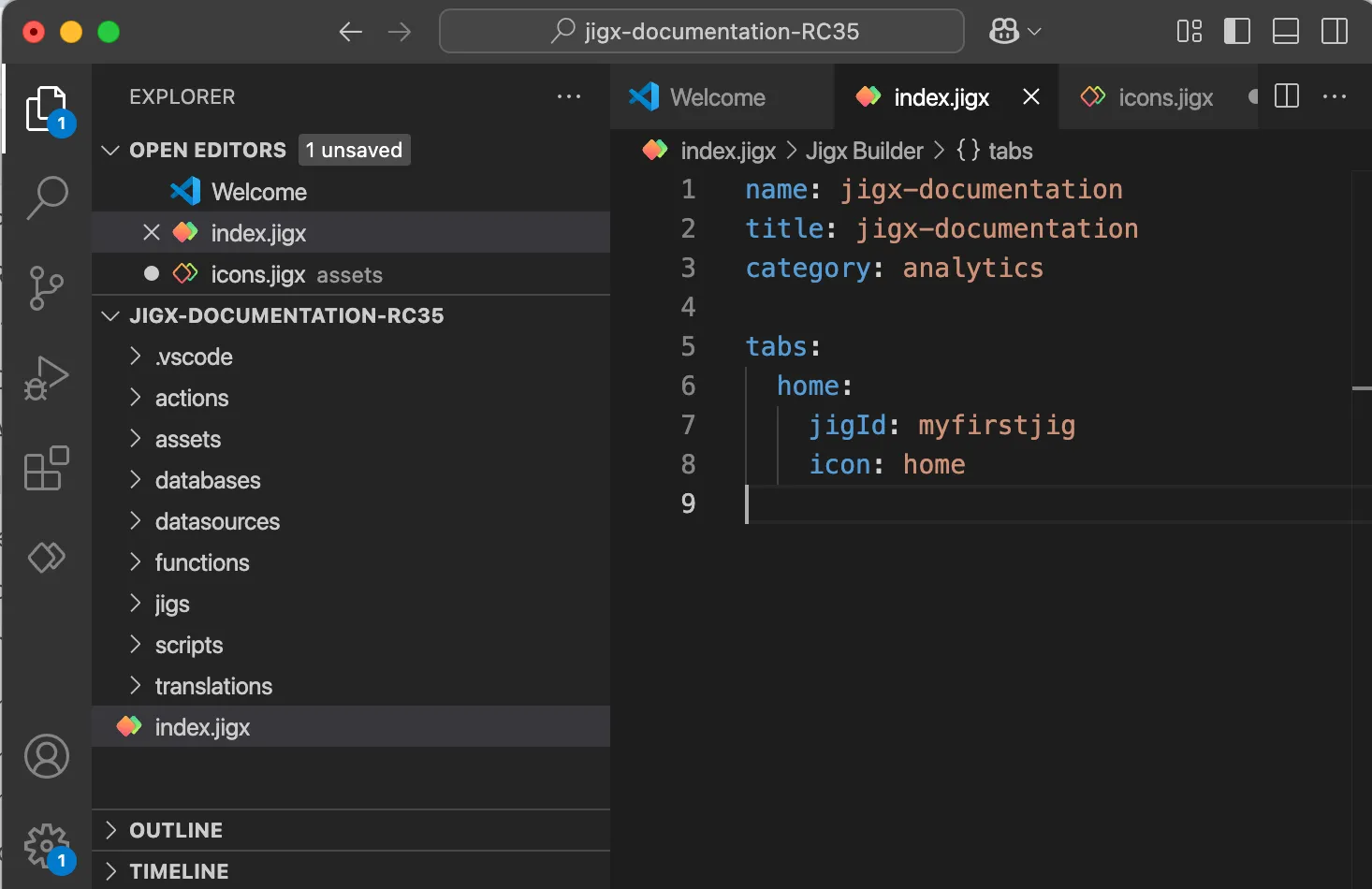
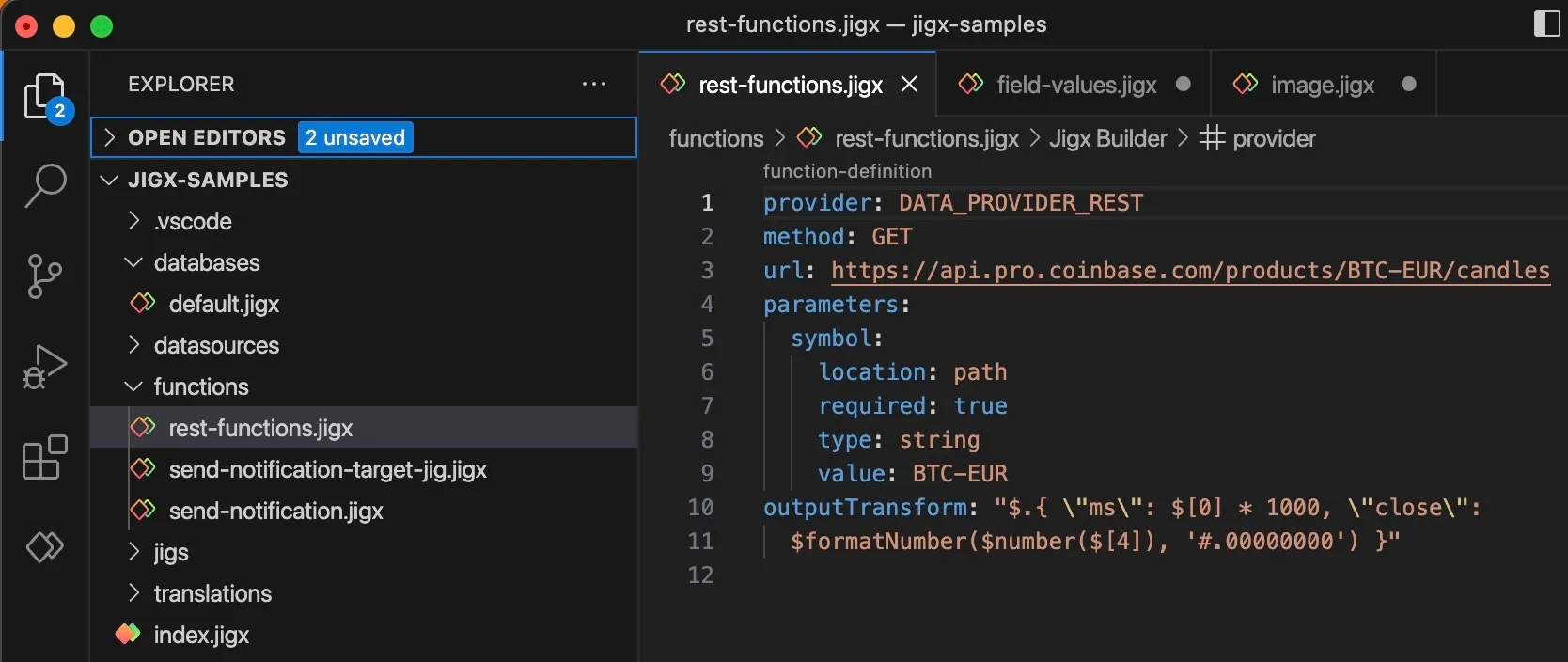
Native mobile solutions are built in Microsoft Visual Studio Code, a development environment installed on many platforms, including Windows and Mac. extends with the Jigx Builder, which is an extension that allows you to build, test, and publish mobile app solutions. The extension uses YAML, SQL, JSON, and JSONata. A YAML editor is provided that includes IntelliSense, which allows for code completion by simultaneously pressing the control and spacebar (ctrl+space) keys. Only valid options in the current cursor context are displayed in the code popup. There is built-in debugging functionality to assist with troubleshooting your development. Predefined code snippets are provided in the .jigx files to help make development easier and faster. The loads with a folder structure to categorize the various files needed to build app solutions. These folders are actions, assets, databases, datasources, functions, jigs, and translations.

The index.jigx file is located at the root of the solution project in the . In the index.jigx file, you configure what must be displayed on the home screen () of your solution on the Jigx mobile app. The file opens with a pre-populated code snippet to help you configure the . For more information, see Index settings, and Creating a Home Hub.

