Building Apps with Jigx
...
UI
Widgets
Widget Templates
2min
Using widget templates in mobile apps can significantly speed up the development process. These templates provide a pre-built structure for the various types of widgets that can be customized as needed. Widget templates are only available on widgets with a size setting of 2x2 or greater.

Widget template
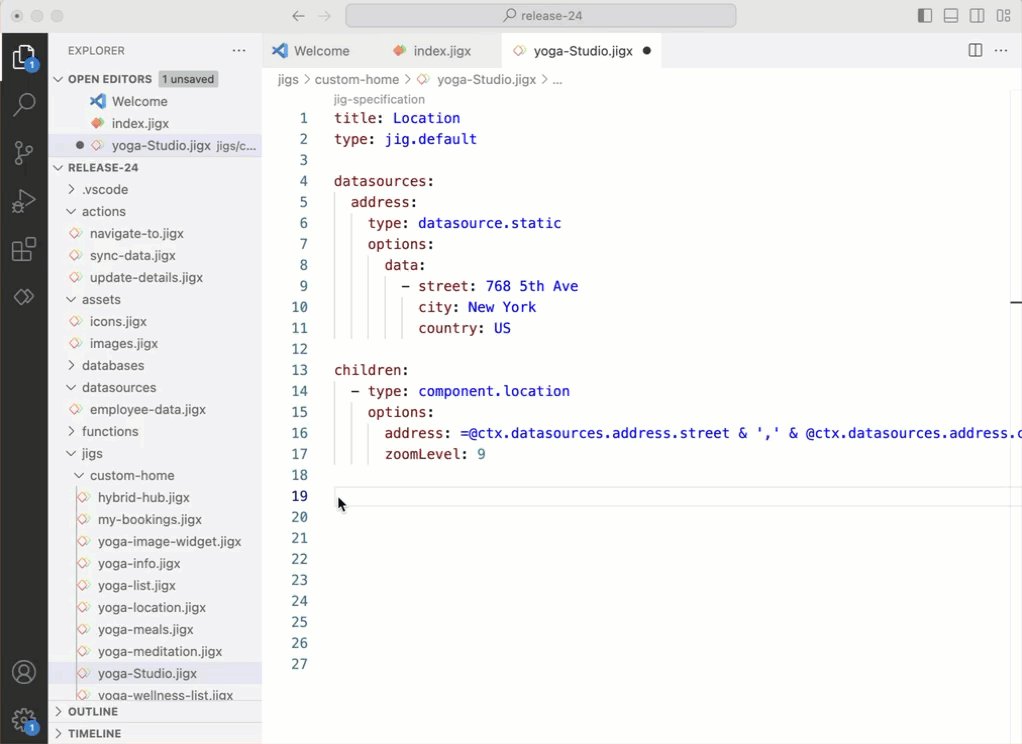
- Open the jig file where you want to add a widget. Widgets are added under a widgets node towards the bottom of the YAML code. Locate the correct node position in the YAML editor and press the ctrl+space keys to invoke IntelliSense to list the available options.
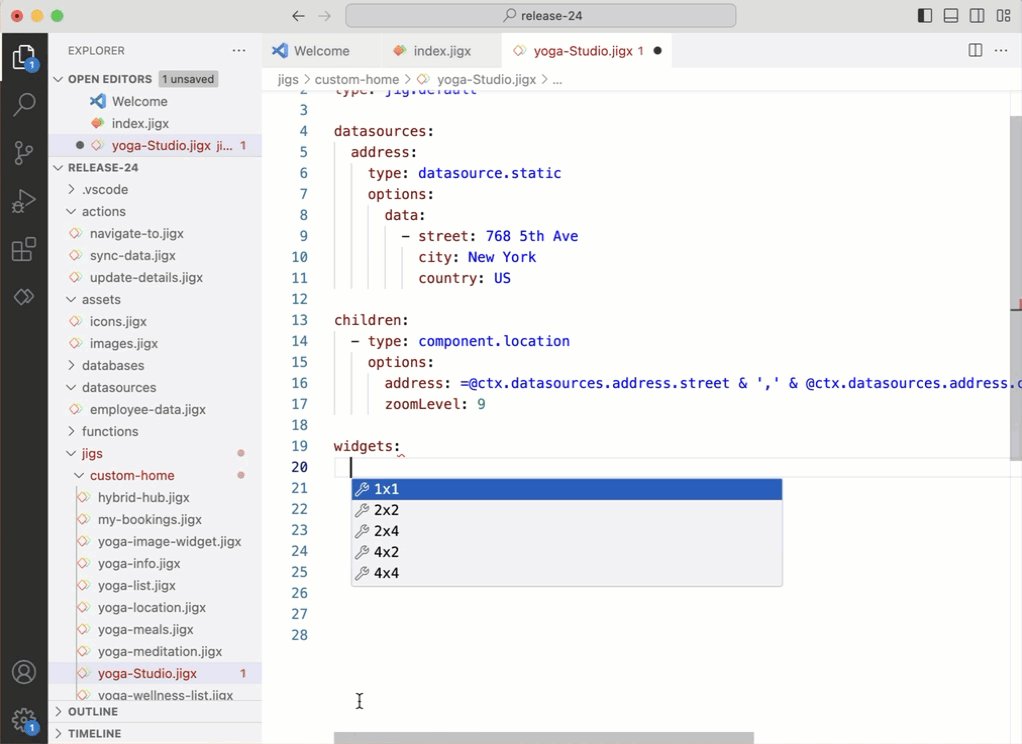
- Select widgets.
