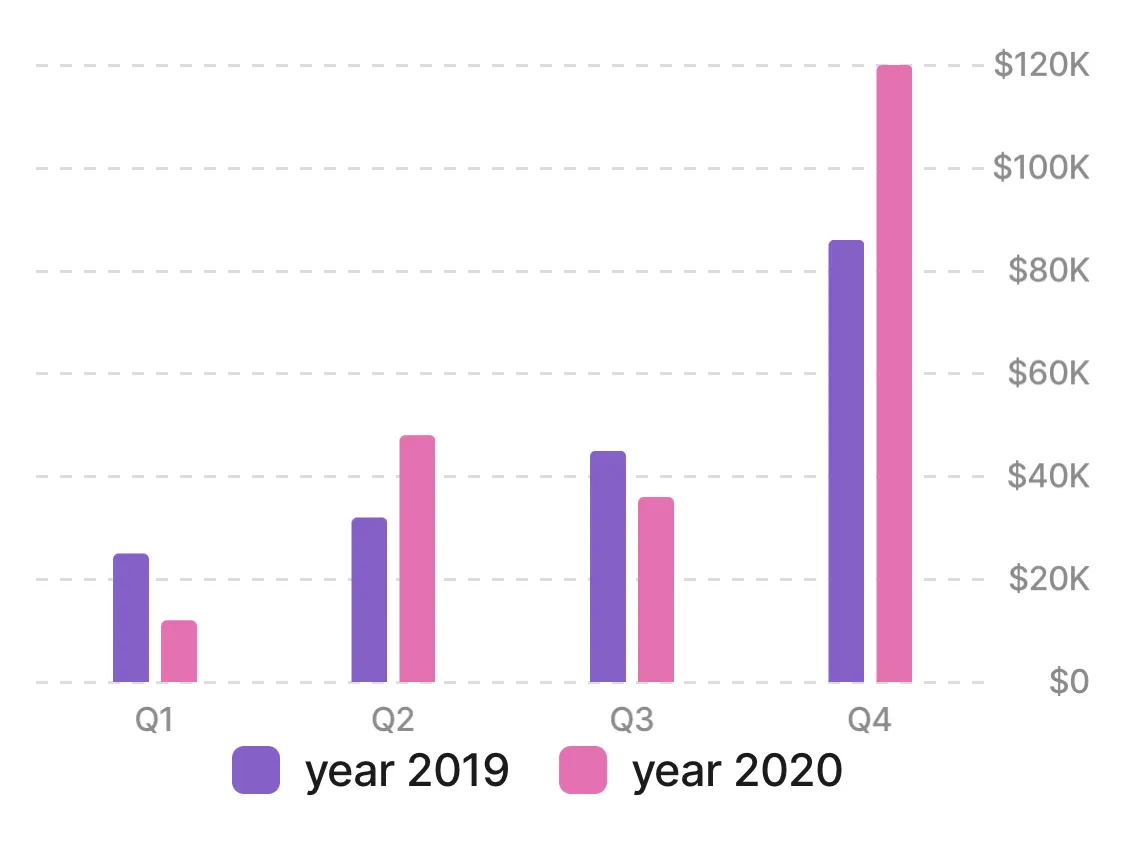
bar-chart
The component can display statistics related to data records (categorical variables) represented in a bar chart. This can show a single or multiple data series for comparative purposes and highlight specific regions or ranges on the chart to make it easier for users to interpret and analyze the data. This component is mostly used in jig.default or jig.list.

Some properties are common to all components, see Common component properties for a list and their configuration options.
Core structure | |
|---|---|
series |
|
yAxis | min and max values that display on the y-axis. The max property doesn't have to be defined, in this case, it will automatically be calculated depending on your data. |
xAxis | categories to display on the x-axis |
Other options | |
|---|---|
chart |
|
legend | isHidden - The setting of a boolean value if the legend (naming of the series) should be displayed under the chart. |
plotBands | Use plotbands to highlight specific regions or ranges on the chart, making it easier for users to interpret and analyze the data. The from and to properties define the area to be filled with color. Specify the range using the from and to properties with numeric values. color Sets the color of the band for the y-axis, choose a color from the provided color palette. |
plotOptions | series - Different properties available to manipulate the data shown in the bar such as width of columns, the interval between two points, option to hide markers. |
series | name - The naming of the actual series. |
xAxis |
|
yAxis |
|