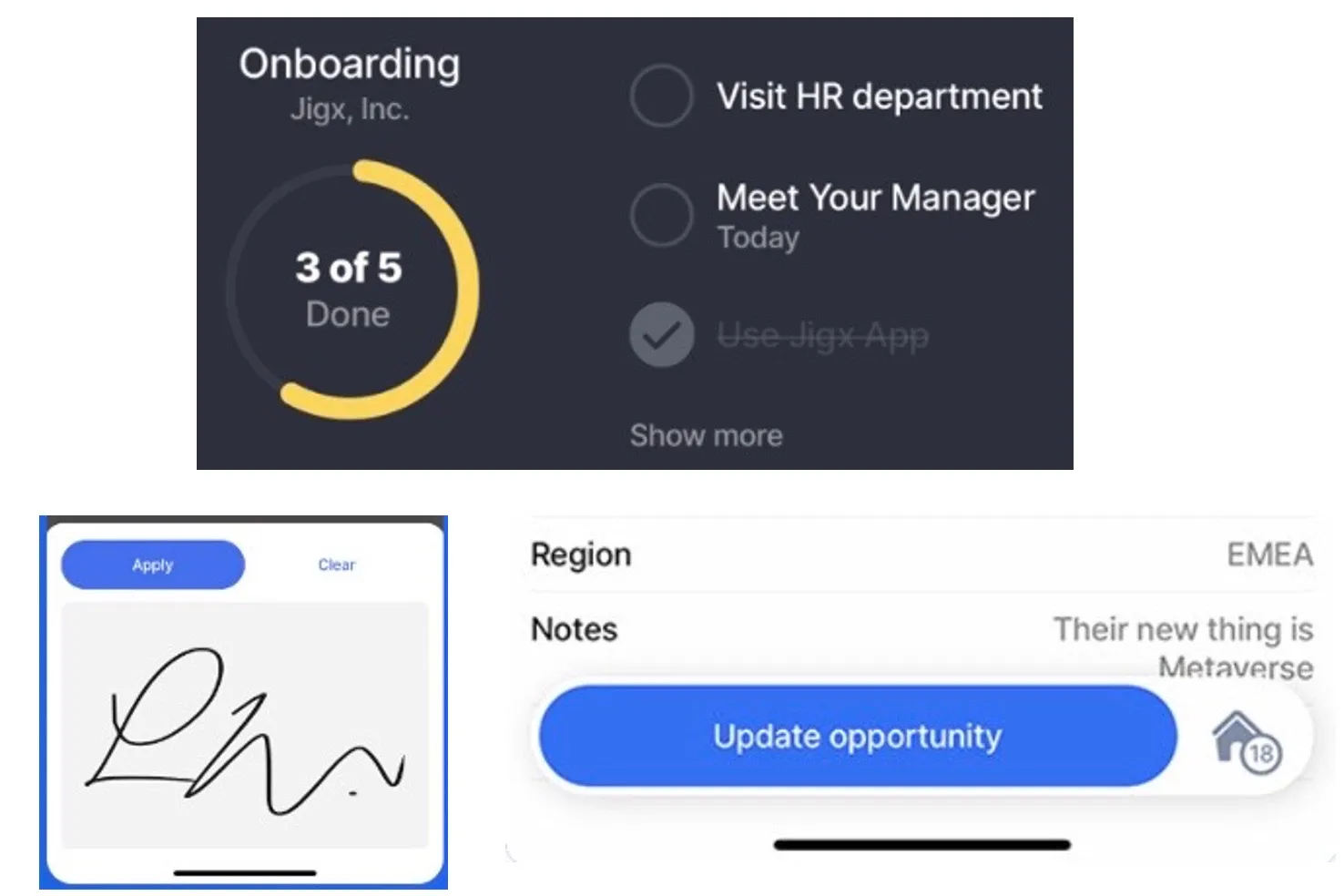
Widgets are navigational menu blocks set up on s, allowing them to be utilized in various parts of the solution, including the and multiple s (screens). These widgets are configurable to display various UI elements, such as locations, images, charts, and more. For more information, see Content widget components.