- Select the size of the widget, 2x2 or greater. Widget templates are not available on 1x1 widgets.
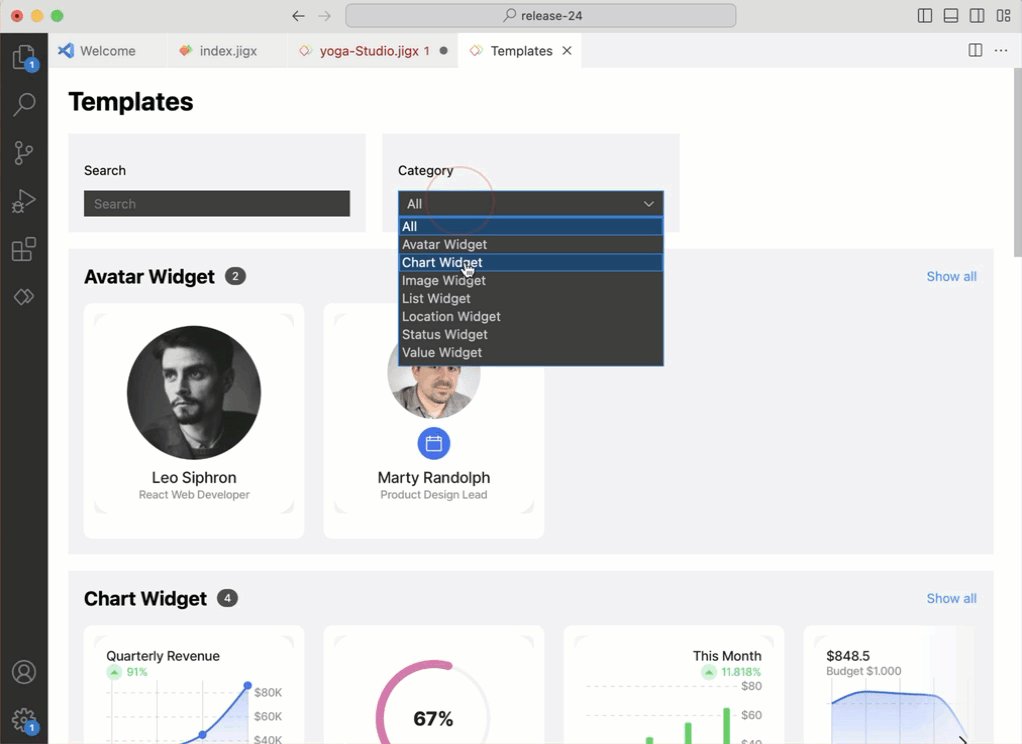
- Scroll to the bottom and select Use template. The template gallery opens, providing the templates for various widgets depending on the selected size. Use the Search and Category fields to find the template you want to use, or browse the gallery by scrolling through the options.
- Once you have chosen a template, hover over the template and click the blue insert button.
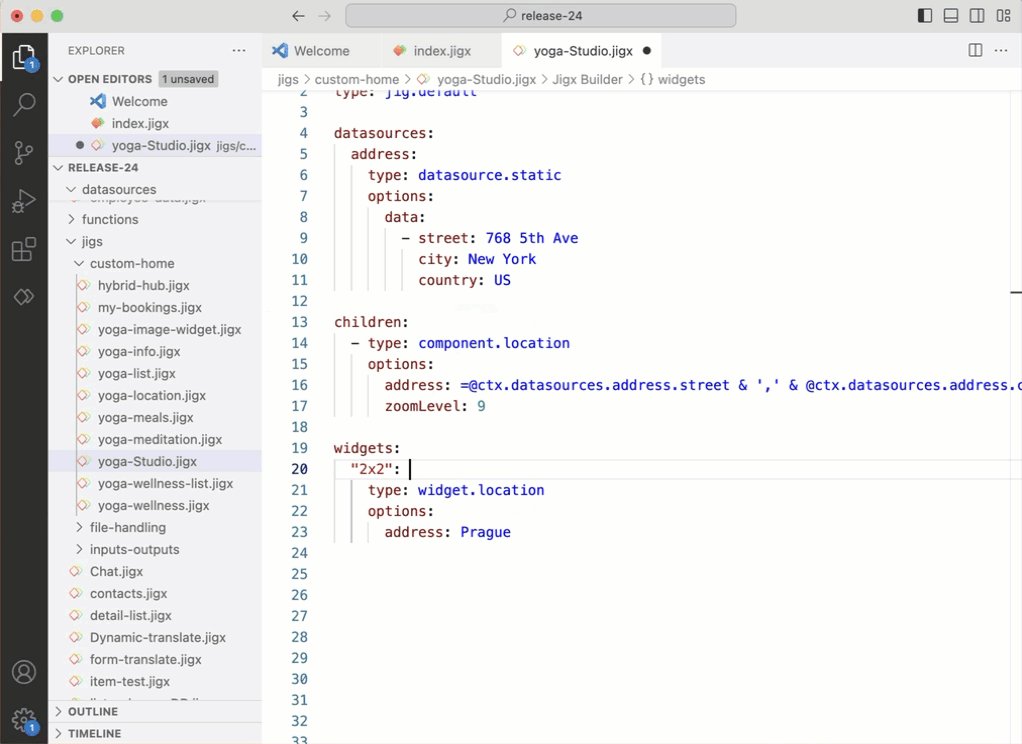
- The selected template's YAML will be inserted into your file.
- Add any customization to the code if required.
- Ensure your is referenced in the index.jigx file.
- Publish your solution and view the in the app.
