Building Apps with Jigx
...
UI
Components (controls)
Component Templates
4min
Many components have a set of templates to choose from. Follow the steps below to select a template.
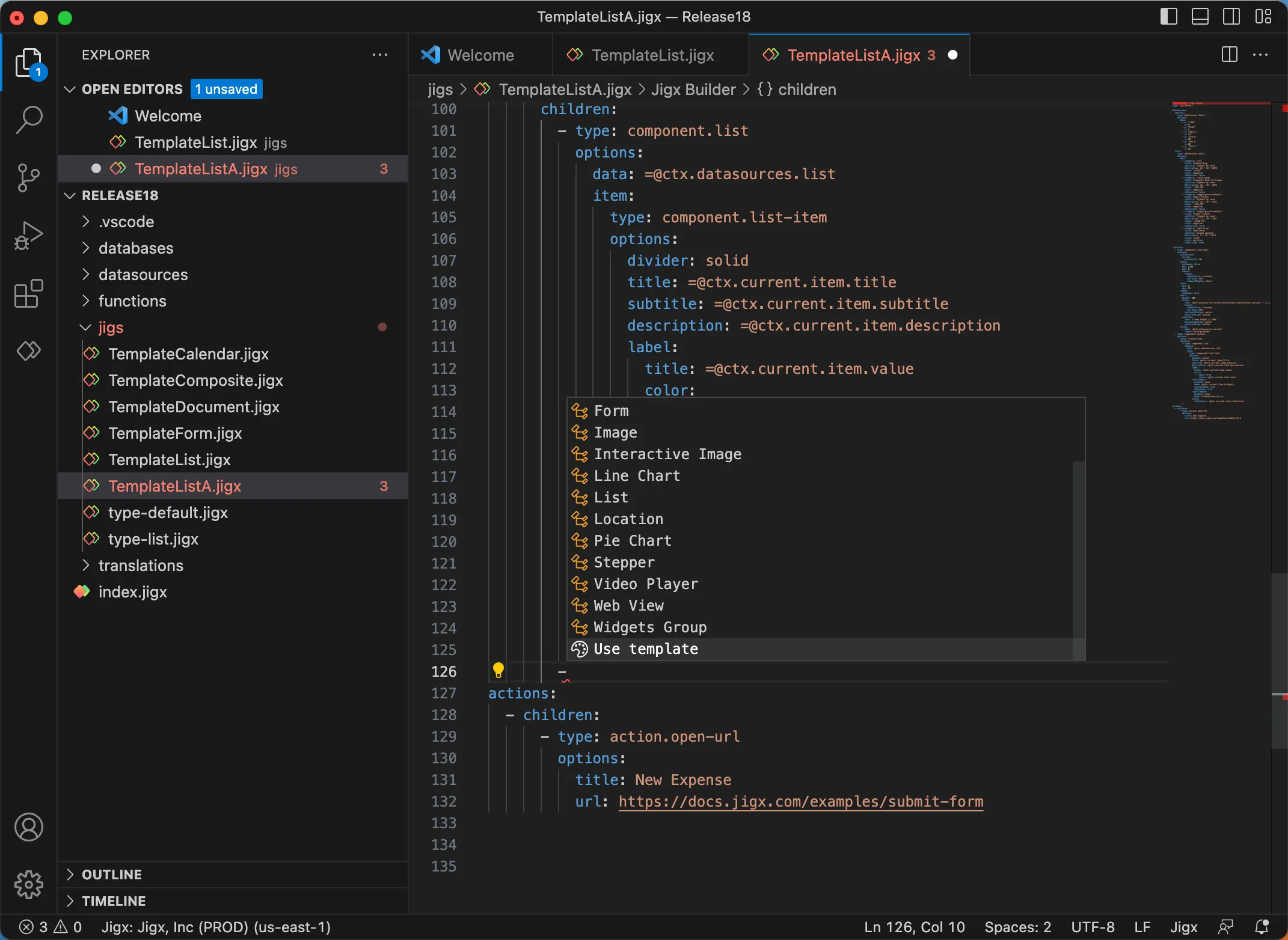
- Open the jig file where you want to add a component. Components normally are added under a children node in the YAML. Locate the correct node position in the YAML editor and press the ctrl+space keys. The IntelliSense popup listing the available components opens.

Component template option
- Scroll to the bottom and select Use template. The templates gallery opens providing the templates for various components. Use the Search and category fields to find the template you want to use or browse the gallery by scrolling through the options.
- Once you have chosen a template, hover over the template and click the blue insert button.
- The selected template YAML will be inserted into your file.
- Add any customization to the code if required.
- Ensure your jig is referenced to the index.jigx file.
- Publish your solution and view the in the app.
Updated 14 Feb 2024

Did this page help you?