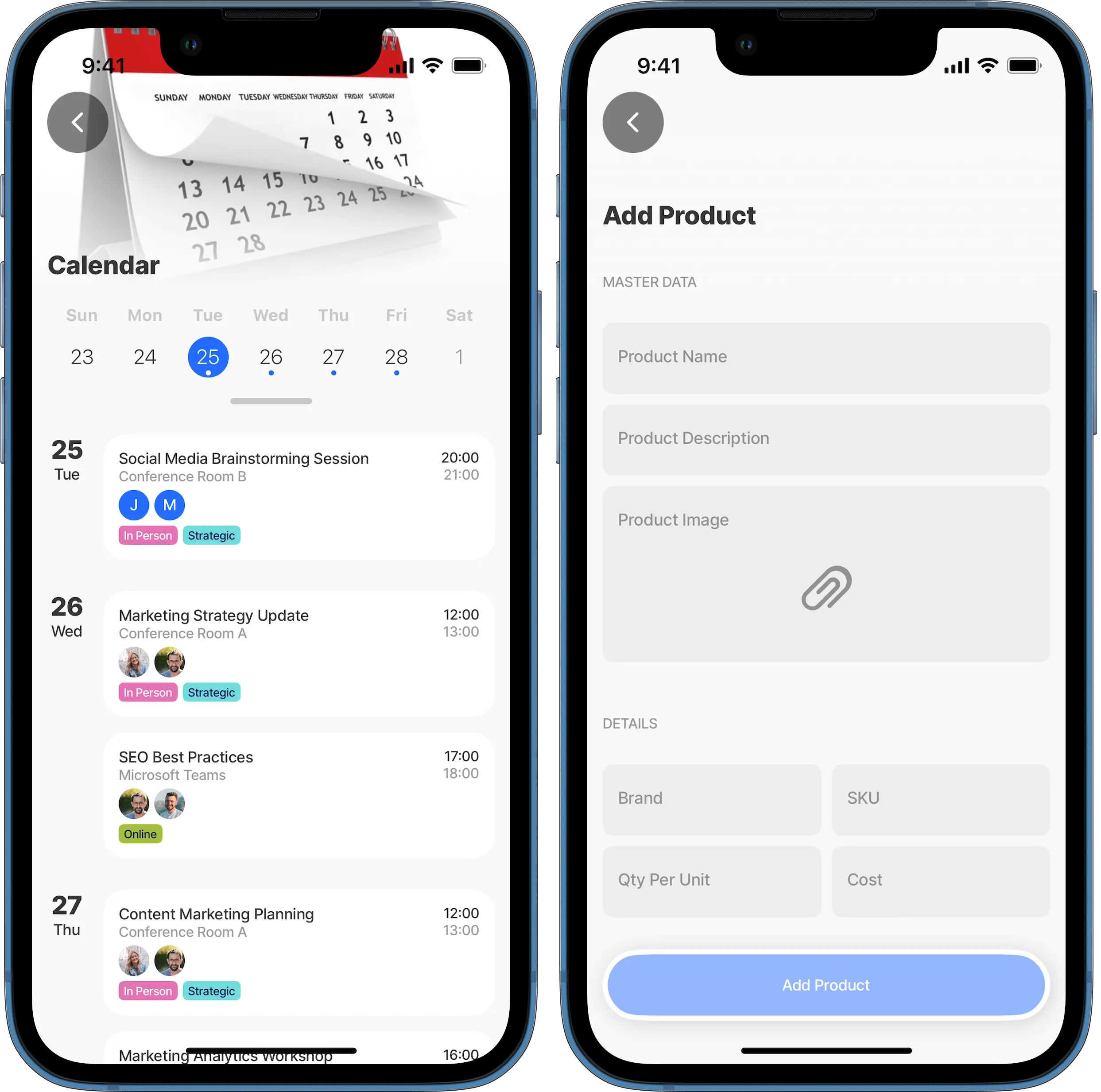
A is a container used to configure content. A can be configured as a calendar, a form to capture or view data, a PDF or HTML document, a list of data, or even a combination of any one of these. Usually, tapping on a widget in the Home Hub opens a . For more information, see Jigs (screens) and Jig Types sections in this guide.

