Updating Dynamic Data
The employee's details are updated using the provider's update method in this example. The same employee list (Reading Dynamic Data) is used to select the employee and then populate the employee form (Creating Dynamic Data) with the employee's existing details. Edit the required details and update the record in the table.
- default.jigx is the database where the table is defined.
- form is the component used with intialValue properties to populate the employee data into the form fields.
- submit-form is the action that executes the update method of the provider with the recordId property configured to identify the record in the table that must be updated

Use the employee list with component.expanders add the onContentPress action that will open the employee form, add parameters to transfer the employee details to the form.
In the pre-populate Update Employee form add the action.submit-form using the provider with the update method to update the data record.
The record is updated intstantly and the new employee details are shown in the list
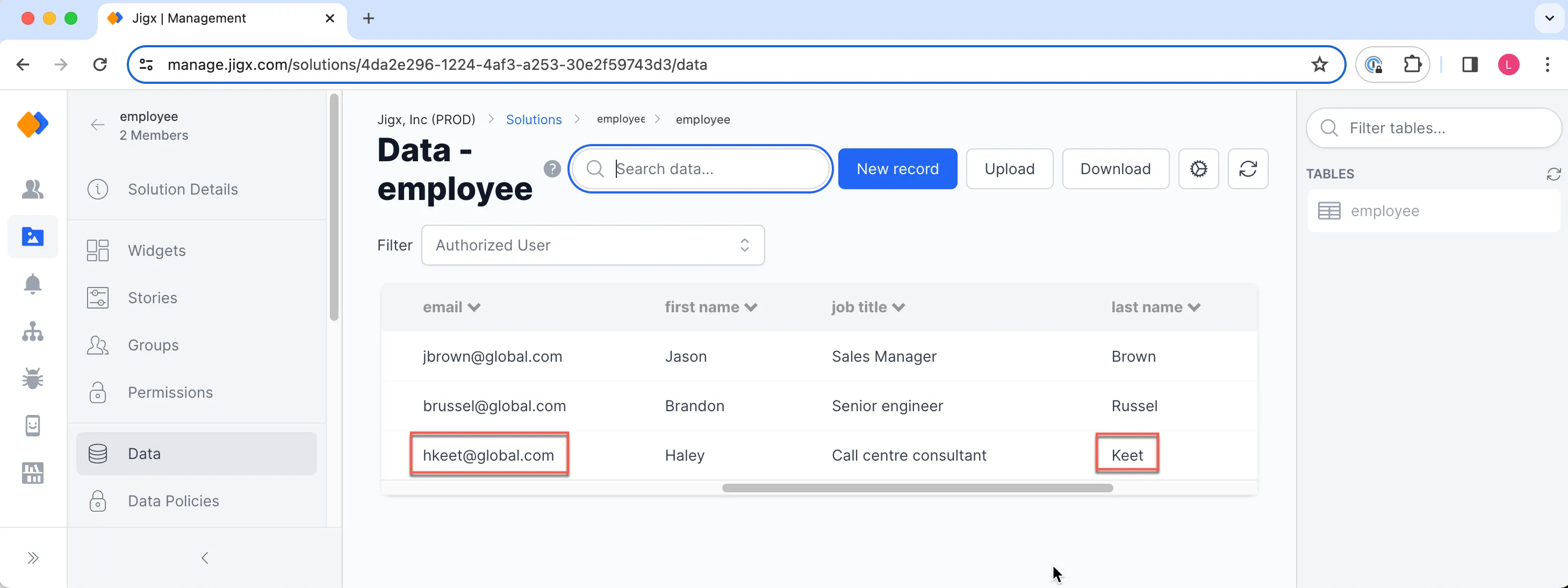
Navigate to the solution's Data option in and view the updated employee table and record.