stage
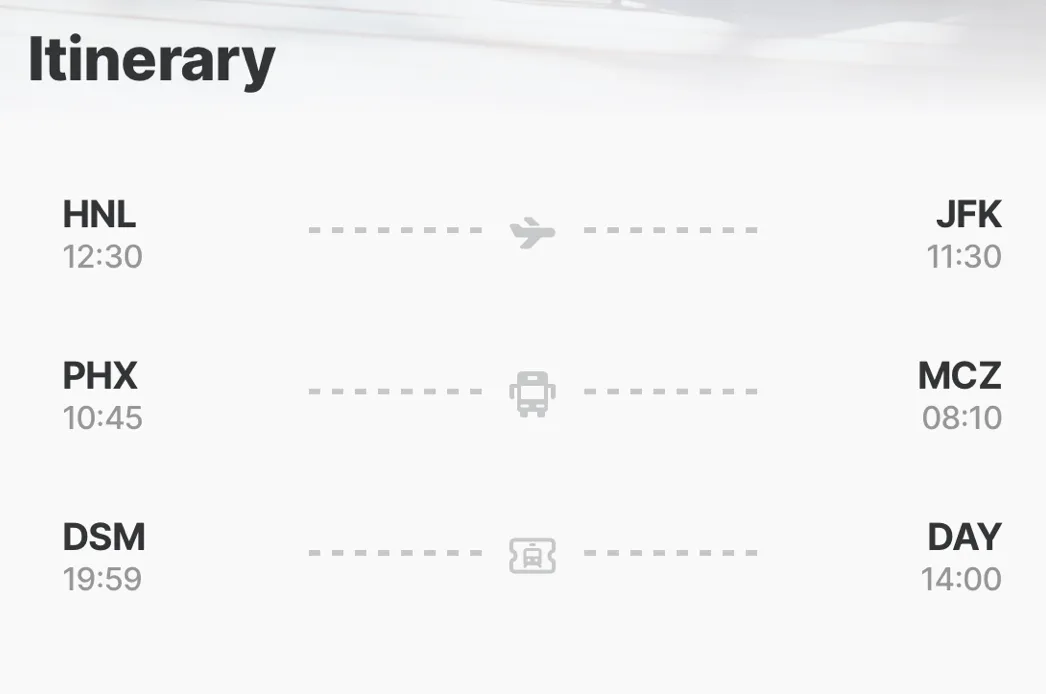
A stage is a primary container for displaying various UI components on the left and right, typically showing a start-and-end concept.

Some properties are common to all components, see Common component properties for a list and their configuration options.
Core structure | |
|---|---|
left | Add content to the left element as text, or use an expression. |
right | Add content to the right element as text, or use an expression. |
title | Add titles for the text on the left and right elements. |
Other options | |
|---|---|
icon | Add an icon to show in the centerElement. A list of icons is available. See Jigx icons for more information. |
style | isWaitingSync - Will display a "Waiting sync" indicator (cloud with a line through it), a visual indicator showing that data has not been synced to the cloud yet. |
subtitle | Add a subtitle to either the left or right element as text, or use an expression. |
Actions | |
|---|---|
onPress | The action is triggered while pressing on an item in the stage. Use IntelliSense (ctrl+space) to see the list of available actions. |