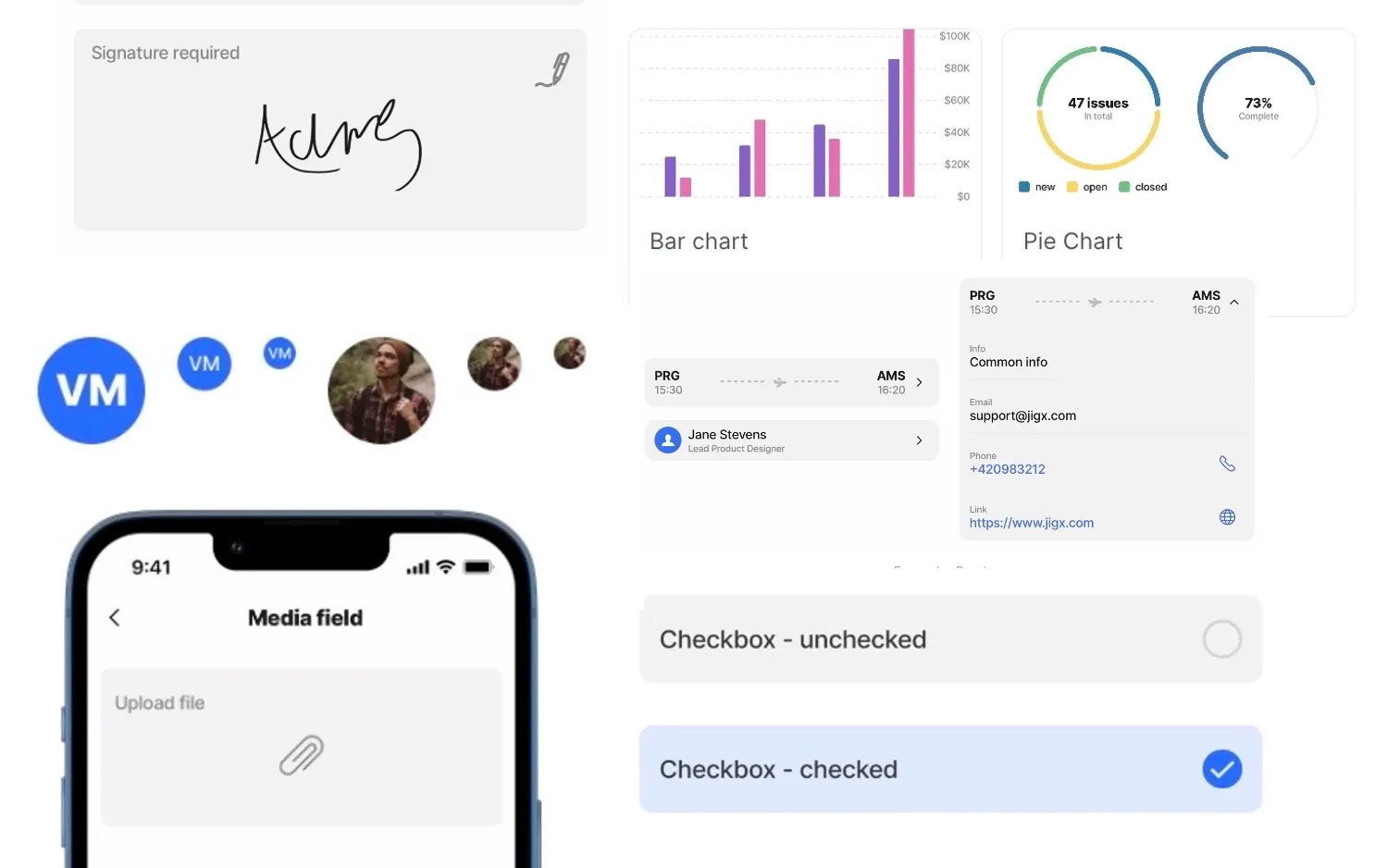
Components are elements that can be used when creating a solution in the . These elements provide an incredible amount of functionality. Components include interactive images, video players, expanders, and charts. For more information, see Components (controls) and Components example topics in this guide.

Actions allow you to do something, for example, go back to a previous screen, open a URL, or submit a form. For more information on the available actions as well as code samples for each one, see the actions and action examples sections of this guide.

Functions enable integration with other platforms through data providers. Creating a new function using one of the provided template options adds the skeleton code to the function definition, making it easier to configure with their authentication requirements. For more information, see REST Functions, SOAP Functions, and SQL Functions.

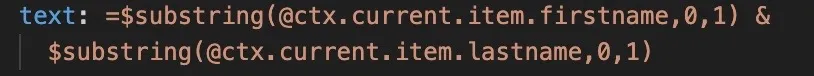
Expressions allow you to structure data before binding them to the UI components. Expressions are JSONata language-based. JSONata is a lightweight query and transformation language for JSON data. JSONata is a rich complement of built-in operators and functions providing options to manipulate and combine data. Learn more about JSONata and try out your expressions in their JSONata Exerciser. The root element of Expressions in .jigx files starts with "@ctx" vs. "$." in JSONata Exerciser (e.g. @ctx.data vs. $.data). Jigx supports shorthand $ expressions for JSONata. For more information, see Expressions, Expressions - cheatsheet and Expression examples.

Datasources are sets of data that are available throughout your whole solution (global) or only inside a (local). Datasources can be static or dynamic. Jigx Dynamic Data is a built-in database that can be used to create, read, update, and delete data in an app. The underlying data store for is a NoSQL store. This means that each record can have its own field structure, and you can add or remove any fields on a per-record basis. Only the id column is a system column and cannot be changed or removed from the record. Jigx is managed in . For more information, see Dynamic Data and Dynamic Data examples .
A data provider is a service that accepts data inputs and returns data outputs. data providers include dynamic, local, REST, Salesforce, SOAP and SQL. For more information see Data Providers and Data Provider examples.
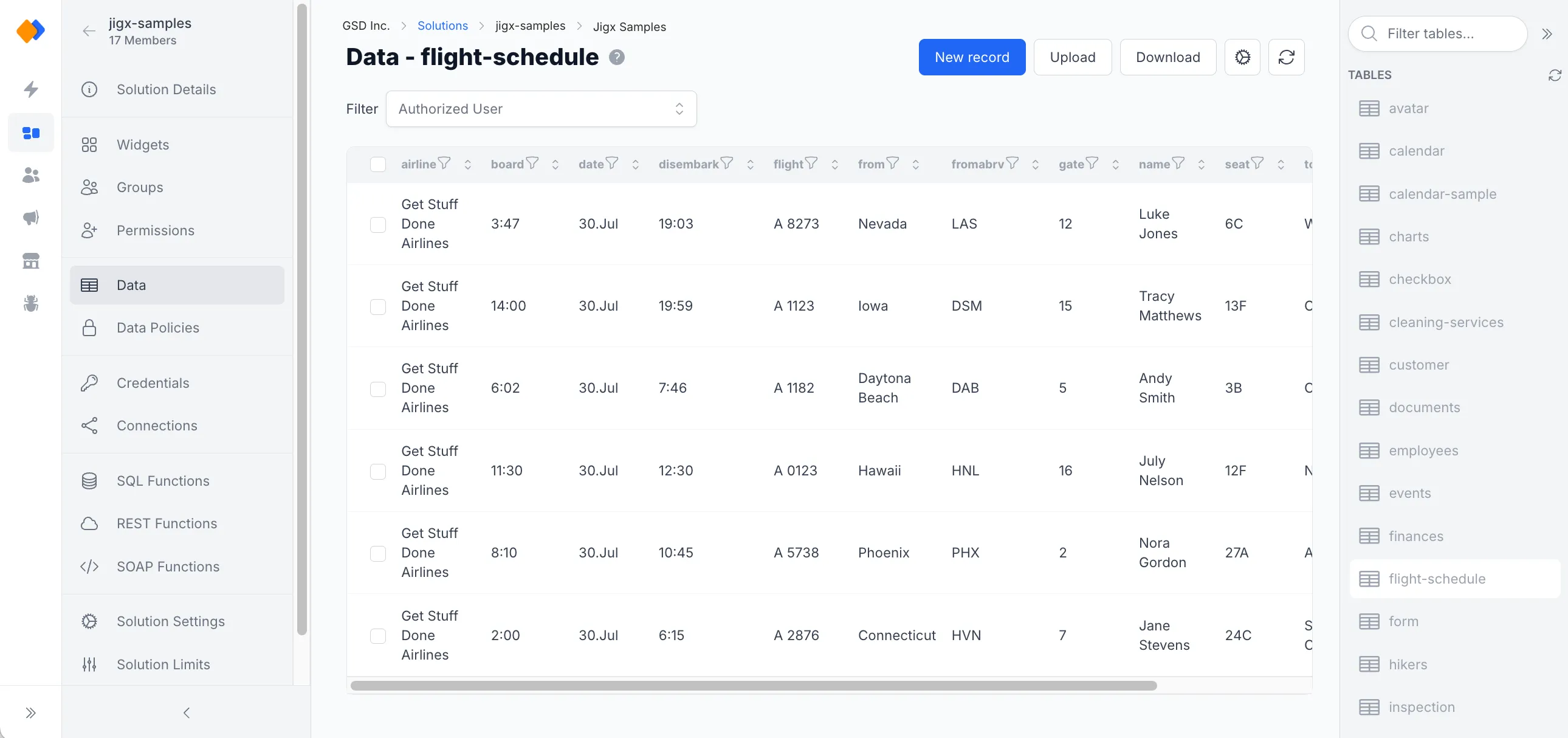
Entities are tables in Dynamic Data or other databases where your data gets saved, created, updated, and deleted. Use an action such as execute-entity to work with the data. data is managed in the Data menu option in . Other databases are managed using the connections, SQL Functions, REST Functions, and SOAP Functions in . For more information, see execute-entity.
exposes the Cloud functionality in a browser-based portal allowing you to manage users and solutions, set up send-and-push notifications, set up data, and view usage metrics of your organization. For more information, see Management Overview.

The app is available on iOS and Android and works on any device.
- The is only supported in portrait mode on iOS and Android phones.
